Ember.js Controller addObserver() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。 Ember.js 是最常用的前端应用程序框架之一。 它被设计用于加快开发速度和提高生产力。 目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
addObserver() 方法将一个观察者注册到属性上,并在属性值更改时通知观察者。
语法:
addObserver( key, target, method, sync );
参数:
- 键(key): 它是观察者将要注册的键。
- 目标(target): 它是将调用属性更改的目标对象。
- 方法(method): 它是将调用属性更改的目标方法。
- 同步(sync): 它描述观察者是否同步。
返回值: Observable
安装和运行Ember.js的步骤:
步骤1: 为了运行下面的示例,您需要先有一个Ember项目。为了创建一个,您需要先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route addObserver1
app/routes/addObserver1.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
p1 = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table',
];
model() {
return this.p1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('p1', this.p1);
}
}
app/controllers/addObserver1.js
import Ember from 'ember';
export default Ember.Controller.extend({
value: 'value',
init() {
this._super(...arguments);
this.addObserver('value', this, 'Change');
},
Change() {
console.log('value changed');
},
actions: {
remove(data) {
this.p1.set('[]', this.p1.without(data));
},
print() {
let ans = this.p1.get('[]');
alert(ans.join('\n'))
},
},
});
app/templates/addObserver1.hbs
<ul>
<h3>List is : </h3>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{input value=this.value}}
<br />
<input
type="button"
id="check-atIndex"
value="Remove"
{{action "remove" this.value}}
/>
<br /><br />
<input
type="button"
id="print-item"
value="Print All Items"
{{action "print" this.value}}
/>
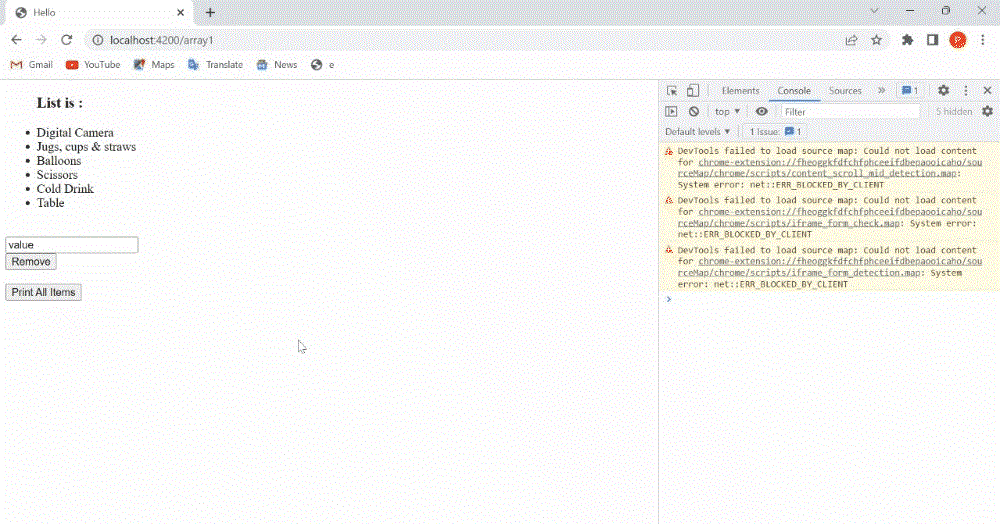
输出:

示例2: 在此示例中,键入以下代码以生成路由:
ember generate route addObserver2
app/controllers/addObserver2.js
import Controller from '@ember/controller';
import { action, find } from '@ember/object';
import Ember from 'ember'
let Student = Ember.Object.extend({
// these will be supplied by `create`
firstName: null,
lastName: null,
fullName: Ember.computed('firstName', 'lastName', function () {
return `{this.get('firstName')}{this.get('lastName')}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to: ${this.get('fullName')}`);
})
});
export default class Array2Controller extends Controller {
stu2 = Student.create({
firstName: 'Kasual',
lastName: 'Singh',
Id: 'stu2'
});
stu0 = Student.create({
firstName: 'Yehuda',
lastName: 'Katz',
Id: 'stu0'
});
stu1 = Student.create({
firstName: 'Yella',
lastName: 'melo',
Id: 'stu1'
});
stu3 = Student.create({
firstName: 'Pokhu',
lastName: 'Verma',
Id: 'stu3'
});
value = this.stu3.get('Id');
students = [this.stu0, this.stu1, this.stu2, this.stu3]
@action
print(data1, data2) {
let ans = this.students.findBy('Id', data1)
ans.set('firstName', data2)
}
}
app/templates/addObserver2.hbs
<table>
<tr>
<th>Name</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.fullName}}</td>
<td>{{get detail "Id"}}</td>
</tr>
{{/each}}
</table>
<br />
{{input value=this.value}}
{{input value=this.value2}}
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.value this.value2}}
/>
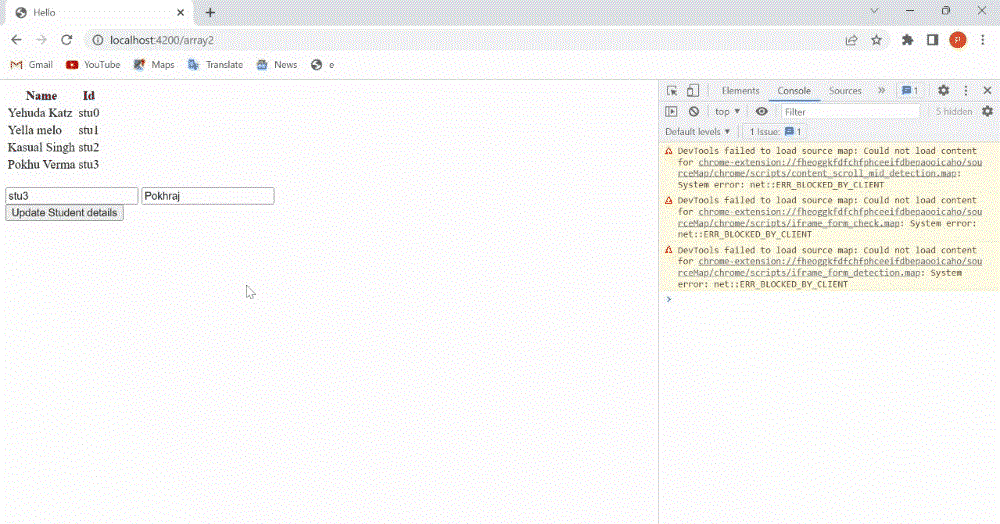
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Controller/methods/addObserver?anchor=addObserver
 极客教程
极客教程