Web2py 表单和验证器
web2py提供了强大的表单生成功能。web2py中有四种不同的构建表单的方式,如下:
- FORM - 在HTML助手方面,它被认为是低级实现。FORM对象知道其字段内容。
-
SQLFORM - 它为现有数据库提供了创建、更新和删除的功能。
-
SQLFORM.factory - 它被认为是在SQLFORM之上的抽象层,它生成一个类似于SQLFORM的表单。在这里,不需要创建一个新的数据库。
-
CRUD方法 - 如其名称所示,它提供了基于SQLFORM的类似功能的创建、检索、更新和删除功能。
FORM
考虑一个应用程序,它接受用户的输入,并有一个“提交”按钮来提交响应。
Controller
“default.py”控制器将包括以下关联函数
def display_form():
return dict()
视图
相关的视图”default/display_form.html”将以HTML形式呈现表单的显示,如下所示−
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}
上面的示例是普通的HTML表单,用于请求用户输入。使用类似FORM对象的辅助工具可以生成同样的表单。
控制器
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)
在“default.py”控制器中上面的函数包括FORM对象(HTML助手),帮助创建表单。
视图
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}
通过语句生成的表单格式化为以下格式: {{= form}} 序列化表单对象。当用户填写表单并点击提交按钮时,表单会自动提交,同时变量 request.vars.value 以及其输入值将会显示在底部。
SQLFORM
它用于在现有数据库中创建表单。以下是其实现步骤。
使用DAL建立与数据库的连接,这是使用DAL对象创建的,也称为DAL构造函数。在建立连接后,用户可以创建相应的表。
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))
因此,我们创建了一个名为“employee”的表。控制器使用以下语句构建表单和按钮 –
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)
因此,对于创建的员工表,在控制器中的修改将如下所示:
def display_form():
form = SQLFORM(db.person)
在 View 中没有修改。在新的控制器中,需要构建一个FORM,因为SQLFORM构造函数是从表db.employee中定义的。新的表单,在序列化时如下所示−
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>
所有表单中的标签都是根据表和字段名称派生的名称。
一个 SQLFORM 对象也通过将上传的文件保存在“uploads”文件夹中来处理“upload”字段。这是自动完成的。SQLFORM通过复选框显示“Boolean”值,并通过 “textareas” 帮助显示文本值。
SQLFORM还使用了process方法。如果用户希望保留与关联SQLFORM相关联的值,则需要这样做。
如果 form.process(keepvalues = True) 那么它被接受。
示例
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)
SQLFORM.factory
有时候,用户需要以一种方式生成表单,即存在一个数据库表,但没有实现数据库功能。用户只是想利用SQLFORM的能力。
这是通过 form.factory 来实现的,并且它保存在会话中。
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)
表格将以SQLFORM形式出现,其中包含姓名和图片作为表格字段,但数据库中不存在此表。
“default/form_from_factory.html”视图将显示如下−
{{extend 'layout.html'}}
{{= form}}
CRUD方法
CRUD 是在SQLFORM之上使用的API。顾名思义,它用于创建、检索、更新和删除适当的表单。
与web2py中的其他API相比,CRUD并未公开暴露;因此,需要导入它。
from gluon.tools import Crud
crud = Crud(db)
上面定义的 CRUD 对象提供了以下 API −
| 序号 | API与功能 |
|---|---|
| 1 | crud.tables() 返回数据库中定义的表的列表。 |
| 2 | crud.create(db.tablename) 返回用于创建 表 tablename 的表单。 |
| 3 | crud.read(db.tablename, id) 返回用于只读操作的表单,包括 tablename 和记录 id。 |
| 4 | crud.delete(db.tablename, id) 删除记录。 |
| 5 | crud.select(db.tablename, query) 返回从表中选择的记录列表。 |
| 6 | crud.search(db.tablename) 返回一个元组(form, records),其中 form 是搜索表单。 |
| 7 | crud() 根据 request.args() 返回上述API之一。 |
表单的创建
让我们创建一个表单。按照下面给出的代码进行操作。
模型
在应用的 models 文件夹下创建一个新的模型。文件的名称将是 “dynamic_search.py” 。
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, results
控制器
与控制器部分相关的文件名为 “dynamic_search.py” ,将包含以下代码:
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)
查看
我们可以使用以下视图进行渲染。
{{extend 'layout.html'}}
{{= form}}
{{= results}}
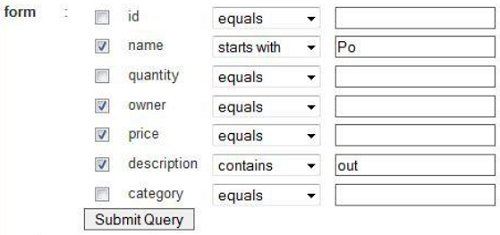
这是它的样子 –

 极客教程
极客教程