FastAPI 静态文件
通常情况下,需要在模板响应中包括一些资源,即使有一定的动态数据也不会改变。这种资源被称为静态资产。媒体文件(.png, .jpg等),用于执行一些前端代码的JavaScript文件,或用于格式化HTML的样式表(.CSS文件)都是静态文件的例子。
为了处理静态文件,你需要一个叫做 aiofiles的 库。
pip3 install aiofiles
接下来,从 fastapi.staticfiles 模块导入 StaticFiles 类。它的对象是FastAPI应用程序对象的 mount() 方法的参数之一,用于在当前应用程序文件夹中指定 “静态 “ 子文件夹,以存储和提供应用程序的所有静态资产。
app.mount(app.mount("/static", StaticFiles(directory="static"), name="static")
例子
在下面的例子中,FastAPI的标志将被呈现在hello.html模板中。因此,”fa-logo.png “文件首先被放在静态文件夹中。现在它可以作为HTML代码中 < img> **标签的 **src 属性使用。
from fastapi import FastAPI, Request
from fastapi.responses import HTMLResponse
from fastapi.templating import Jinja2Templates
from fastapi.staticfiles import StaticFiles
app = FastAPI()
templates = Jinja2Templates(directory="templates")
app.mount("/static", StaticFiles(directory="static"), name="static")
@app.get("/hello/{name}", response_class=HTMLResponse)
async def hello(request: Request, name:str):
return templates.TemplateResponse("hello.html", {"request": request, "name":name})
html 的HTML代码如下:
<html>
<body>
<h2>Hello {{name}} Welcome to FastAPI</h2>
<img src="{{ url_for('static', path='fa-logo.png') }}" alt="" width="300">
</body>
</html>
</pre>
运行Uvicorn服务器并访问URL,如http://localhost/hello/Vijay。标志出现在浏览器窗口,如图所示。

例子
这里是另一个静态文件的例子。一个JavaScript代码hello.js包含一个 myfunction() 的定义,将在以下HTML脚本(\templates\hello.html)的 onload 事件中执行。
<html>
<head>
<title>My Website</title>
<script src="{{ url_for('static', path='hello.js') }}"></script>
</head>
<body onload="myFunction()">
<div id="time" style="text-align:right; width="100%"></div>
<h1><div id="ttl">{{ name }}</div></h1>
</body>
</html>
hello.js 的代码如下 - ( \static\hello .js )
function myFunction() {
var today = new Date();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
var msg="";
if (h<12) {
msg="Good Morning, ";
}
if (h>=12 && h<18) {
msg="Good Afternoon, ";
}
if (h>=18) {
msg="Good Evening, ";
}
var x=document.getElementById('ttl').innerHTML;
document.getElementById('ttl').innerHTML = msg+x;
document.getElementById('time').innerHTML = h + ":" + m + ":" + s;
}
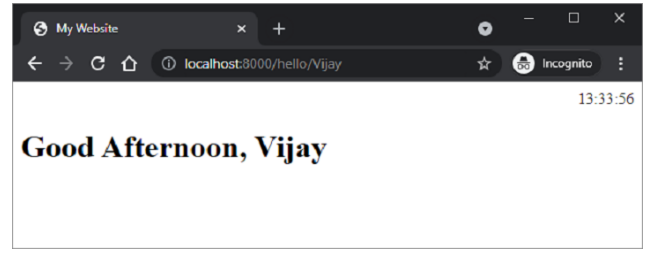
该函数检测当前时间的值,并根据一天中的时间给 msg 变量分配适当的值(早上好,下午好或晚上好)。
保存 /static/hello.js ,修改\templates\hello .html 并重新启动服务器。浏览器应该显示当前时间和下面相应的信息。

 极客教程
极客教程