React MUI NativeSelect API
Material-UI 是一个用户界面框架,它为更快速和简便的Web开发提供预定义和可定制的React组件。Material-UI组件基于Google推出的Material Design。在本文中,让我们讨论Material-UI库中的NativeSelect API。
MUI提供的NativeSelect API: NativeSelect API用于从选项列表中收集用户提供的信息。它使用平台的原生选择方式将选项呈现为下拉列表的形式。
NativeSelect属性:
- children :表示选择列表中的项目的
<option>元素。 - classes :表示要覆盖默认样式的样式。
- IconComponent :表示在NativeSelect组件中显示箭头的图标。
- input :表示输入元素,不一定是MUI Input组件特定的。
- inputProps :表示应用于NativeSelect组件的属性。
- onChange :表示活动元素更改时触发的回调函数。
- sx :表示允许定义系统覆写和额外CSS样式的系统属性。
- value :表示输入值。
- variant :表示要用于NativeSelect的变体。
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用:
npx create-react-app foldername
步骤2: 创建项目文件夹后,即文件夹名称,使用以下命令切换到该文件夹:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material
项目结构: 它将看起来像以下这样。

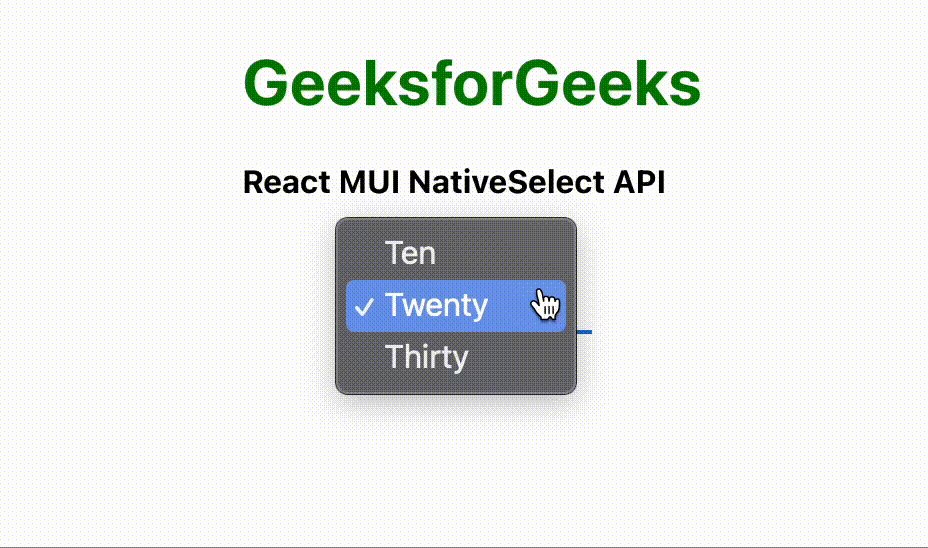
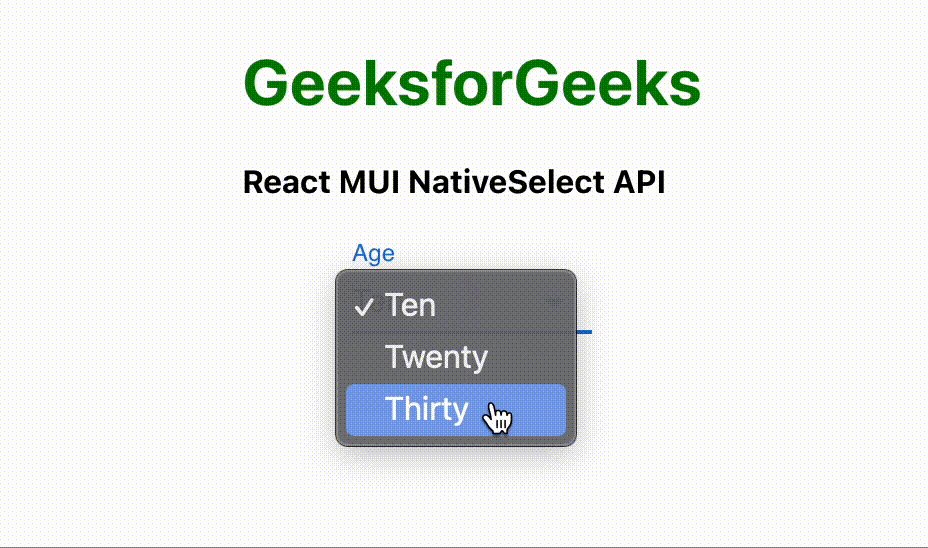
示例1: 在这个示例中,我们将尝试创建一个简单的下拉菜单应用程序,使用NativeSelect组件来表示项目列表。现在在App.js文件中编写以下代码。在这里,App是我们的默认组件,我们在这里编写了我们的代码:
运行应用程序的步骤 :从项目的根目录使用以下命令运行应用程序:
npm start
App.js
import * as React from 'react';
import Box from '@mui/material/Box';
import InputLabel from '@mui/material/InputLabel';
import FormControl from '@mui/material/FormControl';
import NativeSelect from '@mui/material/NativeSelect';
export default function BasicButtonGroup() {
return (
<div>
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI NativeSelect API</strong>
<br />
<br />
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<Box sx={{ minWidth: 120 }}>
<FormControl fullWidth>
<InputLabel variant="standard"
