wxPython – GUI生成器工具
通过手动编码创建一个好看的GUI可能是很乏味的。一个可视化的GUI设计工具总是很方便的。许多针对wxPython的GUI开发IDE是可用的。以下是其中的一些
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilder 是一个开源的、跨平台的WYSIWYG GUI生成器,它可以将wxWidget的GUI设计翻译成C++、Python、PHP或XML格式。这里对wxFormBuilder的用法做了一个简要介绍。
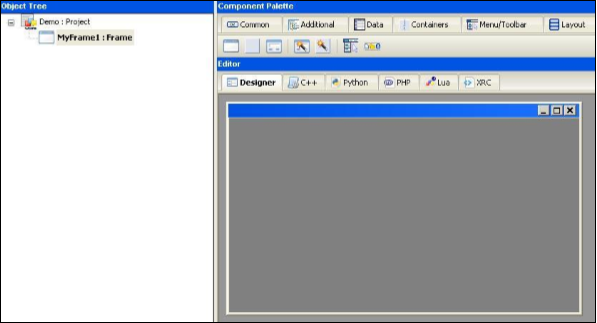
首先,最新版本的wxFormBuilder需要从http://sourceforge.net/projects/wxformbuilder/。 在打开应用程序时,会出现一个新的项目,中间是空白的灰色区域。
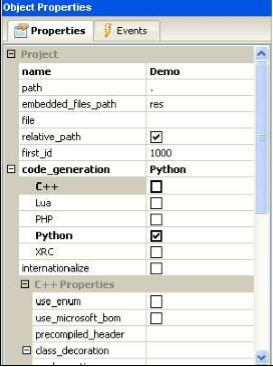
给这个项目取一个合适的名字,并选择Python作为代码生成语言。这是在对象属性窗口中完成的,如下图所示

然后从组件调色板的 “窗体 “选项卡中,选择框架。

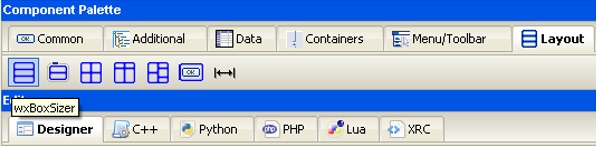
从’Layouts’标签中添加一个垂直的wxBoxSizer。

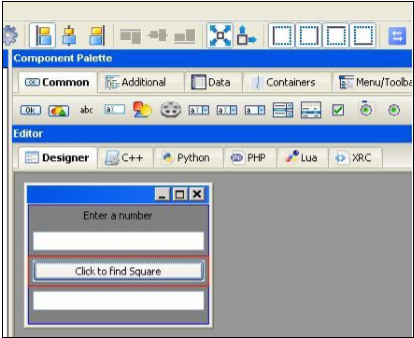
在盒子里添加必要的控件,并加上适当的标题。这里,一个StaticText(标签),两个TextCtrl对象(文本框)和一个wxButton对象被添加。框架看起来就像下面的图片 –

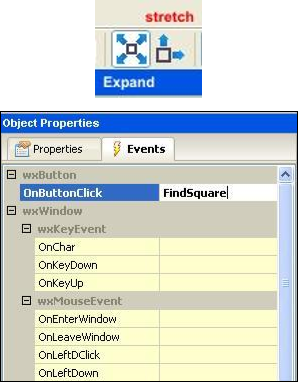
在这三个控件上启用扩展和拉伸功能。在wxButton对象的属性中,为OnButtonClick事件分配一个函数f findsquare()。

保存项目并按F8键为开发的GUI生成Python代码。让生成的文件被命名为Demo.py
在可执行的Python脚本中,导入demo.py并定义FindSquare()函数。声明应用程序对象,并开始一个主事件循环。以下是可执行代码
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
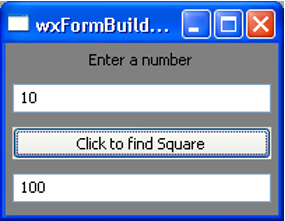
上述代码产生了以下输出 —

 极客教程
极客教程