Ember.js Ember.Templates.helpers link-to() 方法
Ember.js 是一个基于模型-视图-控制器 (MVC) 架构的用于开发大型客户端 Web 应用程序的开源 JavaScript 框架。Ember.js 是最广泛使用的前端应用框架之一,旨在加快开发速度并提高生产力。目前许多网站都在使用 Ember.js,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
link-to() 方法用于向一个路由添加 link-to 提供的路由名称,并可选择提供一个模型。
语法:
<#LinkTo @route='RouteName' />
参数:
- RouteName: 渲染的链接所属的路由名称。
安装和运行 Ember.js 的步骤:
步骤1: 要运行以下示例,您需要拥有一个 Ember 项目。首先要安装 ember-cli。请在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,输入以下命令:
ember serve
示例1: 输入以下代码以生成这个示例的路由:
ember generate route link1
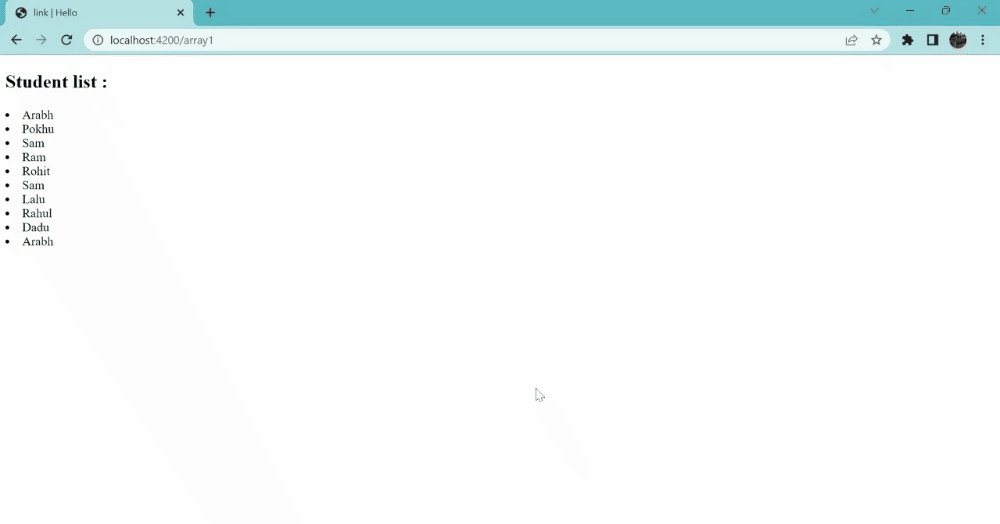
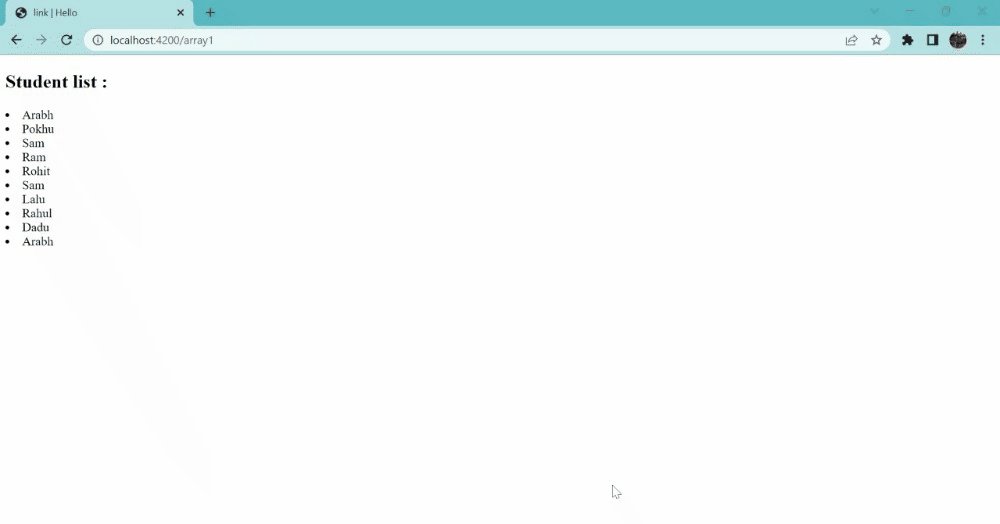
app/templates/array1.hbs
{{page-title "link"}}
<h2>
Student list :
</h2>
{{#each
(array
"Arabh" "Pokhu" "Sam" "Ram" "Rohit" "Sam"
"Lalu" "Rahul" "Dadu" "Arabh"
)
as |name|
}}
<li>{{name}}</li>
{{/each}}
app/templates/link1.hbs
{{page-title "link"}}
<#LinkTo @route={{'array1'}}>
Student in List
</LinkTo>
输出:

示例2: 输入以下代码生成此示例的路由:
ember generate route link2
app/routes/list2.js
import Route from '@ember/routing/route';
export default class List2Route extends Route {
students = {
name: 'Pokhraj Verma',
age: 23,
lan: 'Python',
deg: 'Btech'
}
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
}
}
app/templates/list2.hbs
{{page-title "List2"}}
<b>
{{#each-in @model as |key value|}}
{{key}}
:
{{value}}
<br />
{{/each-in}}
{{outlet}}
</b>
app/templates/list1.hbs
{{page-title "List"}}
<h2>Student Image</h2>
<img src="/kitty.jpeg" alt="">
{{outlet}}
app/templates/link.hbs
{{page-title "Link2"}}
<h2>
Student Profile:
</h2>
<LinkTo @route={{"list"}}>
Student Image
</LinkTo>
<br />
<LinkTo @route={{"list2"}}>
Student Details
</LinkTo>
{{outlet}}
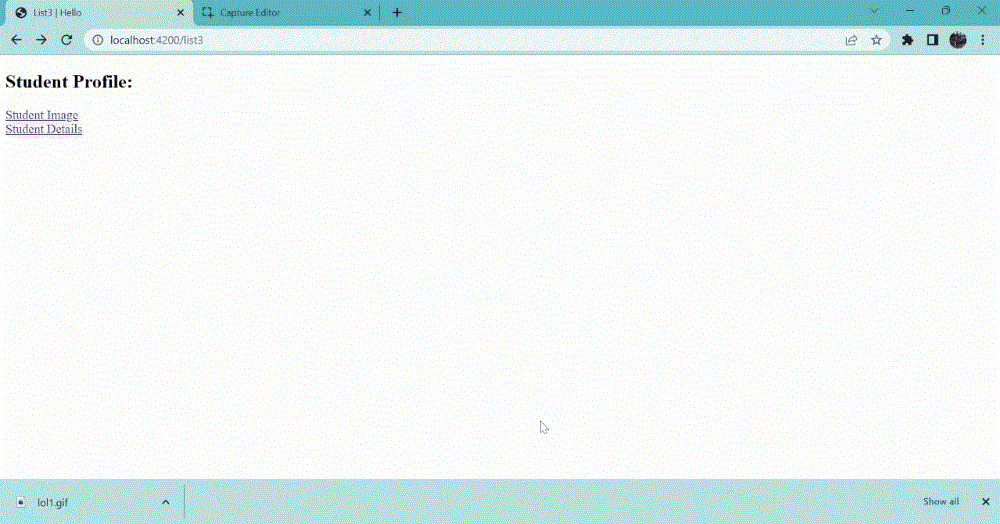
输出:

参考: https://api.emberjs.com/ember/release/classes/Ember.Templates.components/methods/input?anchor=LinkTo
 极客教程
极客教程