如何在不使用API密钥的情况下在html页面中添加谷歌地图
简介
在这篇文章中,我们将向你展示如何在不使用API密钥的情况下将谷歌地图添加到你的网页上。谷歌地图是一个由谷歌开发的网络地图服务,它提供了广泛的功能,如街道地图、卫星图像、街道视图等。API密钥是访问谷歌地图API所需的唯一代码,但也有其他方法可以在不使用API密钥的情况下将谷歌地图添加到你的网页上。
方法
我们将使用的方法是在不使用API密钥的情况下在HTML页面中添加谷歌地图,即使用iframe。
让我们看一个例子来详细了解。
方法:使用iframe
使用iframe将Google地图添加到你的网页上是一个简单而容易的方法,不需要API密钥。通过这种方法,你只需在你的HTML代码中添加一个iframe元素,就可以轻松地在你的网站上嵌入谷歌地图。iframe元素是一个HTML标签,它允许你将外部资源,如网页或视频,直接嵌入到一个HTML文档。
这意味着,你可以在你的网页上嵌入谷歌地图,而不需要编写任何JavaScript或使用任何API。通过这种方法,你可以轻松地将谷歌地图添加到你的网页上,而不必担心获得API密钥或处理谷歌地图API的复杂问题。此外,这种方法还允许你轻松地定制地图的大小和布局,让你对它在网页上的显示方式有更多的控制。
例子
下面是一个如何使用iframe将谷歌地图添加到你的网页上的例子
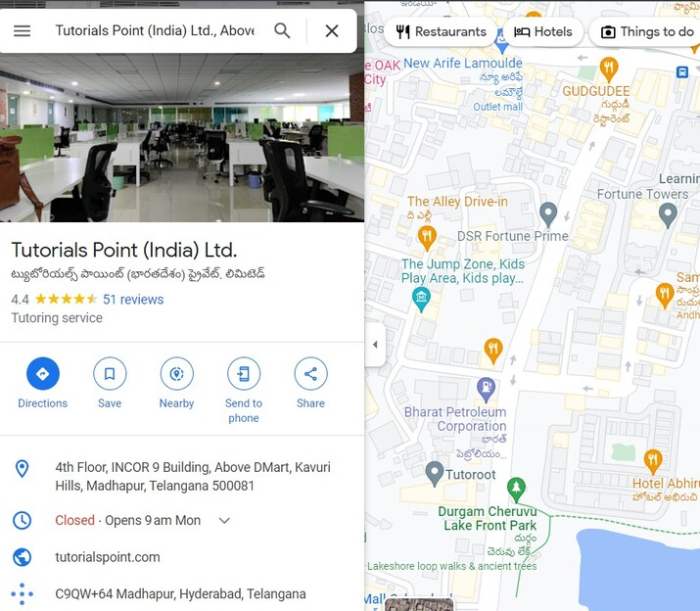
第1步 – 进入谷歌地图网站 ,搜索你想在地图上显示的位置

