Flask SQLAlchemy
在Flask网络应用中使用原始SQL来执行数据库的CRUD操作可能会很繁琐。相反,SQLAlchemy是一个强大的Python工具包,它是一个功能强大的ORM(对象关系映射器),为应用程序开发人员提供了SQL的全部功能和灵活性。Flask-SQLAlchemy是Flask扩展,它为您的Flask应用程序添加了对SQLAlchemy的支持。
What is ORM (Object Relation Mapping)?
大多数编程语言平台都是面向对象的。而另一方面,RDBMS服务器中的数据是以表的形式存储的。对象关系映射是一种将对象参数映射到底层RDBMS表结构的技术。ORM API提供了执行CRUD操作的方法,而无需编写原始的SQL语句。
在本节中,我们将学习Flask-SQLAlchemy的ORM技术,并构建一个小型的Web应用程序。
步骤 1 - 安装Flask-SQLAlchemy扩展。
pip install flask-sqlalchemy
步骤 2 − 你需要从这个模块导入SQLAlchemy类。
from flask_sqlalchemy import SQLAlchemy
步骤3 - 现在创建一个Flask应用对象并设置要使用的数据库的URI。
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
步骤4 − 然后使用应用程序对象作为参数创建一个SQLAlchemy类的对象。该对象包含用于ORM操作的辅助函数。它还提供一个父Model类,用户可以在其中声明自定义模型。在下面的代码片段中,创建了一个 students 模型。
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
步骤5 − 运行 create_all() 方法,以创建/使用URI中提到的数据库。
db.create_all()
Session 对象是 SQLAlchemy 管理 ORM 对象的所有持久化操作。
以下是一些 Session 的方法,用于执行CRUD操作:
- db.session.add (model object) – 向映射表中插入记录。
-
db.session.delete (model object) – 从表中删除记录。
-
model.query.all() - 从表中检索所有记录(对应SELECT查询)。
你可以使用filter属性对检索到的记录集应用筛选器。例如,为了从students表中检索 city = ‘Hyderabad’ 的记录,使用以下语句:
Students.query.filter_by(city = ’Hyderabad’).all()
在此背景下,现在我们将为我们的应用程序提供视图函数来添加学生数据。
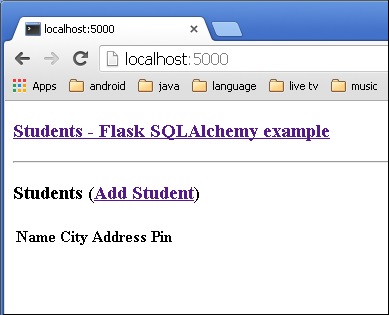
应用程序的入口点是绑定到“/”URL的show_all()函数。学生表的记录集作为参数发送到HTML模板。模板中的服务器端代码以HTML表格形式呈现记录。
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
模板的HTML脚本 (’show_all.html’) 的代码如下−
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
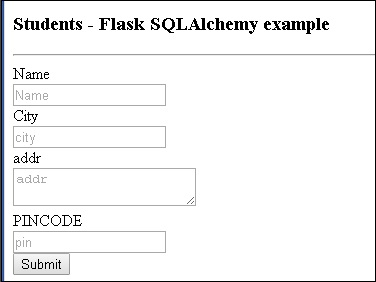
以上页面包含一个超链接到 ‘/new’ URL映射 new() 函数。点击后,会打开一个学生信息表单。数据通过 POST 方法发布到相同的URL。
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>
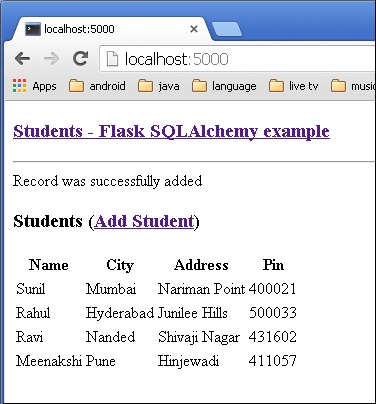
当检测到HTTP方法为POST时,将表单数据添加到学生表中,并且应用程序返回到主页,显示添加的数据。
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
给出的是完整的应用程序代码 (app.py) 。
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)
在Python shell中运行脚本,并在浏览器中输入 http://localhost:5000/

点击 ‘添加学生’ 链接打开 学生信息 表单。

填写表格并提交。主页将重新显示已提交的数据。
我们可以看到如下所示的输出。

 极客教程
极客教程