wxPython – 对话框类
尽管 Dialog类 对象看起来像一个 Frame ,但它通常被用作父框架上的一个弹出式窗口。对话框的目的是收集用户的一些数据并将其发送给父框架。对话框可以是模态的(它阻止父框架)或无模式的(对话框可以被绕过)。ShowModal()方法以模态方式显示对话框,而Show()则使其无模式。
wxPython有许多预配置的Dialog部件,如MessageDialog、FileDialog、FontDialog等。
wx.Dialog支持使用Sizer,就像wx.Frame对象一样。因此,可以设计一个自定义的Dialog。
Wx.Dialog类的构造函数需要以下常用参数
wx.Dialog(parent, id, title, pos, size, style)
对话框部件的默认外观在标题栏中只显示关闭框。然而,它可以使用以下风格参数的组合来定制。
| 下面是最常用的对话框的参数 。 S.N. | 参数和描述 |
|---|---|
| 1 | wx.CAPTION 在对话框上放置一个标题。 |
| 2 | wx.DEFAULT_DIALOG_STYLE 相当于wxCAPTION、wxCLOSE_BOX和wxSYSTEM_MENU的组合。 |
| 3 | wx.RESIZE_BORDER 在窗口周围显示一个可调整大小的框架 |
| 4 | wxSYSTEM_MENU 显示一个系统菜单 |
| 5 | wx.CLOSE_BOX 在框架上显示一个关闭框 |
| 6 | wx.MAXIMIZE_BOX 在对话框上显示一个最大化框 |
| 7 | wx.MINIMIZE_BOX 在对话框中显示一个最小化框。 |
| 8 | wx.STAY_ON_TOP 确保对话框保持在所有其他窗口的顶部。 |
| 9 | wx.DIALOG_NO_PARENT 防止创建无主对话框。不建议用于模态对话框 |
为这个类定义了两个甚至是绑定器-
| 下面是最常用的对话框事件 。 S.N. | 事件和描述 |
|---|---|
| 1 | EVT_CLOSE 当对话框被用户或以程序方式关闭时 |
| 2 | EVT_INIT_DIALOG 当对话框正在被初始化时 |
如上所述,Dialog的目标是收集数据并返回到父窗口。然而,Dialog类也有一些有用的方法。
| 下面给出的是Dialog最常用的方法 。 S.N. | 方法和描述 |
|---|---|
| 1 | DoOK() 对话框上的OK按钮被按下时调用。 |
| 2 | ShowModal() 以应用模态方式显示对话框 |
| 3 | ShowWindowModal() 对话框只对顶层父窗口显示模式。 |
| 4 | EndModal() 通过调用ShowModal的值来结束一个模态对话框。 |
预配置的对话框之一是MessageDialog。它被用来显示一条或多条带有标准ID的按钮的信息。下面是MessageDialog上标准按钮的选择列表。
| 下面是最常用的对话框的按钮 。 S.N. | 按钮和描述 |
|---|---|
| 1 | wx.OK 显示OK按钮 |
| 2 | wx.CANCEL 显示取消按钮 |
| 3 | wx.YES_NO 显示是、否按钮 |
| 4 | wx.YES_DEFAULT 使Yes按钮成为默认按钮 |
| 5 | wx.NO_DEFAULT 将No按钮设为默认值。 |
| 6 | wx.ICON_EXCLAMATION 显示一个警报图标 |
| 7 | wx.ICON_ERROR 显示一个错误图标 |
| 8 | wx.ICON_HAND 与wx.ICON_ERROR相同 |
| 9 | wx.ICON_INFORMATION 显示一个信息图标 |
| 10 | wx.ICON_QUESTION 显示一个问题图标 |
消息对话框
这是用下面的构造函数声明的–
wx.MessageDialog(parent, message, caption, style, pos)
要显示的一行或多行文字是消息参数,而标题栏上显示的是字幕。默认的样式参数是wx.OK|wx.ECNRE。其他样式参数允许对消息框进行定制。
wx.MessageBox是一个方便的函数,用于构建一个消息框,而不是使用MessageDialog。
例子
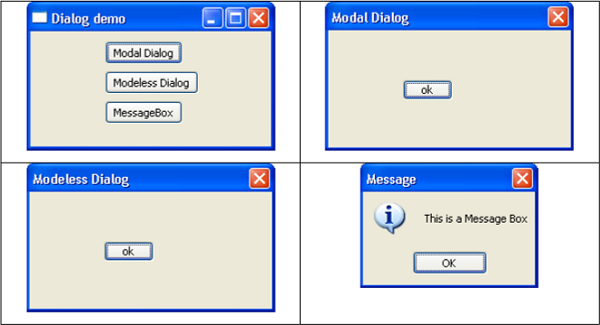
下面是一个简单的Dialog的模式和无模式行为的演示。父窗口是一个带有两个按钮的wx.Frame对象。第一个按钮上的点击事件以模态方式显示一个对话框。因此,在对话框关闭之前,对父窗口的任何操作都被阻止。第二个按钮显示一个无模式对话框,它不妨碍对父窗口的访问。第三个按钮显示一个MessageBox。
整个代码如下
import wx
class MyDialog(wx.Dialog):
def __init__(self, parent, title):
super(MyDialog, self).__init__(parent, title = title, size = (250,150))
panel = wx.Panel(self)
self.btn = wx.Button(panel, wx.ID_OK, label = "ok", size = (50,20), pos = (75,50))
