React.js 蓝图Popover2样式
蓝图是基于React的Web用户界面工具包。这个库非常优化,用于构建复杂和数据密集的桌面应用程序界面非常流行。
在本文中,我们将讨论React.js Blueprint Popover2样式。弹出框可以在目标元素旁边显示浮动内容。Popover2的样式可以进行修改,比如大小,黑暗主题以及蓝图中的最小样式。
React蓝图样式特点:
- 黑暗主题: 可以通过提供属性popoverClassName=”bp4-dark”将黑暗主题应用于React组件。
- 大小: 默认情况下,弹出框的大小有最大宽度但没有最大高度,我们可以为弹出框容器添加自定义样式。
- 最小样式: 我们可以通过将最小属性设置为true来创建最小化的弹出框,这样可以移除弹出框中的箭头并使过渡更为细致。
React.js Blueprint Popover2属性:
- autoFocus :指示覆盖层在首次打开时是否应获取应用焦点。
- backdropProps :表示背景元素的HTML属性。
- boundary :表示提供给flip和preventOverflow修饰器的边界元素。
- canEscapeKeyClose :指示是否按下ESC键应调用onClose。
- captureDismiss :当用户点击Classes.POPOVER_DISMISS元素时,如果启用此属性,只会关闭当前的弹出框而不关闭外部的弹出框。
- children: 表示触发弹出框的交互元素。
- className : 它表示要传递给子元素的空格分隔的类名列表。
- content : 它表示将显示在弹出框中的内容。
- defaultIsOpen : 它表示未受控时的初始打开状态。
- disabled : 当为true时,阻止了弹出框的出现。
- enforceFocus : 它指示覆盖层是否应该阻止焦点离开自身。
- fill : 它指示包装器和目标是否应该占据其容器的整个宽度。
- hasBackdrop : 当弹出框关闭之前,它可以启用一个不可见的遮罩层,捕获点击事件并防止与文档的其他部分交互。
- hoverCloseDelay : 它表示当用户将鼠标悬停在触发器上之后,弹出框应该保持打开状态的时间,单位为毫秒。
- hoverOpenDelay : 它表示当用户将鼠标悬停在触发器上之后,弹出框应该等待多长时间才能打开,单位为毫秒。
- inheritDarkTheme : 它表示使用 Portal 的弹出框是否应该自动继承父级的暗色主题。
- interactionKind : 它表示触发弹出框显示的悬停交互的类型。
- isOpen : 它表示弹出框是否可见。
- lazy : 它是一个包含在第一次打开覆盖层时创建并附加到 DOM 的子元素的 Portal,值为 true 且 usePortal 为 true 时才有效。
- matchTargetWidth: 它表示弹出框的内容是否应调整为与目标的宽度匹配。
- minimal: 它表示是否对此弹出框应用最小化样式。
- modifiers: 它重写了Popper.js内置的修饰器。
- modifiersCustom: 它表示要添加到弹出实例的自定义修饰器。
- onClose: 它是一个回调函数,在用户交互导致覆盖层关闭时触发。
- onClosed: 它指的是在CSS关闭过渡结束但子元素从DOM中删除之前调用的生命周期方法。
- onClosing:
- 在关闭动画开始之前的子组件上调用的生命周期方法。
- onInteraction: 在受控模式下,当用户交互导致弹出窗口打开状态改变时触发的回调函数。
- onOpened: 在CSS打开动画结束后调用的生命周期方法。
- onOpening: 在将子组件挂载到DOM后但在CSS打开动画开始之前调用的生命周期方法。
- openOnTargetFocus: 指示当目标元素获得焦点时弹出窗口是否应该打开。
- placement: 指定弹出窗口显示的位置。
- popoverClassName :它表示应用于弹出框元素的一组空格分隔的类名字符串。
- popoverRef :它传递给Classes.POPOVER元素的ref。
- popupKind :它表示弹出框显示的类型。
- portalClassName :如果usePortal为true,则表示应用于Portal元素的一组空格分隔的类名字符串。
- portalContainer :如果usePortal为true,则表示用于渲染覆盖层内容的容器元素。
- position :它表示弹出框应该出现的位置。与placement prop互斥。
- positioningStrategy : 用于Popper.js的定位策略。
- renderTarget : 表示接收Popover2注入的props的目标渲染器,这些props应该被传递给渲染的元素。
- rootBoundary : 表示提供给翻转和preventOverflow修饰器的根边界元素。
- shouldReturnFocusOnClose : 表示应用程序在这个气泡关闭后是否应将焦点返回到文档中的最后活动元素。
- targetTagName : 表示目标元素的HTML标签名称。
- transitionDuration : 表示气泡出现/消失过渡所需的时间,以毫秒为单位。
- usePortal :它表示弹出框是否应该在与portalContainer prop绑定的Portal中渲染。
语法:
<Popover2
minimal={true}
content={<div className="custom">...</div>}
...
<Button
text="Click"
/>
)}
/>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建React应用程序:
npm create-react-app appname
步骤2: :创建你的项目文件夹,例如appname,然后使用以下命令切换到该文件夹:
cd appname
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @blueprintjs/core
项目结构:

