VS Code 资源管理器,当你打开一个文件夹之后,你就能在工作台的最左侧看到资源管理器。资源管理器将当前文件夹下的文件和子文件夹,以树形结构的形式呈现出来。每一个文件的前面还会有一个小图标,用于反映文件的类型。
在这个列表里,你既可以使用鼠标来打开文件,展开文件夹,也可以通过鼠标右键来唤出上下文菜单,对文件或者文件夹进行重命名、删除等操作。另外,资源管理器还支持鼠标进行多文件选择和拖转(drag & drop)。相信这已经是大家都非常熟悉的一种设计语言,这里我就不多加赘述。
在资源管理器的最上方,你可以看到一个列表,叫做 “打开的编辑器”。这个很好理解,就是指这里面列出的都是当前已经被打开的文件。
文件列表的顶部,有一个标题栏,上面显示着当前打开的文件夹的名字,在我们文中的图片里,你可以看到这个文件夹的名字是 “VSCODE-SAMPLE”。如果你把鼠标移动到这个标题栏上时,就能够在文件夹名的右侧看到几个按钮。

资源管理器文件列表标题栏的按钮
然后,你只需把鼠标移动到这些按钮上,就能看到它们的名字,分别是新建文件、新建文件夹、刷新和全部折叠,具体功能想必你一看即可知之。同样的,这些操作也可以通过右键上下文菜单来唤出。
设置
资源管理器你应该比较容易熟悉,也许不用介绍你也可以很快就能琢磨出来,不过这里还有几个设置需要我分享给你,以后在使用编辑器的过程中可能会用得着。
第一个是 “explorer.autoReveal”,默认是打开的。当你在编辑器里打开一个文件时,资源管理器里的列表会自动将选中这个文件,并且滚动列表,将这个文件项滚动到屏幕的中间,保证你能够看到。如果你不喜欢这个功能,可以将其关闭。
第二个是 “explorer.confirmDelete”,默认也是打开的。当你在一个文件项上右键选择删除时,VS Code 会跳出一个确认窗口,询问你是否确实要删除此文件。这个询问的目的是防止你误操作,想必这个功能你已经很熟悉了,当然,如果你觉得它多此一举的话,也可以将其关闭。
.vscode