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (250,150))
self.InitUI()
def InitUI(self):
panel = wx.Panel(self)
btn = wx.Button(panel, label = "Modal Dialog", pos = (75,10))
btn1 = wx.Button(panel, label = "Modeless Dialog", pos = (75,40))
btn2 = wx.Button(panel, label = "MessageBox", pos = (75,70))
btn.Bind(wx.EVT_BUTTON, self.OnModal)
a = btn1.Bind(wx.EVT_BUTTON, self.OnModeless)
print a
btn2.Bind(wx.EVT_BUTTON, self.Onmsgbox)
self.Centre()
self.Show(True)
def OnModal(self, event):
a = MyDialog(self, "Dialog").ShowModal()
print a
def OnModeless(self, event):
a = MyDialog(self, "Dialog").Show()
def Onmsgbox(self, event):
wx.MessageBox("This is a Message Box", "Message" ,wx.OK | wx.ICON_INFORMATION)
ex = wx.App()
Mywin(None,'MenuBar demo')
ex.MainLoop()
上述代码产生了以下输出 —

wx.TextEntryDialog
该类的对象显示一个对话框,其中有一个文本字段,一个可定制的标签,提示用户输入和两个具有预定义样式的按钮。
虽然这个对话框要求单行输入,但文本框可以通过使用TextCtrl样式(如密码和多行)进行自定义。
当用户点击OK按钮时,文本字段的内容被收集为返回值。
TextEntryDialog的构造函数如下所示
wx.TextEntryDialog(parent, id, message, caption, value, style, pos)
要在对话窗口上显示的文本作为消息参数被传递。标题参数是要在标题栏中显示的字符串。文本框中的默认字符串是alue参数。对话框中的TextCtrl可以被配置为显示密码字符(wx.TE_PASSWORD)和/或多行(wx.TE_MULTILINE)。
TextEntry类的其他方法如下表所示
| 下面给出的是TextEntry最常用的方法 。 S.N. | 方法和描述 |
|---|---|
| 1 | SetMaxLength() 设置用户可以输入到文本框的最大字符数。 |
| 2 | SetValue() 以编程方式设置文本框的值 |
| 3 | GetValue() 返回文本框的内容 |
| 4 | ShowModal() 以模式显示对话框。如果用户确认输入,返回wx.ID_OK,如果对话框被拒绝,返回wx.ID_CANCEL。 |
例子
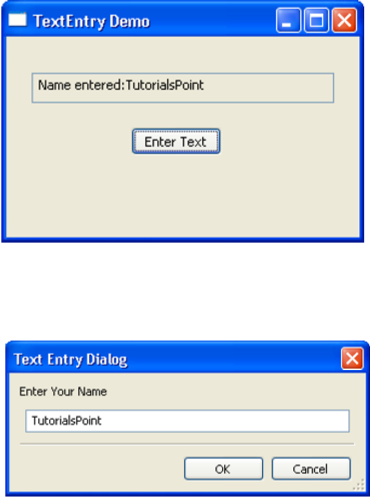
以下例子中的顶层框架显示了一个按钮和一个只读的TextCtrl部件。
self.text = wx.TextCtrl(pnl, size = (250, 25),style = wx.TE_READONLY)
self.btn1 = wx.Button(pnl, label = "Enter Text")
该按钮对点击作出反应,并调用OnClick()函数。
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
OnClick()函数显示一个TextEntryDialog。
dlg = wx.TextEntryDialog(self, 'Enter Your Name','Text Entry Dialog')
对话框的返回值由GetValue()函数获取并显示在顶层框架的TextCtrl对象中。
if dlg.ShowModal() == wx.ID_OK:
self.text.SetValue("Name entered:"+dlg.GetValue())
完整的代码如下-
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (300,200))
self.InitUI()
def InitUI(self):
self.count = 0
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
self.text = wx.TextCtrl(pnl, size = (250, 25),style = wx.TE_READONLY)
self.btn1 = wx.Button(pnl, label = "Enter Text")
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
hbox1.Add(self.text, proportion = 1, flag = wx.ALIGN_CENTRE)
