React MUI Borders
Material UI 是一个开源设计框架,展示了用React制作的不同组件。自2014年以来,由谷歌开发和维护。
Material UI提供的Borders API是什么?
MUI提供的Borders API允许我们控制具有边框工具的DOM元素的边框和边框半径。
Borders API属性:
- border: 表示边框CSS属性。
- borderTop: 表示border-top CSS属性。
- borderLeft: 表示border-left CSS属性。
- borderRight: 表示border-right CSS属性。
- borderBottom: 表示border-bottom CSS属性。
- borderColor: 表示border-color CSS属性。
- borderTopColor: 表示border-top-color CSS属性。
- borderRightColor: 表示border-right-color CSS属性。
- borderLeftColor: 表示border-left-color CSS属性。
- borderBottomColor: 表示border-bottom-color CSS属性。
- borderRadius: 表示border-radius CSS属性。
创建React应用程序并安装模块
步骤1: 使用以下命令创建React应用程序:
npx create-react-app foldername
步骤2: 创建项目文件夹(即文件夹名称)后,使用以下命令切换到它:
cd foldername
步骤3: 创建ReactJS应用后,请使用以下命令安装所需模块:
npm install @mui/material
npm install @mui/system
项目结构: 它将会如下所示。

示例1: 现在,让我们创建一个简单的应用程序,通过在不同的DOM元素上给我们不同的边框来利用Borders API。将你的App.js文件修改如下:
import * as React from 'react';
import Box from '@mui/material/Box';
const commonStyles = {
bgcolor: 'background.paper',
m: 1,
borderColor: 'text.primary',
width: '5rem',
height: '5rem',
};
export default function App() {
return (
<Box sx={{ display: 'flex', justifyContent: 'center' }}>
<Box sx={{ ...commonStyles, border: 1 }} />
<Box sx={{ ...commonStyles, borderTop: 1 }} />
<Box sx={{ ...commonStyles, borderRight: 1 }} />
<Box sx={{ ...commonStyles, borderBottom: 1 }} />
<Box sx={{ ...commonStyles, borderLeft: 1 }} />
</Box>
);
}
运行应用程序的步骤:
npm start
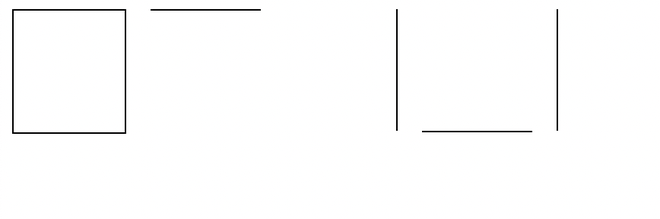
输出:

示例2: 现在,让我们使用边框API为DOM元素赋予不同的边框颜色。
import * as React from 'react';
import Box from '@mui/material/Box';
const commonStyles = {
bgcolor: 'background.paper',
m: 1,
border: 2,
width: '5rem',
height: '5rem',
};
export default function App() {
return (
<Box sx={{ display: 'flex', justifyContent: 'center' }}>
<Box sx={{ ...commonStyles, borderColor: 'primary.main' }} />
<Box sx={{ ...commonStyles, borderColor: 'secondary.main' }} />
<Box sx={{ ...commonStyles, borderColor: 'error.main' }} />
<Box sx={{ ...commonStyles, borderColor: 'grey.500' }} />
<Box sx={{ ...commonStyles, borderColor: 'text.primary' }} />
</Box>
);
}
运行应用程序的步骤:
npm start
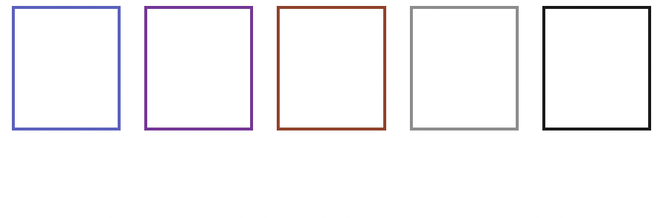
输出:

 极客教程
极客教程