Web2py 添加 Ajax 效果
在本章中,我们将讨论 jQuery 插件与 web2py 的集成示例。这些插件有助于使表单和表格更加交互和友好,从而提高应用的可用性。
具体而言,我们将学习以下内容:
- 如何通过交互式添加选项按钮来改善多选下拉框,
-
如何用滑块替代输入字段,以及
-
如何使用 jqGrid 和 WebGrid 来显示表格数据。
尽管 web2py 是一个服务器端开发组件,但欢迎界面的脚手架应用程序中包含了基本的 jQuery 库。这个脚手架 web2py 应用程序 “welcome” 包含一个名为 views/web2py_ajax.html 的文件。
视图的内容如下:
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}
该文件包含了JavaScript和AJAX实现的实现。web2py将阻止用户使用其他AJAX库,如Prototype、ExtJS,因为观察到使用这些库更容易实现。
JQuery效果
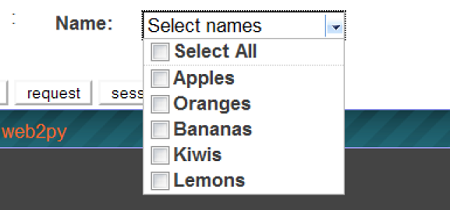
默认渲染的 < select multiple = “true”>..被认为不够直观,特别是在需要选择非连续选项时。这不是HTML的缺点,而是大多数浏览器的设计不佳。可以使用JavaScript重写多选项的呈现。可以使用名为 jquery.multiselect.js 的jQuery插件实现。
为此,用户应从 http://abeautifulsite.net/2008/04/jquery-multiselect 下载插件 jquery.muliselect.js ,并将相应的文件放置在 static/js/jquery.multiselect.js 和 static/css/jquery.multiselect.css 中。
示例
在相应的视图中添加以下代码之前,需添加以下代码: {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
将以下内容放在 {{extend ‘layout.html’}} 之后。
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>
这将帮助为给定的表单样式化 多选
控制器
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)
此操作可以尝试以下视图-
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}
输出的截图如下所示 −

下表列出了一些有用的JQuery事件:
| 序号 | 事件和用法 |
|---|---|
| 1 | onchange 当元素改变时运行 |
| 2 | onsubmit 当表单提交时运行 |
| 3 | onselect 当元素被选中时运行 |
| 4 | onblur 当元素失去焦点时运行 |
| 5 | onfocus 当元素获得焦点时运行 |
JQuery和Ajax-jqGrid
jqGrid是基于jQuery构建的支持Ajax的JavaScript控件,用于表示和操作表格数据的解决方案。 jqGrid 是一个客户端解决方案,通过Ajax回调动态加载数据,提供分页、搜索弹出窗口、行内编辑等功能。
jqGrid已经集成到PluginWiki中,但在这里,我们将其作为Web2py程序的独立讨论,而不是使用插件。jqGrid值得拥有一本专门的书籍,但在这里我们只讨论它的基本特性和最简单的集成。
jqGrid的语法如下所示−
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):
 极客教程
极客教程