jQuery事件.delegateTarget属性
jQuery event.delegateTarget属性用于返回当前调用的jQuery事件处理程序所在的元素。
语法:
event.delegateTarget
参数:
- event : 这是一个必要的参数,这个事件参数来自于事件绑定函数。
例子1:这个例子显示了jQuery中event.delegateTarget属性的使用。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.delegateTarget Property
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("div").on("click", "button",
function (event) {
$(event.delegateTarget).css(
"background-color", "green");
});
});
</script>
</head>
<body>
<center>
<div>
<h1>GeeksForGeeks</h1>
<h2 id="geeks2">
jQuery event.delegateTarget Property
</h2>
<button>Click</button>
</div>
</center>
</body>
</html>
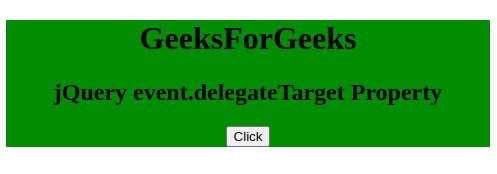
输出:

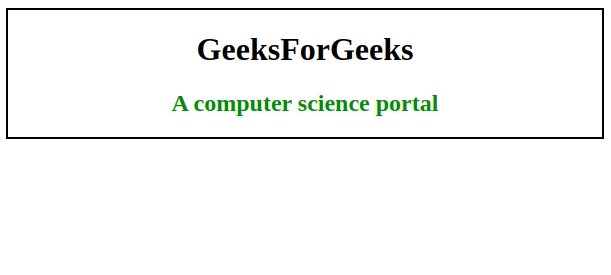
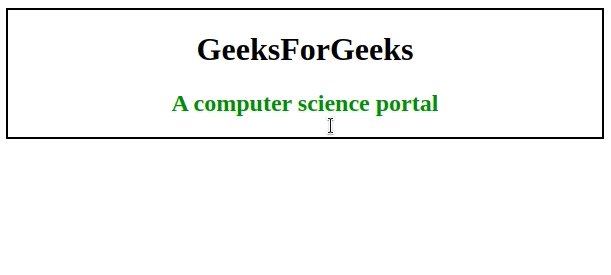
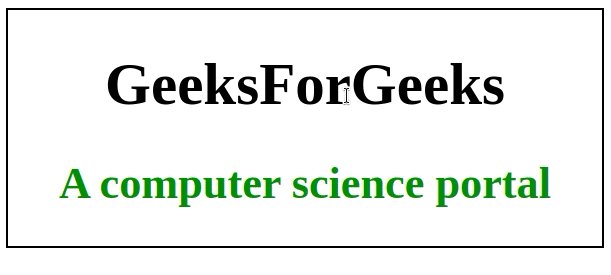
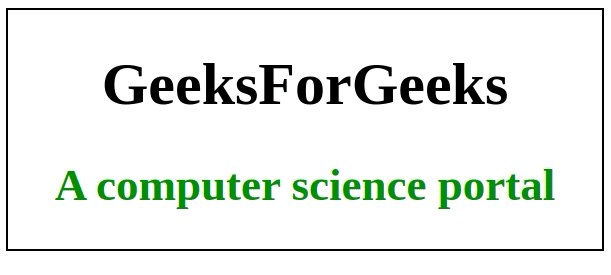
例子2:在这个例子中,点击方框内的文字大小将发生变化。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.delegateTarget Property
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("div").on("click", function (event) {
$(event.delegateTarget).animate({ fontSize: "+=14px"});
});
});
</script>
</head>
<body>
<center>
<div style="border: 2px solid black">
<h1>GeeksForGeeks</h1>
<h2 id="geeks2" style="color: green">
A computer science portal
</h2>
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程