示例1: 下面的示例演示了popover2的暗主题样式的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
function App() {
return (
<center>
<div style={{
padding: 20,
textAlign: "center",
color: "green"
}}>
<h1>GeeksforGeeks</h1>
<h2>ReactJS BluePrint Popover2 Style</h2>
</div>
<div style={{
backgroundColor: "black",
padding: 20,
height: 150,
width: 500
}}>
<Popover2
popoverClassName="bp4-dark"
placement="bottom"
content={
<div>
<h2 style={{ color: 'white' }}>
Dark theme enabled
</h2>
</div>
}
renderTarget={({ isOpen, ref,
...targetProps }) => (
<Button
{...targetProps}
elementRef={ref}
intent="primary"
text="Enable"
/>
)}
/>
</div>
</center>
);
}
export default App;
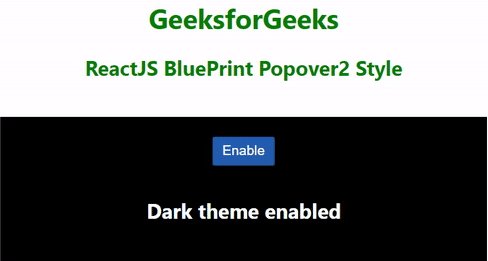
输出:

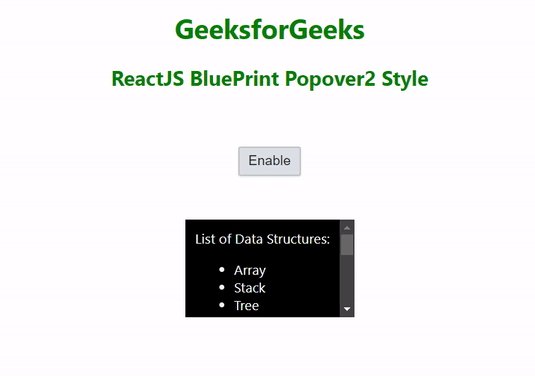
示例2: 下面的示例演示了 popover2 的尺寸用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import './index.css'
function App() {
return (
<center>
<div style={{
padding: 20,
textAlign: "center",
color: "green"
}}>
<h1>GeeksforGeeks</h1>
<h2>ReactJS BluePrint Popover2 Style</h2>
</div>
<div
style={{
padding: 20,
color: "white",
}}
>
<Popover2
popoverClassName="bp4-dark"
placement="bottom"
content={
<div className="custom"
style={{
backgroundColor: 'black',
padding: 10
}}>
List of Data Structures:
<ul>
<li>Array</li>
<li>Stack</li>
<li>Tree</li>
<li>Queue</li>
<li>Linked List</li>
<li>Array</li>
<li>Stack</li>
<li>Tree</li>
<li>Queue</li>
<li>Linked List</li>
<li>Array</li>
<li>Stack</li>
<li>Tree</li>
<li>Queue</li>
<li>Linked List</li>
</ul>
</div>
}
renderTarget={({ isOpen, ref,
...targetProps }) => (
<Button
{...targetProps}
elementRef={ref}
text="Enable"
/>
)}
/>
</div>
</center>
);
}
export default App;
CSS代码
/* Write CSS Here */
.custom {
margin-top: 30px;
max-height: 100px;
overflow-y: auto;
}
输出:

示例3: 下面的示例演示了popover2最简样式的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
function App() {
return (
<center>
<div style={{
padding: 20,
textAlign: "center",
color: "green"
}}>
<h1>GeeksforGeeks</h1>
<h2>ReactJS BluePrint Popover2 Style</h2>
</div>
<Popover2
minimal={true}
content={
<h2>Hey! Do you like GFG?</h2>
}
renderTarget={({ isOpen, ref,
...targetProps }) => (
<Button
{...targetProps}
elementRef={ref}
text="Enable"
/>
)}
/>
</center>
);
}
export default App;
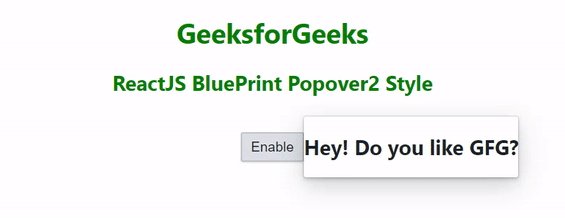
输出:

 极客教程
极客教程