看到这里你可能会问,VS Code 是基于文件夹来进行管理的,各个插件也会分析当前打开的文件夹,但这是不是也意味着 VS Code 其实对项目没有任何管理和配置的能力呢?
其实不然,VS Code 是允许你创建几个跟当前文件夹或者跟项目有关的配置保存在这个文件夹中。这跟 IDE 的工程文件的思路是一致的,把设置放在这个文件夹中,便于团队内部进行共享。但二者区别在于,VS Code 的绝大部分功能,不需要这些配置文件也能工作,同时,这些文件都尽可能保证易于阅读和修改。
为了和其他工具添加的配置文件区分开,VS Code 的配置文件都会放在一个子文件夹 .vscode 中,下面我们一起来看这个特殊的文件夹。
这个文件夹中可以包含以下几种文件。
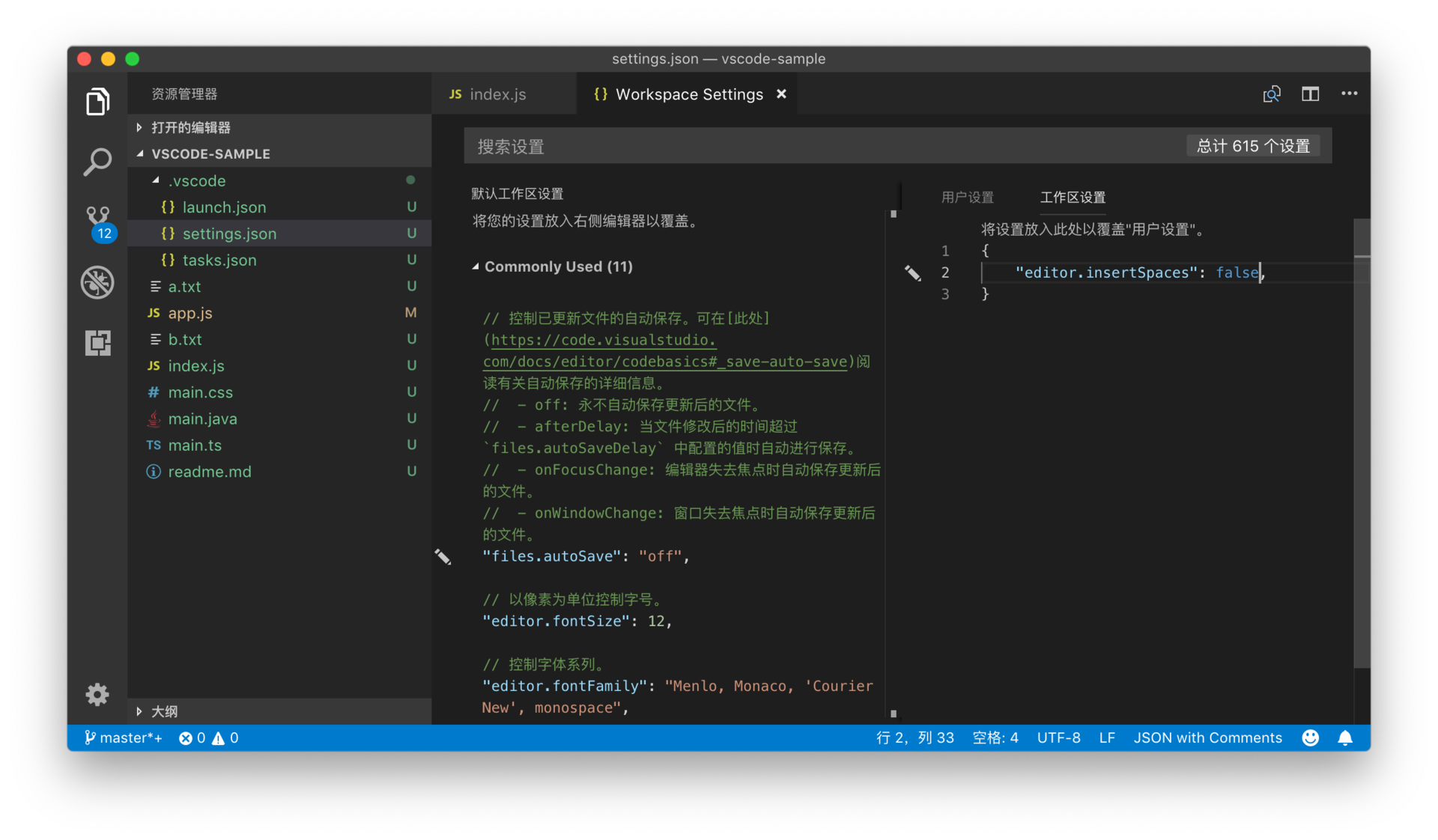
第一个是配置文件(settings.json)。这个文件的作用和格式,跟我们之前修改的用户设置几乎是完全一样的。唯一的区别就在于这个文件的设置,只有当前这个文件夹在VS Code 中被打开时才会生效。
这个文件的存在,很好地解决了个人喜好和项目规范之间的冲突。比如说我写代码的时候喜欢用空格,而不是制表符,这样的话,在我的个人设置里面就可以设置为永远使用空格。但是在VS Code的这个项目中,团队要求一定要都使用制表符,那我们就可以在 settings.json 中将这个配置写进去,而不是粗暴地要求每一位成员都去修改他们各自的配置文件。

另外常用的两个文件:一个是调试设置(launch.json),它是用于说明如何调试当前文件夹下的代码;一个则是任务设置(tasks.json),它是关于 VS Code 任务系统的配置文件。把它们放在文件夹中甚至一并放入到代码仓库中,这样任何使用这个项目的工程师,都不用学习如何配置调试和配置任务系统就能运行代码了。
当然肯定也会有人不喜欢在代码仓库中出现编辑器相关的各种配置文件,不过也不用担心,你可以使用版本管理的忽略配置,将 .vscode 这个文件夹剔除在版本管理之外。那么,你就可以自己去控制跟这个项目相关的配置文件了。
 极客教程
极客教程