React MUI 面包屑 API
React MUI 是一个UI库,为React提供了预定义的强大且可定制的组件,用于更轻松的Web开发。MUI设计基于Google的Material Design。Material-UI是一个用户界面库,为更快速和简便的Web开发提供了预定义和可定制的React组件,这些Material-UI组件基于Google的Material Design。
在本文中,我们将讨论 React MUI 面包屑API 。面包屑为用户提供了一种识别应用中当前资源路径的方式。设计面包屑有不同的方法。
导入面包屑API:
import Breadcrumbs from '@mui/material/Breadcrumbs'
属性列表:
- children: 用于表示内容。
- classes: 用于覆盖或扩展应用到组件的样式。
- maxItems: 用于指定要显示的面包屑的最大数量。
- expandText: 展开按钮的默认标签。
- itemsAfterCollapse: 省略号后要显示的面包屑的数量。
- itemsBeforeCollapse: 省略号前要显示的面包屑的数量。
- separator: 用于指定分隔符的特定符号 。
- sx: 用于向分隔线添加自定义CSS样式。
CSS规则:
- root (MuiDivider-root): 应用于根元素的样式。
- li (MuiBreadcrumbs-li): 应用于li元素的样式。
- ol (MuiBreadcrumbs-ol): 应用于ol元素的样式。
- separator (MuiBreadcrumbs-separator): 应用于分隔符的样式。
方法:
让我们创建一个React项目并安装React MUI模块。然后我们将创建一个UI来展示React MUI面包屑API。
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npx命令安装React模块。因为您只需要在应用程序的生命周期中使用一次,所以使用“npx”而不是“npm”。
npx create-react-app project_name
步骤2: 在创建React项目后,进入文件夹执行不同的操作。
cd project_name
步骤3 :在创建ReactJS应用程序之后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
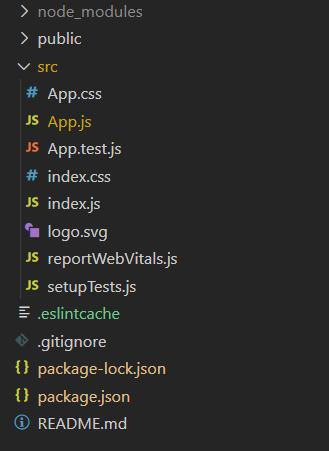
项目结构: 在执行上述步骤中的命令后,如果您在编辑器中打开项目,您可以看到与下面显示的类似的项目结构。我们将在源文件夹中进行新组件用户创建的或代码更改需要进行的操作。

运行应用程序的步骤: 通过以下命令从项目的根目录运行应用程序:
npm start
示例1: 我们正在创建一个UI,展示React MUI Breadcrumbs API。
App.js
import * as React from 'react';
import Breadcrumbs from '@mui/material/Breadcrumbs';
import Typography from '@mui/material/Typography';
import Link from '@mui/material/Link';
export default function Demo() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI Breadcrumbs API</u></h3>
<br />
<Breadcrumbs maxItems={2} >
<Link color="primary" href="#">
GeeksforGeeks</Link>
<Link color="primary" href="#">
Articles</Link>
<Link color="primary" href="#">
Material UI</Link>
<Link color="primary" href="#">
Component API</Link>
<Typography>Breadcrumbs API</Typography>
</Breadcrumbs>
</div>
);
}
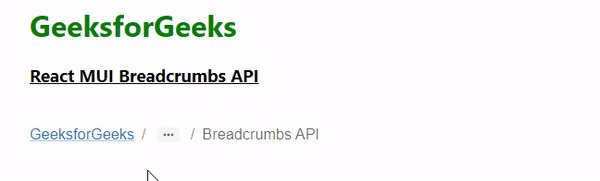
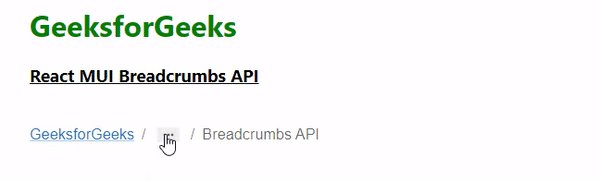
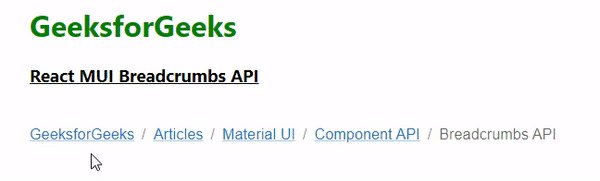
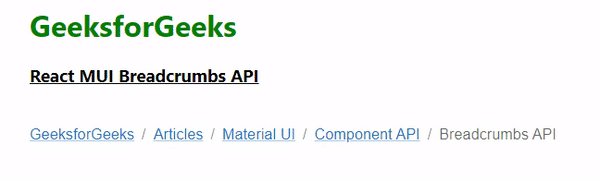
输出: 现在打开浏览器并转到http://localhost:3000/,您将看到以下输出:

示例2: 我们正在创建一个显示React MUI Breadcrumbs API的用户界面。
App.js
import * as React from 'react';
import BoltIcon from '@mui/icons-material/Bolt';
import Breadcrumbs from '@mui/material/Breadcrumbs';
import Typography from '@mui/material/Typography';
import Link from '@mui/material/Link';
export default function Demo() {
const breadcrumbs = [
<Link underline="hover" key="1" href="/" >
Geeks for Geeks
</Link>,
<Link underline="hover" key="2" href="#">
Articles
</Link>,
<Typography key="3" >
Breadcrumb API
</Typography>,
];
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI Breadcrumbs API</u></h3>
<br />
<Breadcrumbs separator="~~" aria-label="breadcrumb">
{breadcrumbs}
</Breadcrumbs><br />
<Breadcrumbs separator="--" aria-label="breadcrumb">
{breadcrumbs}</Breadcrumbs>
<br />
<Breadcrumbs separator={<BoltIcon />} a
ria-label="breadcrumb">
{breadcrumbs}
</Breadcrumbs>
</div>
);
}
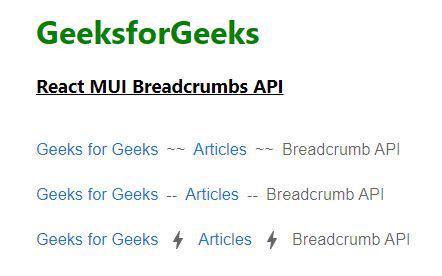
输出: 现在打开你的浏览器并访问http://localhost:3000/,你将看到以下输出:
 极客教程
极客教程