JavaScript 文档对象模型或DOM
每个网页都驻留在浏览器窗口中,可以将其视为一个对象。
文档对象代表显示在该窗口中的HTML文档。文档对象具有指向其他对象的各种属性,这些属性允许访问和修改文档内容。
访问和修改文档内容的方式称为文档对象模型(DOM)。这些对象以层次结构组织。此层次结构适用于Web文档中对象的组织。
- 窗口对象 - 层次结构顶部。它是对象层次结构的最外层元素。
-
文档对象 - 装载到窗口中的每个HTML文档都成为文档对象。文档包含页面的内容。
-
表单对象 - 包含在
<form>...</form>标签中的所有内容构成了表单对象。 -
表单控件元素 - 表单对象包含为该对象定义的所有元素,例如文本字段,按钮,单选按钮和复选框。
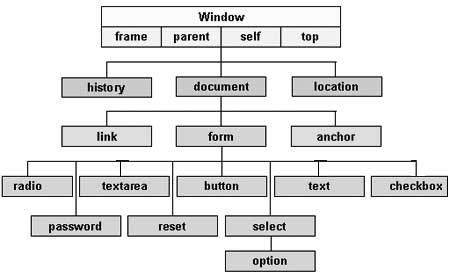
以下是一些重要对象的简单层次结构 –

存在几个DOM。以下部分详细解释了每个DOM,并描述了您如何使用它们来访问和修改文档内容。
- 传统DOM - 这是在早期版本的JavaScript语言中引入的模型。它得到所有浏览器的良好支持,但只允许访问文档的一些关键部分,例如表单、表单元素和图像。
-
W3C DOM - 这个文档对象模型允许访问和修改所有文档内容,并由万维网联盟(W3C)标准化。几乎所有现代浏览器都支持该模型。
-
IE4 DOM - 这个文档对象模型是在微软的Internet Explorer浏览器的第4版本中引入的。IE 5及更高版本包含大多数基本的W3C DOM功能。
DOM兼容性
如果您希望编写一个脚本,以根据其可用性使用W3C DOM或IE 4 DOM来实现灵活性,那么您可以使用一种能力测试的方法,首先检查存在性的方法或属性,以确定浏览器是否具有您想要的能力。例如 –
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}
 极客教程
极客教程