htmlFor="uncontrolled-native">
Age
</InputLabel>
<NativeSelect
defaultValue=""
inputProps={{
name: 'age',
id: 'uncontrolled-native',
}}
>
<option value={10}>Ten</option>
<option value={20}>Twenty</option>
<option value={30}>Thirty</option>
</NativeSelect>
</FormControl>
</Box>
</div>
</div>
);
}
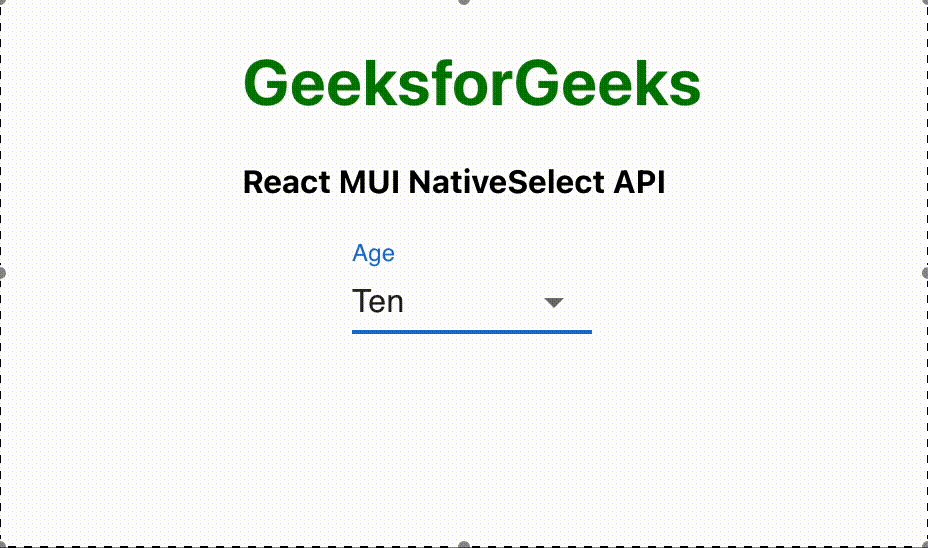
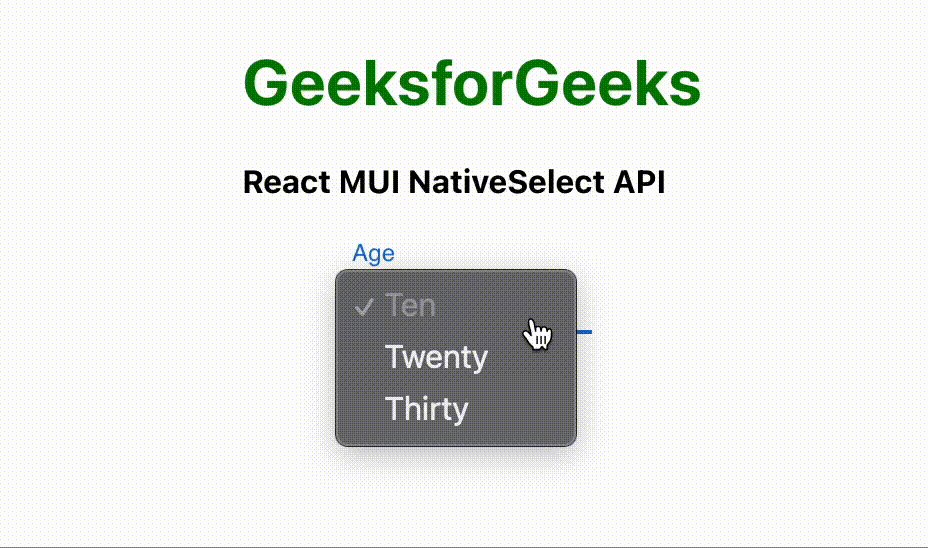
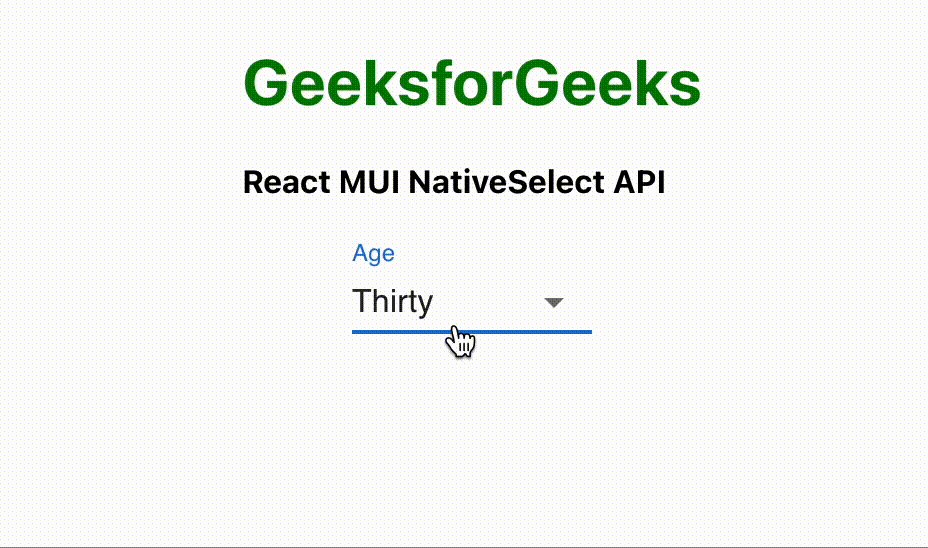
输出: 现在打开您的浏览器并转到 http://localhost:3000/,您将看到以下输出:

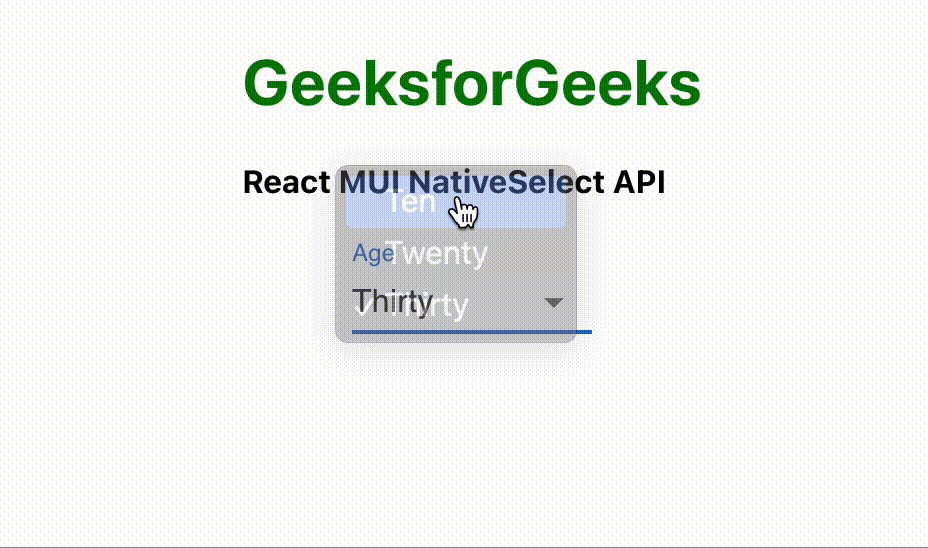
示例2: 在这个示例中,让我们禁用下拉列表中的一些选项,这样用户就无法选择它们。将您的App.js更改为下面的代码。
App.js
import * as React from 'react';
import Box from '@mui/material/Box';
import InputLabel from '@mui/material/InputLabel';
import FormControl from '@mui/material/FormControl';
