HTML 如何使用CSS为同一字体添加多个字体文件
在设计一个网站时,排版在创造一个美观和易于阅读的布局中起着至关重要的作用。然而,不同的浏览器和操作系统可能不支持相同的字体文件。为了确保你的网站在所有设备上都能正确显示,为同一字体包含多个字体文件是很重要的。在这篇文章中,我们将介绍使用CSS为同一字体添加多个字体文件的两种方法。
方法
我们将讨论使用CSS为同一字体添加多个字体文件的三种方法。它们是:-
- 使用@font-face规则
-
使用CSS3的@import规则
-
使用网络字体服务
让我们用例子和代码来深入讨论这些方法中的每一种。
方法1:使用@font-face规则
使用CSS为同一字体添加多个字体文件的第一个方法是使用@font-face规则。这个规则允许你从外部文件中导入一个自定义字体,并将其应用于网页上的特定元素。
例子
第1步 – 使用文件资源管理器在你的项目目录下创建一个名为 “字体 “的文件夹,并将你的字体文件上传到该文件夹。确保包括不同的文件类型,如.ttf、.woff和.eot。
在这个例子中,我们将使用谷歌字体的Sofia Sans 字体。
第2步 – 在你的CSS(style.css)文件中,使用@font-face规则来导入字体文件。这个规则的语法如下
@font-face {
font-family: 'Sofia Sans';
src: url('fonts/Sofia_Sans/SofiaSans-Italic-VariableFont_wght.ttf') format('truetype'),
url('fonts/Sofia_Sans/OFL.txt') format('woff')
}
第3步 – 使用font-family属性将导入的字体应用于网页上的特定元素。
h1, h2 {
font-family: 'Sofia Sans', sans-serif
}
第4步 – 最终的代码看起来会像这样 —
index.html文件 –
<!DOCTYPE html>
<html>
<head>
<title>Multiple Fonts Example</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Welcome to Tutorials Point</h1>
<h2>This font is called Sofia Sans</h2>
</body>
</html>
font.css文件 –
@font-face {
font-family: 'Sofia Sans';
src: url('fonts/Sofia_Sans/SofiaSans-Italic-VariableFont_wght.ttf') format('truetype'),
url('fonts/Sofia_Sans/OFL.txt') format('woff')
}
style.css文件 –
h1, h2 {
font-family: 'Sofia Sans', sans-serif
}
方法2:使用CSS3的@import规则
使用CSS为同一字体添加多个字体文件的第二个方法是使用@import规则。这个规则允许你从外部位置导入一个CSS文件,并将其应用到你的网页上。
例子
第1步 – 使用文件浏览器在你的项目目录中创建一个名为 “字体 “的文件夹,并将你的字体文件上传到该文件夹。确保包括不同的文件类型,如.ttf、.woff和.eot。
在这个例子中,我们将使用谷歌字体的Sofia Sans 字体。
第2步 – 在 “字体 “文件夹中创建一个名为 “fonts.css “的新CSS文件,并使用@font-face规则来导入字体文件。
@font-face {
font-family: 'Sofia Sans';
src: url('fonts/Sofia_Sans/SofiaSans-Italic-VariableFont_wght.ttf') format('truetype'),
url('fonts/Sofia_Sans/OFL.txt') format('woff')
}
第3步 – 在你的主CSS(style.css)文件中,使用@import规则来导入 “fonts.css “文件。
@import url('fonts.css');
第4步 – 使用font-family属性将导入的字体应用于网页上的特定元素。
h1, h2 {
font-family: 'Sofia Sans', sans-serif
}
第5步 – 单个HTML文件和两个CSS文件中的最终代码将看起来像这样 —
index.html文件 –
<!DOCTYPE html>
<html>
<head>
<title>Multiple Fonts Example</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Welcome to Tutorials Point</h1>
<h2>This font is called Sofia Sans</h2>
</body>
</html>
style.css文件 –
@import url('fonts.css');
h1, h2 {
font-family: 'Sofia Sans', sans-serif
}
fonts.css文件 –
@font-face {
font-family: 'Sofia Sans';
src: url('fonts/Sofia_Sans/SofiaSans-Italic-VariableFont_wght.ttf') format('truetype'),
url('fonts/Sofia_Sans/OFL.txt') format('woff')
}
方法3:使用网络字体服务
使用CSS为同一字体添加多个字体文件的另一种方法是使用网络字体服务。这些服务,如谷歌字体或Adobe字体,可以让你轻松地在网站上导入和使用各种字体,而不需要自己托管这些文件。
例子
在这里,我们将通过一个分步骤的例子来实现这种方法–
第1步 – 进入一个网络字体服务,如Google字体或Adobe字体,并选择所需的字体。
在这个例子中,我们将使用谷歌字体中的Sofia Sans 字体。
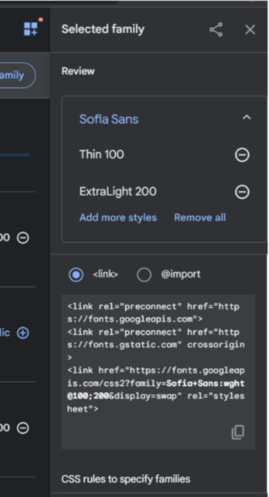
第2步 – 通过点击字体名称旁边的 “+”图标,选择你想添加到你的网页上的字体。

第3步 – 打开右上角的 “查看选定的家庭 “图标,通过在你的index.html文件中添加预连接和样式表链接,使用font-family属性将导入的字体应用于你网页上的特定元素。

<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Sofia+Sans:wght@100;200&display=swap" rel="stylesheet">
h1, h2 {
font-family: 'Sofia Sans', sans-serif;
}
第4步 – 单个HTML文件中的最终代码将看起来像这样 —
例子
<!DOCTYPE html>
<html>
<head>
<title>Font Example</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Sofia+Sans:wght@100;200&display=swap" rel="stylesheet">
<style>
h1, h2 {
font-family: 'Sofia Sans', sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to Tutorials Point!</h1>
</body>
</html>
注意 – 这种方法简化了添加多个字体文件的过程,因为网络字体服务将为你处理,你只需要使用服务提供的链接或CSS文件来导入字体。
总结
在这篇文章中,我们讨论了如何使用CSS为同一字体添加多个字体文件的不同方法。第一种方法是使用@font-face规则,它允许你从外部文件中导入一个自定义字体,并将其应用于网页上的特定元素。第二种方法是使用CSS3的@import规则,它允许你从外部位置导入一个CSS文件并将其应用到你的网页上,第三种方法是使用像谷歌字体这样的网络字体服务来轻松完成这项工作。
 极客教程
极客教程