hbox2.Add(self.btn1, proportion = 1, flag = wx.RIGHT, border = 10)
vbox.Add((0, 30))
vbox.Add(hbox1, flag = wx.ALIGN_CENTRE)
vbox.Add((0, 20))
vbox.Add(hbox2, proportion = 1, flag = wx.ALIGN_CENTRE)
pnl.SetSizer(vbox)
self.Centre()
self.Show(True)
def OnClick(self, e):
dlg = wx.TextEntryDialog(self, 'Enter Your Name','Text Entry Dialog')
if dlg.ShowModal() == wx.ID_OK:
self.text.SetValue("Name entered:"+dlg.GetValue())
dlg.Destroy()
ex = wx.App()
Mywin(None,'TextEntry Demo')
ex.MainLoop()
上述代码产生了以下输出 —

wx.FileDialog类
该类代表一个文件选择器对话框。它使用户能够在文件系统中导航,并选择一个文件来打开或保存。对话框的外观是操作系统特定的。
一个文件过滤器也可以被应用来只显示指定扩展名的文件。 起始目录和默认文件名也可以被设置。
FileDialog构造函数的原型看起来像这样
wx.FileDialog(parent, message, DefaultDir, DefaultFile, wildcard, style, pos, size)
消息代表要显示的文本。DefaultDir是初始目录。一个或多个类型的文件可以被设置为文件过滤器,由通配符参数表示。
Style parameters defined for FileDialog are −
| 下面给出的是FileDialog最常用的参数 。 S.N. | 参数和描述 |
|---|---|
| 1 | wx.FD_DEFAULT_STYLE 相当于wxFD_OPEN |
| 2 | wx.FD_OPEN 这是一个打开的对话框;对话框的默认按钮标签是 “打开”。 |
| 3 | wx.FD_SAVE 这是一个保存对话框;对话框的默认按钮标签为 “保存”。 |
| 4 | wx.FD_OVERWRITE_PROMPT 仅用于保存对话框:如果文件将被覆盖,则提示确认。 |
| 5 | wx.FD_MULTIPLE 仅用于打开对话框:允许选择多个文件 |
| 6 | wx.FD_CHANGE_DIR 将当前工作目录改为用户选择的文件所在的目录。 |
wx.FileDialog类的成员函数-
| 下面给出了wx.FileDialog最常用的函数 S.N. | 函数和描述 |
|---|---|
| 1 | GetDirectory() 返回默认目录 |
| 2 | GetFileName() 返回默认的文件名 |
| 3 | GetPath() 返回所选文件的完整路径 |
| 4 | SetDirectory() 设置默认目录 |
| 5 | SetFilename() 设置默认文件 |
| 6 | SetPath() 设置完整路径 |
| 7 | ShowModal() 显示对话框,如果用户点击OK按钮,返回wx.ID_OK,否则返回wx.ID_CANCEL。 |
例子
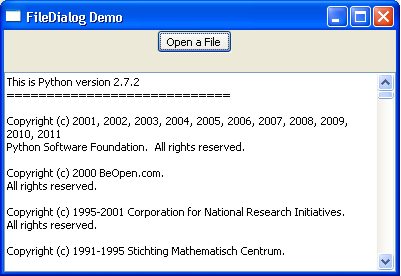
在下面的例子中,顶层框架显示一个按钮和一个多行TextCtrl。
self.text = wx.TextCtrl(pnl, size = (-1,200), style = wx.TE_MULTILINE)
self.btn1 = wx.Button(pnl, label = "Open a File")
EVT_BUTTON事件绑定器为按钮注册了OnClick()函数。
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
OnClick()函数在打开模式下显示一个FileDialog。它的选择被返回为dlg。选定的文件由GetPath()函数获得,其内容显示在父窗口的TextCtrl框中。
def OnClick(self, e):
wildcard = "Text Files (*.txt)|*.txt"
dlg = wx.FileDialog(self, "Choose a file", os.getcwd(), "", wildcard, wx.OPEN)
if dlg.ShowModal() == wx.ID_OK:
f = open(dlg.GetPath(), 'r')
with f:
data = f.read()
self.text.SetValue(data)
完整的代码如下-
import wx
import os
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title)
self.InitUI()
def InitUI(self):
self.count = 0
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
