FastAPI 模板
默认情况下,FastAPI会向客户端渲染一个JSON响应。然而,它可以被投射到一个HTML响应。为此目的,FastAPI在 fastapi.response 模块中定义了 HTMLResponse 类。我们需要将 response_class 作为附加参数添加到操作装饰器中,并将HTMLResponse对象作为其值。
在下面的例子中,@app.get()装饰器有”/hello/”端点和HTMLResponse作为响应_class。在hello()函数中,我们有一个Hello World消息的HTML代码的字符串表示。这个字符串会以HTML响应的形式返回。
from fastapi.responses import HTMLResponse
from fastapi import FastAPI
app = FastAPI()
@app.get("/hello/")
async def hello():
ret='''
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>
'''
return HTMLResponse(content=ret)
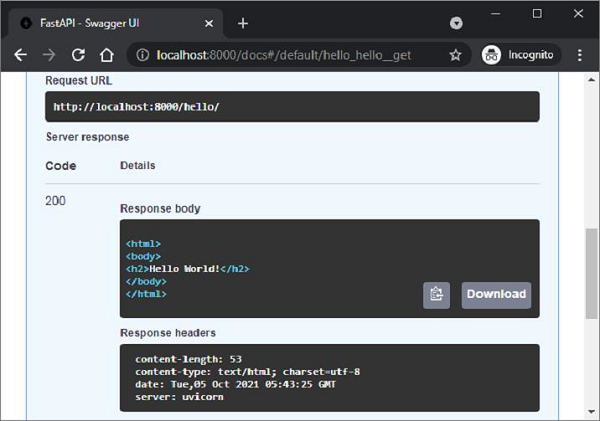
在检查API文档时,可以看到服务器的响应体是HTML格式的。

请求URL(http://localhost:8000/hello/)也应该在浏览器中呈现信息。然而,渲染一个原始的HTML响应是非常繁琐的。另外,也可以把预制的HTML页面作为模板来渲染。为此,我们需要使用一个网络模板库。
网络模板库有一个模板引擎,它可以合并一个具有占位变量的静态网页。来自任何来源的数据,如数据库,被合并为动态生成和渲染的网页。FastAPI没有任何预包装的模板库。因此,人们可以自由地使用任何一个适合他的需求的模板。在本教程中,我们将使用 jinja2 ,一个非常流行的网页模板库。让我们先用pip安装程序来安装它。
pip3 install jinja2
FastAPI对Jinja模板的支持是以fastapi.templates模块中定义的 jinja2Templates 类的形式出现的。
from fastapi.templating import Jinja2Templates
要声明一个模板对象,应将存储html模板的文件夹作为参数提供。在当前工作目录中,我们将创建一个 “templates “目录。
templates = Jinja2Templates(directory="templates")
一个简单的网页 “hello.html “来呈现 “Hello World “信息,也被放在 “templates “文件夹中。
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>
我们现在要把这个页面的HTML代码渲染成HTMLResponse。让我们修改一下hello()函数,如下所示
from fastapi.responses import HTMLResponse
from fastapi.templating import Jinja2Templates
from fastapi import FastAPI, Request
app = FastAPI()
templates = Jinja2Templates(directory="templates")
@app.get("/hello/", response_class=HTMLResponse)
async def hello(request: Request):
return templates.TemplateResponse("hello.html", {"request": request})
在这里,模板对象的 templateResponse() 方法收集了模板代码和请求上下文来渲染http响应。当我们启动服务器并访问http://localhost:8000/hello/ URL时,我们可以在浏览器中看到 Hello World 的信息,这实际上是 hello.html 的输出。

如前所述,jinja2模板允许在HTML代码中嵌入某些占位符。jinja2的代码元素被放在大括号内。一旦浏览器的HTML解析器遇到这种情况,模板引擎就会接手,通过HTTP响应提供的变量数据来填充这些代码元素。Jinja2提供了以下代码元素 –
- {% %} – 语句
-
{{ }} – 打印到模板输出的表达式
-
{# #} – 不包括在模板输出中的注释
-
## # – 行语句
hello.html 被修改如下,通过替换name参数来显示一个动态信息。
<html>
<body>
<h2>Hello {{name}} Welcome to FastAPI</h2>
</body>
</html>
操作函数 hello() 也被修改为接受name作为路径参数。 TemplateResponse 还应该包括 “name”:name 的JSON表示,以及请求上下文。
from fastapi.responses import HTMLResponse
from fastapi.templating import Jinja2Templates
from fastapi import FastAPI, Request
app = FastAPI()
templates = Jinja2Templates(directory="templates")
@app.get("/hello/{name}", response_class=HTMLResponse)
async def hello(request: Request, name:str):
return templates.TemplateResponse("hello.html", {"request": request, "name":name})
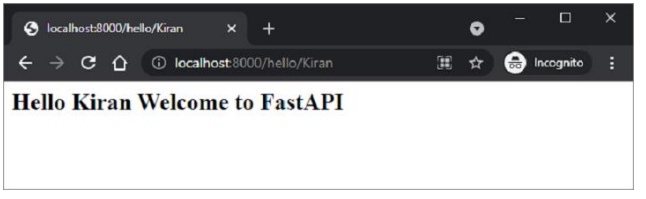
重新启动服务器并进入http://localhost:8000/hello/Kiran。浏览器现在用这个URL中的路径参数来填充jinja2的位置符。

 极客教程
极客教程