Flask WTF
网页应用程序的一个基本方面是为用户展示用户界面。HTML提供了一个 **
<
form> ** 标签,用于设计界面。一个 表单的 的元素,如文本输入、单选框、选择等,可以被适当地使用。
用户输入的数据以Http请求消息的形式通过GET或POST方法提交给服务器端脚本。
- 服务器端脚本必须从Http请求数据中重新创建表单元素。因此,在实际上,表单元素必须在HTML和服务器端脚本中定义两次。
-
使用HTML表单的另一个缺点是很难(如果不是不可能)动态渲染表单元素。HTML本身没有提供验证用户输入的方法。
这就是 WTForms ,一个灵活的表单、渲染和验证库派上用场的地方。Flask-WTF扩展提供了与这个 WTForms 库的简单接口。
使用 Flask-WTF ,我们可以在Python脚本中定义表单字段,并使用HTML模板进行渲染。还可以对 WTF 字段进行验证。
让我们看看这个动态生成HTML的工作原理。
首先,需要安装Flask-WTF扩展。
pip install flask-WTF
已安装的包中包含一个 Form 类,必须将其用作用户定义表单的父类。
WTforms 包含各种表单字段的定义。下面列出了一些 标准表单字段 。
| 序号 | 标准表单字段及描述 |
|---|---|
| 1 | TextField 代表<input type='text'> HTML表单元素 |
| 2 | BooleanField 代表<input type='checkbox'>HTML表单元素 |
| 3 | DecimalField 用于显示带小数的数字的文本字段 |
| 4 | IntegerField 用于显示整数的文本字段 |
| 5 | RadioField 代表<input type='radio'>HTML表单元素 |
| 6 | SelectField 代表选择表单元素 |
| 7 | TextAreaField 代表<textarea> HTML表单元素 |
| 8 | PasswordField 代表<input type='password'> HTML表单元素 |
| 9 | SubmitField 代表<input type='submit'>表单元素 |
例如,一个包含文本字段的表单可以设计如下所示 –
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")
除了 ‘name’ 字段外,还会自动创建一个CSRF令牌的隐藏字段。这是为了防止 跨站点请求伪造 攻击。
渲染后,将得到如下等效的HTML脚本。
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />
在Flask应用程序中使用用户自定义表单类,并使用模板呈现表单。
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
WTForms包还包含验证器类。它在对表单字段应用验证时非常有用。以下列表显示了常用的验证器。
| 序号 | 验证器类别和描述 |
|---|---|
| 1 | DataRequired 检查输入字段是否为空 |
| 2 | Email 检查字段中的文本是否符合电子邮件格式 |
| 3 | IPAddress 验证输入字段中的IP地址 |
| 4 | Length 验证输入字段中的字符串长度是否在给定范围内 |
| 5 | NumberRange 验证输入字段中的数字是否在给定范围内 |
| 6 | URL 验证输入字段中输入的URL |
现在我们将在联系表单的姓名字段上应用 ‘DataRequired’ 验证规则。
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])
表单对象的 validate() 函数验证表单数据,并在验证失败时抛出验证错误。错误 信息 会发送到模板。在HTML模板中,错误信息会动态渲染。
{% for message in form.name.errors %}
{{ message }}
{% endfor %}
下面的示例演示了上述概念。联系表单的设计如下: (forms.py) 。
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")
验证器被应用于 Name 和 Email 字段。
下面是Flask应用程序脚本 (formexample.py) 。
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)
该模板(contact.html)的脚本如下 –
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
</html>
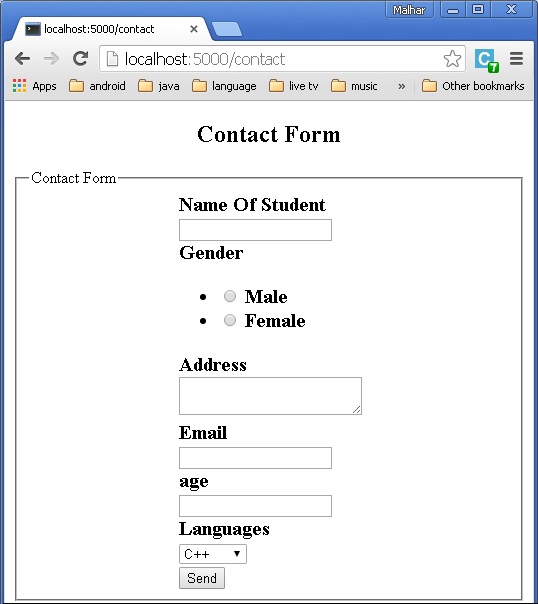
在Python shell中运行 formexample.py 并访问URL http://localhost:5000/contact 。如下所示将显示 联系我们 的表单。

如果有任何错误,页面将会显示如下所示 –

 极客教程
极客教程