self.text = wx.TextCtrl(pnl, size = (-1,200),style = wx.TE_MULTILINE)
self.btn1 = wx.Button(pnl, label = "Open a File")
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
hbox1.Add(self.text, proportion = 1, flag = wx.ALIGN_CENTRE)
hbox2.Add(self.btn1, proportion = 1, flag = wx.RIGHT, border = 10)
vbox.Add(hbox2, proportion = 1, flag = wx.ALIGN_CENTRE)
vbox.Add(hbox1, proportion = 1, flag = wx.EXPAND|wx.ALIGN_CENTRE)
pnl.SetSizer(vbox)
self.Centre()
self.Show(True)
def OnClick(self, e):
wildcard = "Text Files (*.txt)|*.txt"
dlg = wx.FileDialog(self, "Choose a file", os.getcwd(), "", wildcard, wx.OPEN)
if dlg.ShowModal() == wx.ID_OK:
f = open(dlg.GetPath(), 'r')
with f:
data = f.read()
self.text.SetValue(data)
dlg.Destroy()
ex = wx.App()
Mywin(None, 'FileDialog Demo')
ex.MainLoop()
上述代码产生了以下输出 —

wx.FontDialog类
这个类的对象是一个字体选择器对话框。这个对话框的外观也是针对操作系统的。所选字体的属性,如名称、大小、重量等,将作为该对话框的返回值返回。
该类构造函数所需的Fontdata参数被用来初始化这些属性。
wx.FontDialog(parent, data)
该类的GetFontData()方法包含所选字体的参数。
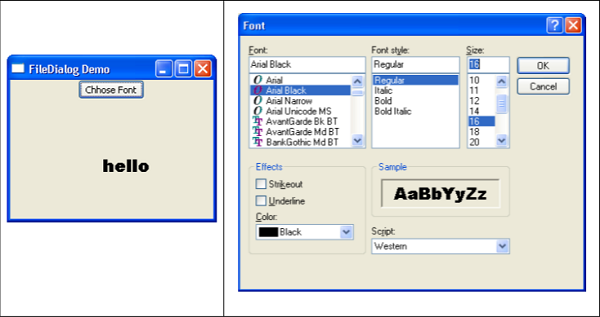
下面演示FontDialog的使用的代码有一个按钮和一个标签(StaticText对象)。
self.text = wx.StaticText(pnl, label = "hello")
self.btn1 = wx.Button(pnl, label = "Choose Font")
按钮被点击后会触发OnClick()事件处理函数。
def OnClick(self, e):
dlg = wx.FontDialog(self,wx.FontData())
if dlg.ShowModal() == wx.ID_OK:
data = dlg.GetFontData()
font = data.GetChosenFont()
self.text.SetFont(font)
dlg.Destroy()
然后,所选择的字体被应用于标签的文本。
完整的代码如下
import wx
import os
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (250,200))
self.InitUI()
def InitUI(self):
self.count = 0
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
self.text = wx.StaticText(pnl, label = "hello")
self.btn1 = wx.Button(pnl, label = "Choose Font")
self.Bind(wx.EVT_BUTTON, self.OnClick, self.btn1)
hbox1.Add(self.text, proportion = 1, flag = wx.ALIGN_CENTRE)
hbox2.Add(self.btn1, proportion = 1, flag = wx.ALIGN_CENTRE, border = 10)
vbox.Add(hbox2, flag = wx.ALIGN_CENTRE)
vbox.Add(hbox1, proportion = 1, flag = wx.ALIGN_CENTRE)
pnl.SetSizer(vbox)
self.Centre()
self.Show(True)
def OnClick(self, e):
dlg = wx.FontDialog(self,wx.FontData())
if dlg.ShowModal() == wx.ID_OK:
data = dlg.GetFontData()
font = data.GetChosenFont()
self.text.SetFont(font)
dlg.Destroy()
ex = wx.App()
Mywin(None,'FileDialog Demo')
ex.MainLoop()
上述代码产生的输出结果如下 –

 极客教程
极客教程