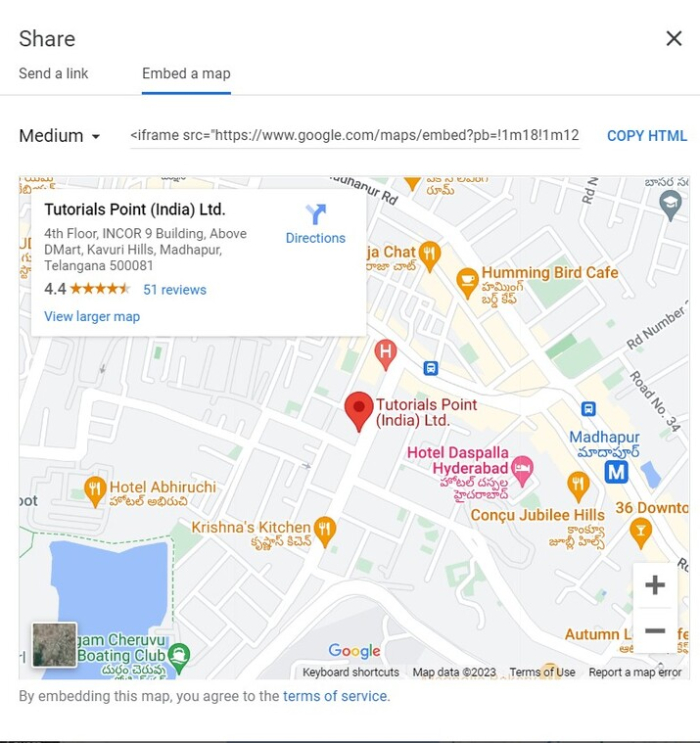
第2步 – 点击分享按钮,然后点击 “嵌入地图 “标签 –

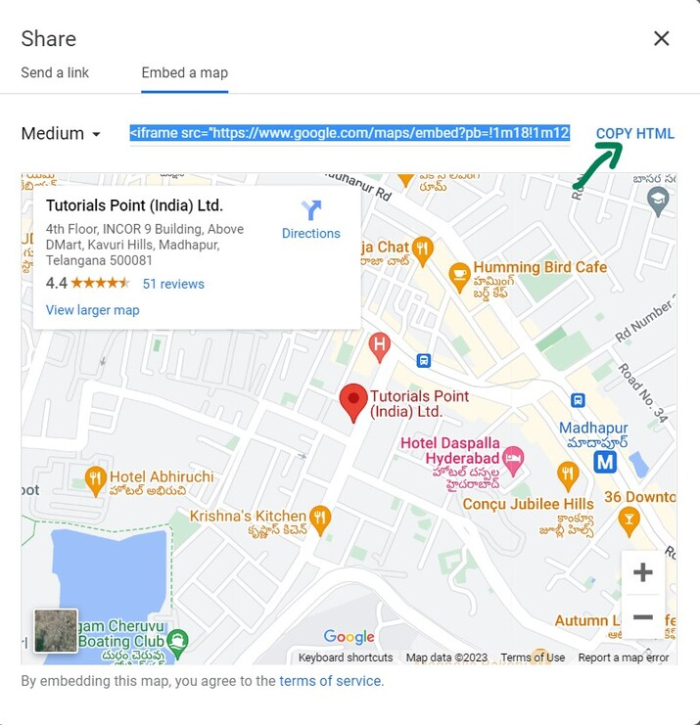
第3步 – 复制提供的iframe代码 –

第 4步 – 将iframe代码粘贴到您的HTML(index.html)文件。
第 5步 – 在iframe中添加宽度和高度,以调整地图的大小—。
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3806.452697041917!2d78.39076592375736!3d17.43803374982052!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3bcb9144cdba8c47%3A0x937fe346f411a645!2sTutorials%20Point%20(India)%20Ltd.!5e0!3m2!1sen!2sin!4v1673629212535!5m2!1sen!2sin"
width="600"
height="450"
style="border:0;"
allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
第6步 – 嵌入地图iframe的完整HTML代码如下—-。
例子
<!DOCTYPE html>
<html>
<head>
<title>Google Map Example</title>
<style>
/* Add styles to the map container */
body{
color: green;
background-color: aliceblue;
font-family: 'Courier New', Courier, monospace;
}
.map-container {
width: 100%;
height: 400px;
margin: 20px 0;
/* Add a border and shadow to the container */
border: 1px solid gray;
box-shadow: 2px 2px 5px #ccc;
}
</style>
</head>
<body>
<h1>Welcome to Tutorials Point!</h1>
<div class="map-container">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3806.452697041917!2d78.39076592375736!3d17.43803374982052!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3bcb9144cdba8c47%3A0x937fe346f411a645!2sTutorials%20Point%20(India)%20Ltd.!5e0!3m2!1sen!2sin!4v1673629212535!5m2!1sen!2sin"
width="100%"
height="100%"
style="border:0;"
allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
</div>
</body>
</html>
这种方法很直接,也很容易实现,但它确实有一些限制。与使用谷歌地图API实现的地图相比,在iframe中显示的地图将拥有一套有限的控制和功能。此外,iframe中显示的地图将不是完全互动的,在某些设备或浏览器上可能无法正常工作。
结论
使用iframe是一种简单而有效的方法,可以在不使用API密钥的情况下将谷歌地图添加到你的网页上。按照本文所述的步骤,你可以很容易地将谷歌地图网站上的地图嵌入到你自己的网页中,让你的用户查看你想在地图上显示的位置。一个iframe是一个HTML元素,它允许你在你的网页中嵌入另一个网页,它是一个强大的工具,可以为你的网站添加丰富的、互动的内容。
通过这种方法,你可以不受任何限制地在你的网页上添加谷歌地图,为你的网站访客提供良好的用户体验。然而,重要的是要记住,这种方法有其自身的局限性,它不是完全互动的。
 极客教程
极客教程