JavaScript 调试
开发人员在编码过程中偶尔会犯错误。程序或脚本中的错误被称为 错误 。
查找和修复错误的过程称为 调试 ,这是开发过程的正常部分。本节介绍了可以帮助您进行调试任务的工具和技术。
IE中的错误消息
跟踪错误的最基本方法是在浏览器中打开错误信息。默认情况下,当页面上发生错误时,Internet Explorer会在状态栏显示一个错误图标。

双击此图标将打开一个对话框,显示有关发生的具体错误的信息。
由于这个图标很容易被忽视,Internet Explorer给你选择,可在发生错误时自动显示错误对话框的选项。
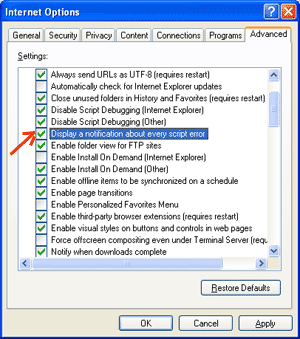
要启用此选项,请选择 工具 → Internet选项 → 高级选项卡。 然后最后勾选下面显示的 “显示有关每个脚本错误的通知” 复选框选项:

在Firefox或Mozilla中的错误消息
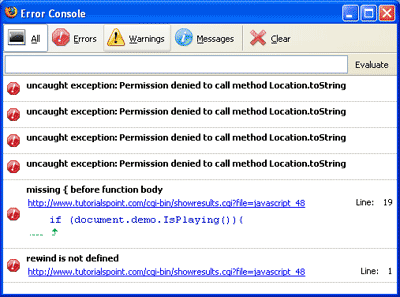
其他浏览器如Firefox、Netscape和Mozilla将错误消息发送到一个特殊的窗口,称为 JavaScript控制台 或 错误控制台 。要查看控制台,请选择 工具→错误控制台或Web开发 。
不幸的是,由于这些浏览器在错误发生时没有可视化指示,您必须保持控制台打开并在脚本执行时观察错误。

错误通知
控制台或Internet Explorer对话框中显示的错误通知是语法错误和运行时错误的结果。这些错误通知包括发生错误的行号。
如果您使用的是Firefox,您可以在错误控制台中点击错误来定位到脚本中的确切行号。
如何调试脚本
有多种方法可以调试JavaScript代码:
使用JavaScript验证器
检查JavaScript代码中的奇怪错误的一种方法是运行一个验证程序来确保代码有效,并遵循语言的官方语法规则。这些程序称为验证解析器或者验证器,通常与商业HTML和JavaScript编辑器一起提供。
JavaScript最方便的验证器是Douglas Crockford开发的JavaScript Lint,可以免费获取。
只需访问该网页,将您的JavaScript(仅限JavaScript)代码粘贴到提供的文本区域中,然后点击jslint按钮。该程序将解析您的JavaScript代码,确保所有变量和函数定义都遵循正确的语法。它还会检查JavaScript语句(如if和while)是否遵循正确的格式。
向您的程序添加调试代码
您可以在程序中使用alert()或document.write()方法来调试代码。例如,您可以编写如下内容:
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查 alert() 的内容和顺序可以很容易地检查程序的健康状况。
使用JavaScript调试器
调试器是一种将脚本执行的所有方面置于程序员控制下的应用程序。调试器通过一个接口提供对脚本状态的细粒度控制,允许您检查和设置值,以及控制执行流程。
一旦脚本加载到调试器中,可以逐行运行或指示在特定断点处停止。执行停止后,程序员可以检查脚本和变量的状态,以确定是否出现问题。还可以观察变量的值是否发生变化。
Mozilla JavaScript调试器(代号Venkman)的最新版本适用于Mozilla和Netscape浏览器,请访问 http://www.hacksrus.com/~ginda/venkman下载。
开发人员的有用提示
您可以记住以下提示,以减少脚本中的错误数量并简化调试过程 −
-
大量使用 注释 。注释可以让您解释为什么以某种方式编写脚本,并解释代码的特别困难部分。
-
总是使用 缩进 使您的代码易读。缩进语句还可以更轻松地匹配开始和结束标记、大括号和其他HTML和脚本元素。
-
编写 模块化的代码 。在可能的情况下,将语句分组到函数中。函数可以让您分组相关的语句,并以最小的工作量测试和重用代码的部分。
-
在命名变量和函数时保持一致。尝试使用足够长且有意义的名称来描述变量的内容或函数的目的。
-
在命名变量和函数时使用一致的语法。换句话说,全部使用小写或全部使用大写;如果您喜欢驼峰式命名法,请保持一致。
-
以模块化方式 测试长脚本 。换句话说,在测试任何部分之前不要尝试写整个脚本。先写一部分并使其工作,然后再添加下一部分代码。
-
使用 描述性的变量和函数名称 ,避免使用单个字符的名称。
-
谨慎使用 引号 。记住引号是围绕字符串使用的,两个引号必须是相同样式(单引号或双引号)。
-
谨慎使用 等于号 。比较时不应使用单个等于号。
-
使用 var关键字 显式声明变量。
 极客教程
极客教程