如何在HTML网页中添加Flash内容
简介
在这篇文章中,我们将告诉你如何用HTML在网页中添加Flash内容。Flash内容是一种多媒体类型,可用于在网页中添加互动元素,如视频、游戏和动画。
然而,由于安全和可访问性问题,Flash现在被认为是过时的技术,不建议在现代网页开发中使用。建议使用其他技术,如HTML5、CSS和JavaScript,以在网页中添加多媒体内容。
方法
我们将讨论的实现方法如下
- 使用
<object>标签 -
使用
<embed>标签
方法1:使用
这种方法涉及到使用<object>标签将Flash内容嵌入到HTML网页中。<object>标签允许你指定Flash内容的来源,并为不支持Flash的浏览器提供后备内容。
第1步 – 创建一个HTML文档(index.html),代码如下
例子
<!DOCTYPE html>
<html>
<head>
<title>Flash Content</title>
</head>
<body>
<object data="flash.swf" width="500" height="300">
<param name="movie" value="flash.swf">
<p>Your browser does not support Flash.</p>
</object>
</body>
</html>
这段代码创建了一个<object>标签,Flash内容的来源被设置为 “flash.swf”,尺寸为500×300像素。它还包括一个<param>标签,为支持它的浏览器指定Flash内容的来源。后备内容是以段落的形式提供的,说明浏览器不支持Flash。
第2步 – 添加Flash内容
要添加Flash内容,你将需要创建一个SWF文件。这可以用Adobe Flash或其他Flash开发工具完成。
在这里,为了演示,我们将使用一个在线工具 将png转换为swf--
- 进入一个免版税的网站,如unsplash.com。
-
挑选并下载你选择的图片。
-
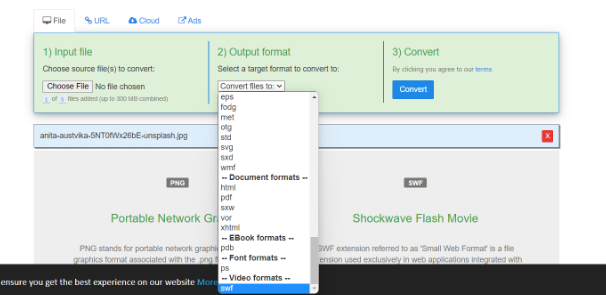
导航到png到swf图像转换工具。
-
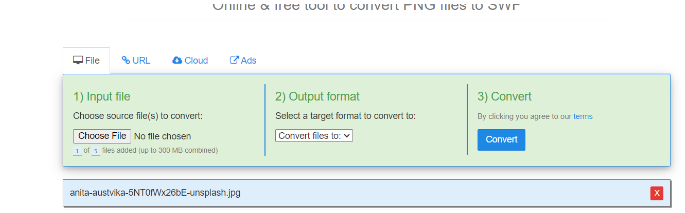
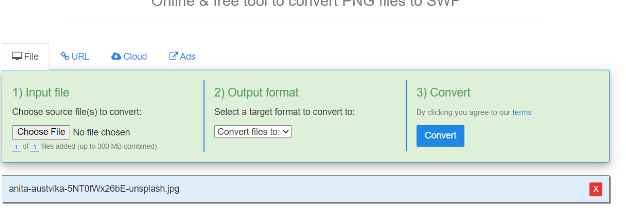
点击文件并上传输入文件。

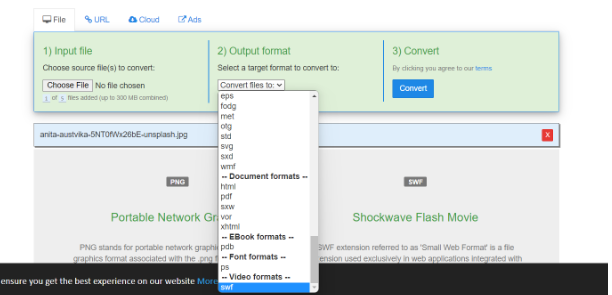
- 选择输出格式为 swf

- 点击 转换。
-
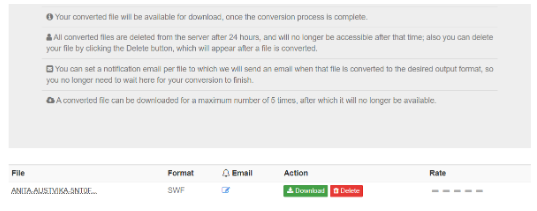
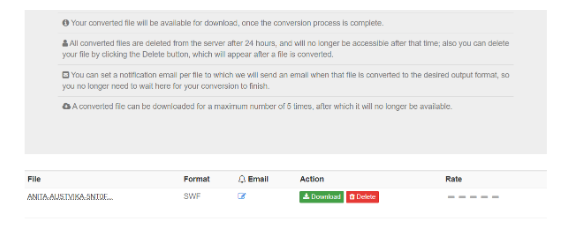
转换完成后,点击下载。

一旦你创建了SWF文件,你可以把它上传到你的网络服务器,并在
如果浏览器支持,输出将在网页上显示Flash内容,否则将显示回退内容 “您的浏览器不支持Flash”。
这个输出在谷歌浏览器、微软Edge和Opera的最新版本中都是一样的。
方法2:使用
这种方法与<object>标签方法类似,但使用<embed>标签。<embed>标签被大多数浏览器所支持,允许你直接在HTML网页中嵌入Flash内容。
第1步 – 创建一个HTML文档(index.html),代码如下
例子
<!DOCTYPE html>
<html>
<head>
<title>Flash Content</title>
</head>
<body>
<embed src="flash.swf" width="500" height="300">
<p>Your browser does not support Flash.</p>
</body>
</html>
这段代码创建了一个<embed>标签,Flash内容的来源被设置为 “flash.swf”,尺寸为500×300像素。后备内容是以段落的形式提供的,说明浏览器不支持Flash。
第2步 – 添加Flash内容
要添加Flash内容,你将需要创建一个SWF文件。这可以用Adobe Flash或其他Flash开发工具完成。
在这里,为了演示,我们将使用一个在线工具 将png转换为swf--
- 进入一个免版税的网站,如unsplash.com。
-
挑选并下载你选择的图片。
-
导航到png到swf图像转换工具。
-
点击文件并上传输入文件。

- 选择输出格式为 swf

- 点击 转换。
-
转换完成后,点击下载。

一旦你创建了SWF文件,你可以把它上传到你的网络服务器,并在<embed>标签中引用它,如上一步所述。
如果浏览器支持,输出将在网页上显示flash内容,否则,将显示回退内容 “您的浏览器不支持Flash”。
这个输出在谷歌浏览器、微软Edge和Opera的最新版本中都是一样的。
总结
在这篇文章中,我们向你展示了在网页中使用HTML添加Flash内容的两种方法。虽然<object>和<embed>标签通常用于嵌入Flash内容,但需要注意的是,由于安全和可访问性问题,Flash现在被认为是过时的技术,不建议在现代网页开发中使用。
建议使用其他技术,如HTML5、CSS和JavaScript,为网页添加多媒体内容。
 极客教程
极客教程