XMLHttpRequest的属性是什么
在这篇文章中,我们将看到什么是XMLHttpRequest对象,以及通过插图了解它们的属性和实现。
XMLHTTPRequest对象是一个API,用于从服务器获取数据。XMLHTTPRequest基本上用于Ajax编程。它可以检索任何类型的数据,如JSON、XML、文本等。它在后台请求数据并更新页面,而无需在客户端重新加载页面。XMLHTTPRequest的一个对象用于客户端和服务器之间的异步通信。
出于安全原因,跨域,现代浏览器将不支持它。因此,任何网页、XML/HTML/txt或任何格式的页面都应该位于同一个服务器上。
XMLHttpRequest对象的属性:
- onload:当收到请求时(加载),它定义了一个要调用的函数。
- onreadystatechange : 每当readyState属性发生变化时,一个函数将被调用。
- readyState : 它定义了请求的当前状态或持有XMLHttpRequest的当前状态。一个请求有五种状态。
- readyState= 0 : 它代表Request没有被初始化。
- readyState= 1 : 建立服务器连接。
- readyState= 2 : 已收到请求
- readyState= 3 : 在处理请求的时候
- readyState= 4 : 响应在完成请求后准备就绪
- responseText : 它将以字符串的形式返回请求所收到的数据。
- responseXML : 它将以XML数据的形式返回请求所收到的数据。
- status : 它将返回该请求的状态号。(例如,200和404分别代表OK和NOT FOUND)。
- statusText : 它将以字符串的形式返回状态文本。(例如,200和404分别为OK和NOT FOUND)。
我们将探索这些概念并通过插图来理解它们。
示例1:在这个例子中,页面上显示了 “获取内容 “按钮。点击该按钮后,onload定义了一个要调用的函数。它将尝试访问存在于同一服务器中的_gfg.html,由于它是可用的,它将获取内容并将其显示在 <div>标签
<!DOCTYPE html>
<html>
<head>
<title>XMLHttpRequest Object</title>
</head>
<body>
<div id="gfgdemo">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
The XMLHttpRequest Object onLoad Example
</h3>
<button type="button" onclick="loadDoc()">
Get the contents
</button>
</div>
<script>
function loadDoc() {
const xmlhttp = new XMLHttpRequest();
xmlhttp.onload = function() {
document.getElementById("gfgdemo").innerHTML =
this.responseText;
}
// Trying to open with GET method.
// We just want to get the contents from gfg.txt
// which is present in the server
xmlhttp.open("GET", "gfg.html");
xmlhttp.send();
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<h2>XMLHttpRequest Properties</h2>
<table border="2">
<th>onload</th>
<th>onreadystatechange</th>
<th>readyState</th>
<th>responseText</th>
<th>responseXML</th>
<th>status</th>
<th>statusText</th>
</table>
</body>
</html>
输出:这里,我们可以看到,在点击按钮时,加载被调用,gfg.html文件的内容被渲染。

例子2:这个例子说明了onreadystatechange属性,它将在readyState属性改变时被调用。这里,我们将使用上面的gfg.html文件。
<!DOCTYPE html>
<html>
<head>
<title>XMLHttpRequest Object</title>
</head>
<body>
<div id="gfgdemo">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
The XMLHttpRequest Object onreadystatechange Example
</h3>
<button type="button"
onclick="loadDoc()">
onreadystatechange demo
</button>
</div>
<script>
function loadDoc() {
const xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
// Only when readyState is 4 and status as 200,
// we can get proper response
if(this.readyState == 4 && this.status == 200) {
document.getElementById("gfgdemo").innerHTML
= this.responseText;
}
};
xmlhttp.open("GET", "gfg.html");
xmlhttp.send();
}
</script>
</body>
</html>
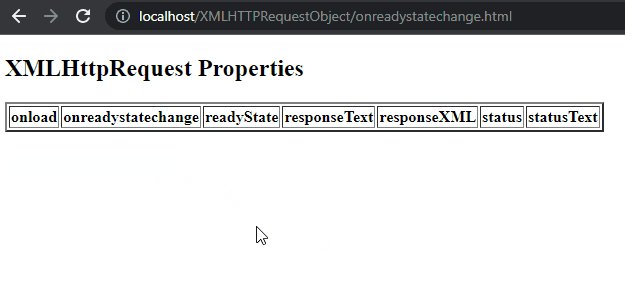
解释:在执行这个过程中,由于gfg.html存在于同一个服务器中,并且假设在检索它时没有问题,我们将得到 readyState为4,响应为200,因此我们可以看到以下输出。
输出:

注意:非常重要的一点是,被打开的URL必须在同一服务器上可用。如果不是,它将抛出跨域错误。
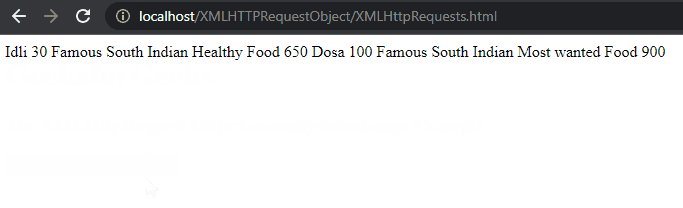
例子3:在这个例子中,我们使用上面的代码例子。请求的页面可以是一个HTML/XML/文本文件。这里,我们将尝试从一个XML文件中获取内容。
<breakfast_menu>
<food>
<name>Idli</name>
<price>30</price>
<description>
Famous South Indian Healthy Food
</description>
<calories>650</calories>
</food>
<food>
<name>Dosa</name>
<price>100</price>
<description>
Famous South Indian Most wanted Food
</description>
<calories>900</calories>
</food>
</breakfast_menu>
<!DOCTYPE html>
<html>
<head>
<title>XMLHttpRequest Object</title>
</head>
<body>
<div id="gfgdemo">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
The XMLHttpRequest Object onreadystatechange Example
</h3>
<button type="button"
onclick="loadDoc()">
onreadystatechange demo
</button>
</div>
<script>
function loadDoc() {
const xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
// Only when readyState is 4 and status as 200,
// we can get proper response)
if(this.readyState == 4 && this.status == 200) {
document.getElementById("gfgdemo").innerHTML =
this.responseText;
}
};
xmlhttp.open("GET", "foodDetails.xml");
xmlhttp.send();
}
</script>
</body>
</html>
输出:从输出中,我们可以看到,来自XML文件的内容被呈现出来。

XMLHttpRequest属性对于打开一个存在于同一服务器上的网页非常有用。在网页中,我们可以保留必要的信息,甚至像从Rest API调用中获取内容,并将其响应设置为存在于调用文件或XML文件中的HTML元素控件。
 极客教程
极客教程