Web2py 视图
web2py框架在其应用程序中使用 模型 、 控制器 和 视图 。在 视图 中,web2py使用稍微修改过的Python语法,以便编写更易读的代码,而不限制于Python的正确用法。
web2py的主要目的是在HTML文档中嵌入Python代码。然而,它面临一些问题,如下所示:
- 在HTML文档中转义嵌入的Python代码。
- 遵循基于Python的缩进,可能影响HTML规则。
为了解决这些问题,web2py在视图部分使用了分隔符{{..}}。这些分隔符有助于转义嵌入的Python代码,并有助于遵循HTML的缩进规则。
注意 − pass是Python的关键字,不是web2py的关键字。
下面的代码展示了pass关键字的实现方式:
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}
HTML助手类
web2py包含了可以用于以编程方式构建HTML的助手类。它对应于HTML标签,被称为“HTML助手”。
例如 –
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]
在这里, A 是对应于HTML锚点标签 <a> 的助手。它以编程方式构建HTML锚点 <a> 标签。
HTML助手分为两种类型,即 位置参数 和 命名参数 。
- 位置参数 被解释为位于HTML打开和关闭标签之间的对象。
-
以下划线开头的 命名参数 被解释为HTML标签。
助手还可用于字符串的序列化,例如使用 str 和xml方法。例如 –
>>> print str(DIV(“hello world”))
输出
<div> hello world </div>
注意 - HTML助手提供了一个服务端的文档对象模型(DOM)表示。
XML助手
XML被称为一个对象,它封装了不应该被转义的文本。该文本可以包含或不包含有效的XML。
例如,对于下面的代码,它可能包含JavaScript。
>>> print XML('<script>alert("unsafe!")</script>')
输出
<script> alert(“unsafe!”)</script>
内置助手
web2py中有许多内置助手。以下是一些HTML内置助手的列表。
A
这个辅助函数用于构建链接。它对应于锚点标签
[
(A('Home', _href = URL('default', 'home')), False, None, []),
...]
B
这个辅助函数帮助将文本内容加粗。
B('<hello>', XML('<i>world</i>'), _class = 'test', _id = 0)
BODY
这个辅助函数创建页面的主体。它还包含一个乘法运算符,用于增加断点的数量。
BR()
CODE
它对Python、C、c++和web2py代码执行语法高亮。这个助手还可以链接API文档。
CODE('print "hello"', language = 'python').xml()
FIELDSET
它创建了一个输入字段及其标签。
FIELDSET('Height:', INPUT(_name = 'height'), _class = 'test')
HEAD
它有助于标记HTML页面的<head>标签。
HEAD(TITLE('<hello>'))
IMG
它有助于为给定的HTML页面嵌入图像。
IMG(_src = 'http://example.com/image.png',_alt = 'test')
自定义助手
这些助手用于根据需求来定制标签。web2py使用以下自定义助手:
TAG
web2py使用TAG作为通用的标签生成器。它能够帮助生成定制化的XML标签。一般的语法如下:
{{ = TAG.name('a', 'b', _c = 'd')}}
它生成的XML代码为:<name c = "d">ab</name>
TAG是一个对象,TAG.name或TAG['name']是一个返回临时帮助类的函数。
MENU
这个帮助类生成菜单项的列表,生成表示菜单的树状结构。菜单项的列表形式为response.menu。例如 –
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])
输出结果将如下所示 −
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>
美化
它有助于构建复合对象的表示,包括列表和字典。例如,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}
它返回一个可序列化为XML的XML对象,其中包含其构造函数参数的表示。在这种情况下,表示将为−
{"a": ["hello", XML("world")], "b": (1, 2)}
输出结果如下:
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>
服务器端DOM渲染
服务器端渲染允许用户预渲染web2py组件的初始状态。所有派生的帮助程序都提供搜索元素和在服务器端渲染DOM的元素。
元素 返回一个符合指定条件的第一个子元素。另一方面, elements 返回所有匹配子元素的列表。两者使用相同的语法。
可以通过以下示例来演示这一点 –
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print a
输出结果如下:
<div><div><div id = "target" class = "abc">changed</div></div></div>
页面布局
视图用于向最终用户显示输出结果。它可以扩展并包含其他视图。这将实现一个类似树状的结构。
示例 – “index.html” 扩展到 “layout.html” ,后者可以包含 “menu.html” ,进而包含 “header.html” 。
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}
示例
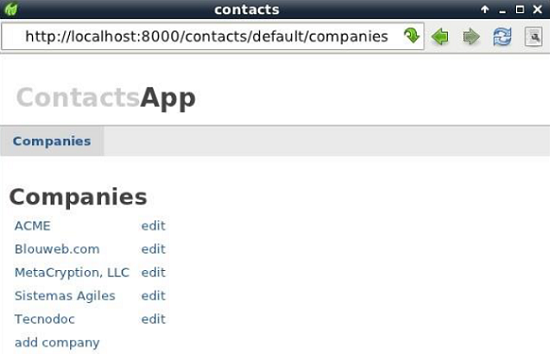
在之前的章节中,我们为公司模块创建了模型和控制器。现在,我们将专注于创建视图,它有助于渲染数据的显示。
默认情况下,web2py中的视图包括 layout.html 和 index.html ,它定义了显示数据的整体部分。
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>
以下是输出结果:

 极客教程
极客教程