Ember.js Ember.Templates.helpers mut() 方法
Ember.js 是一个开源的基于Model-View-Controller(MVC)架构的JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度,提高生产力。目前,许多网站都在使用Ember.js,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle等。
mut() 方法用于明确指定子组件可更新传递给它的值。
语法:
{{ mut attr }}
参数:
- attr: 它是可以修改的属性。
安装和运行Ember.js的步骤:
步骤1: 要运行下面的示例,您需要具有一个ember项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请键入:
ember serve
示例1: 输入以下代码生成本示例的路线:
ember generate route mut1
app/component/list2.js
import Component from '@glimmer/component';
import { action, set } from '@ember/object';
import { tracked } from '@glimmer/tracking';
import Ember from 'ember';
export default class ListComponent extends Component {
@tracked
value = 'GeeksforGeeks';
}
app/components/list2.hbs
<h2>{{unbound this.value}} is not changeable.</h2>
<h2>{{this.value}} is changeable.</h2>
<input
type="button"
id="set-code"
value="Change value"
{{action (mut this.value) "GFG"}}
/>
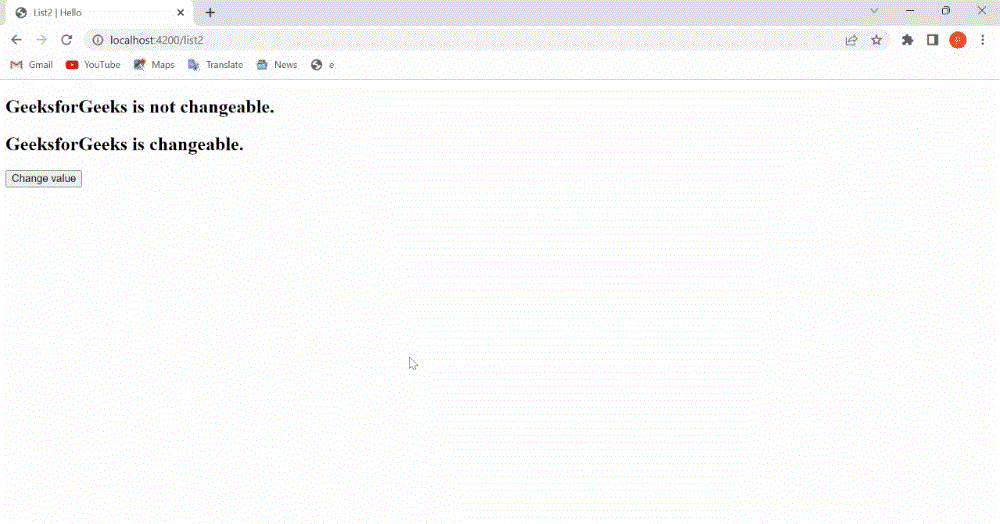
app/templates/mut1.hbs
{{page-title "List2"}}
<List2 @value={{ this.val }}></List2>
输出:

示例2: 输入以下代码以生成此示例的路由:
ember generate route mut2
app/components/arr.js
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
items = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
];
@action
remove(data) {
return this.items.without(data);
}
}
app/components/arr.hbs
{{#if @show}}
<ul>
<h3>{{yield}} : </h3>
{{#each this.items as |party|}}
<li>{{unbound party}}</li>
{{/each}}
</ul>
<br />
{{textarea value=this.value}}
<br />
<input
type="button"
id="check-atIndex"
value="Remove"
{{action (mut this.items) (this.remove this.value)}}
/>
<br /><br />
{{else}}
This component Don't Have block!!<br />
{{/if}}
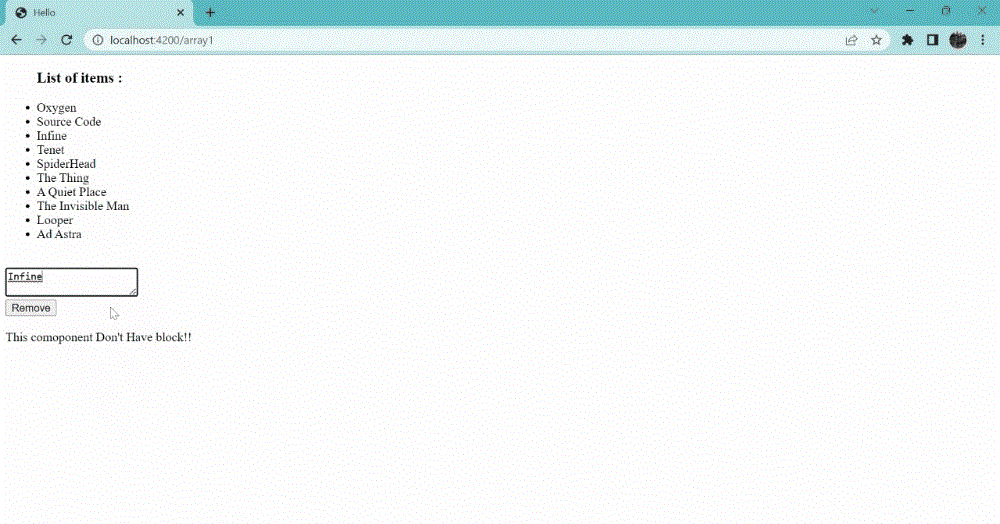
app/templates/mut2.js
<Arr @show={{true}}>
List of items
</Arr>
{{outlet}}
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/mut?anchor=mut
 极客教程
极客教程