import NativeSelect from '@mui/material/NativeSelect';
export default function BasicButtonGroup() {
return (
<div>
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI NativeSelect API</strong>
<br />
<br />
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<Box sx={{ minWidth: 120 }}>
<FormControl fullWidth>
<InputLabel variant="standard"
htmlFor="uncontrolled-native">
Age
</InputLabel>
<NativeSelect
defaultValue=""
inputProps={{
name: 'age',
id: 'uncontrolled-native',
}}
>
<option disabled value={10}>
Ten
</option>
<option value={20}>Twenty</option>
<option value={30}>Thirty</option>
</NativeSelect>
</FormControl>
</Box>
</div>
</div>
);
}
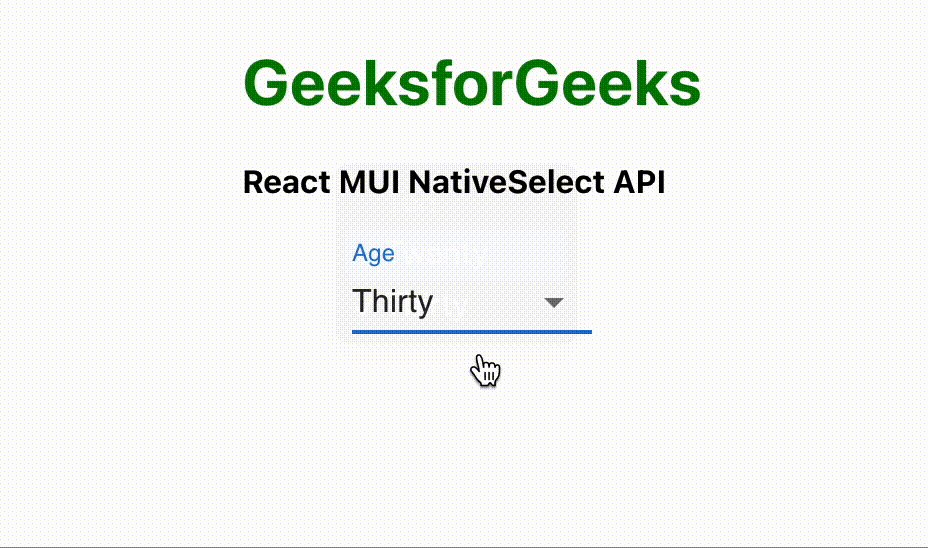
输出:

参考 : https://mui.com/material-ui/react-select/
 极客教程
极客教程