wxPython – GridBagSizer
GridBagSizer 是一个多功能的分类器。它比FlexiGridSizer提供了更多的增强功能。 子部件 可以被添加到网格中的一个特定单元格。此外,一个子部件可以在水平和/或垂直方向上占据一个以上的单元。因此,同一行中的静态文本和多行文本控件可以有不同的宽度和高度。
网格袋的布局 应该通过决定位置、跨度和间隙来仔细规划。wx.GridBagSizer类只有一个构造函数,接受两个参数。
Wx.GridBagSizer(vgap,hgap)
GridBagsizer类最重要的方法是Add(),它把位置作为强制性参数。跨度、对齐方式、边框标志和边框尺寸参数是可选的。如果没有明确地使用,它们会被假定为默认值。
Wx.GridbagSizer().Add(control, pos, span, flags, border)
下表列出了GridBagSizer类的方法。
| S.N. | 方法和描述 |
|---|---|
| 1 | Add() 在网格中的指定位置添加给定的控件。 |
| 2 | GetItemPosition() 返回控件在网格中的位置。 |
| 3 | SetItemPosition() 在网格中的指定位置放置一个控件。 |
| 4 | GetItemSpan() 返回一个项目的行/列跨度。 |
| 5 | SetItemSpan() 在指定的行/列数量上跨越指定的项目。 |
下面的代码显示了一个表单,其中有标签(StaticText)与文本框(TexCtrl)相关。添加 TextCtrl 对象时指定了 span 参数。因此,文本框的宽度跨越了一列以上。名称的文本框跨越了两列。
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
地址文本框是一个横跨三列的多行文本控件。
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
包含描述的多行文本控件的行被设置为可增长的,这样如果表格被拉伸,它就会垂直向下扩展。
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
以下是完整的代码 –
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title)
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
sizer = wx.GridBagSizer(0,0)
text = wx.StaticText(panel, label = "Name:")
sizer.Add(text, pos = (0, 0), flag = wx.ALL, border = 5)
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
text1 = wx.StaticText(panel, label = "address")
sizer.Add(text1, pos = (1, 0), flag = wx.ALL, border = 5)
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
text2 = wx.StaticText(panel,label = "age")
sizer.Add(text2, pos = (2, 0), flag = wx.ALL, border = 5)
tc2 = wx.TextCtrl(panel)
sizer.Add(tc2, pos = (2,1), flag = wx.ALL, border = 5)
text3 = wx.StaticText(panel,label = "Mob.No")
sizer.Add(text3, pos = (2, 2), flag = wx.ALIGN_CENTER|wx.ALL, border = 5)
tc3 = wx.TextCtrl(panel)
sizer.Add(tc3, pos = (2,3),flag = wx.EXPAND|wx.ALL, border = 5)
text4 = wx.StaticText(panel, label = "Description")
sizer.Add(text4, pos = (3, 0), flag = wx.ALL, border = 5)
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
buttonOk = wx.Button(panel, label = "Ok")
buttonClose = wx.Button(panel, label = "Close" )
sizer.Add(buttonOk, pos = (4, 2),flag = wx.ALL, border = 5)
sizer.Add(buttonClose, pos = (4, 3), flag = wx.ALL, border = 5)
panel.SetSizerAndFit(sizer)
app = wx.App()
Example(None, title = 'GridBag Demo')
app.MainLoop()
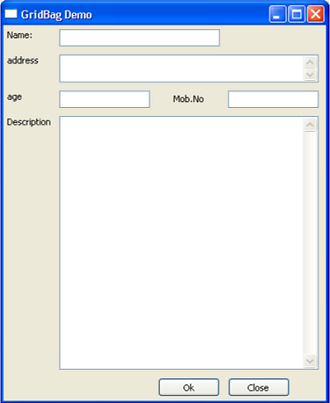
上述代码产生的输出结果如下 —

 极客教程
极客教程