React MUI阴影
Material UI 是一个开源的设计框架,展示了用React制作的不同组件。它由Google自2014年起开发和维护。
Material UI提供的阴影API是什么?
MUI提供的阴影API允许我们为具有box-shadow工具类的DOM元素添加或移除盒子阴影。
阴影API属性:
- boxShadow :表明传给DOM元素的盒子阴影。
创建React应用并安装模块
步骤1: 使用以下命令创建React应用:
npx create-react-app foldername
步骤2: 创建项目文件夹(即文件夹名称),然后使用以下命令进入该文件夹:
cd foldername
步骤3: 在创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material
npm install @mui/system
项目结构: 它将如下所示。

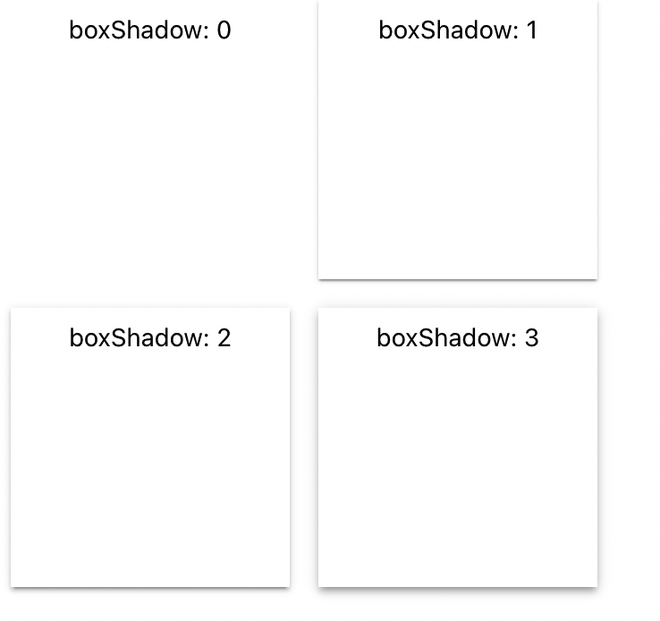
示例1: 现在,让我们创建一个简单的应用程序,利用Shadows API 在不同的DOM元素上给出不同的盒子阴影。将你的App.js改为下面的样子:
import * as React from 'react';
import Grid from '@mui/material/Grid';
import Box from '@mui/material/Box';
export default function App() {
return (
<Grid container>
<Box
sx={{
boxShadow: 0,
width: '140px',
height: '140px',
p: 1,
m: 1,
textAlign: 'center',
fontSize: '14px',
}}
>
boxShadow: 0
</Box>
<Box
sx={{
boxShadow: 1,
width: '140px',
height: '140px',
p: 1,
m: 1,
textAlign: 'center',
fontSize: '14px',
}}
>
boxShadow: 1
</Box>
<Box
sx={{
boxShadow: 2,
width: '140px',
height: '140px',
p: 1,
m: 1,
textAlign: 'center',
fontSize: '14px',
}}
>
boxShadow: 2
</Box>
<Box
sx={{
boxShadow: 3,
width: '140px',
height: '140px',
p: 1,
m: 1,
textAlign: 'center',
fontSize: '14px',
}}
>
boxShadow: 3
</Box>
</Grid>
);
}
运行应用程序的步骤: 打开终端并输入以下命令。
npm start
输出:

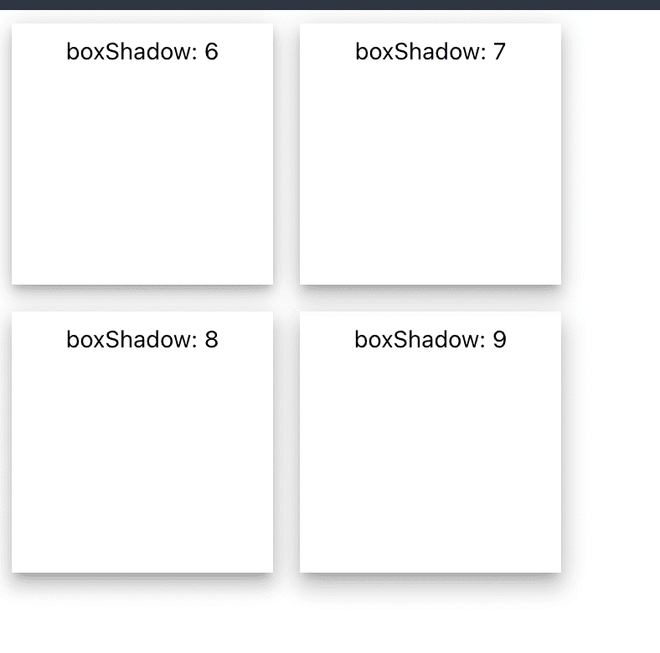
示例2: 现在,让我们增加boxShadow的数值,以便看到DOM元素的阴影效果显著增强。将你的App.js改成下面这样:
import * as React from 'react';
import Grid from '@mui/material/Grid';
import Box from '@mui/material/Box';
export default function App() {
return (
<Grid container>
<Box
sx={{
boxShadow: 6,
width: '140px',
height: '140px',
p: 1,
m: 1,
textAlign: 'center',
fontSize: '14px',
}}
>
boxShadow: 6
</Box>
<Box
sx={{
boxShadow: 7,
width: '140px',
height: '140px',
p: 1,
m: 1,
textAlign: 'center',
fontSize: '14px',
}}
>
boxShadow: 7
</Box>
<Box
sx={{
boxShadow: 8,
width: '140px',
height: '140px',
p: 1,
m: 1,
textAlign: 'center',
fontSize: '14px',
}}
>
boxShadow: 8
</Box>
<Box
sx={{
boxShadow: 9,
width: '140px',
height: '140px',
p: 1,
m: 1,
textAlign: 'center',
fontSize: '14px',
}}
>
boxShadow: 9
</Box>
</Grid>
);
}
运行应用程序的步骤:
打开终端并输入以下命令。
npm start
输出:

 极客教程
极客教程