React MUI Card API
React MUI是一个UI库,为React提供了预定义的强大和可定制的组件,以便更轻松地进行Web开发。MUI设计基于Google的Material Design。Material-UI是一个用户界面库,提供了预定义和可定制的React组件,以实现更快速和简单的Web开发,这些Material-UI组件基于Google的Material Design。
在本文中,我们将讨论React MUI Card API。Card组件允许用户在一个矩形框中显示与单个主题相关的内容。
导入Card API:
import Card from '@mui/material/Card';
属性列表 :
- children : 用于表示卡片的内容。
- classes : 用于覆盖或扩展应用于组件的样式。
- raised : 接受一个布尔值。用于为卡片提供凸起的样式。
- sx : 用于向卡片添加自定义 CSS 样式。
CSS 规则 :
- root (MuiCard-root) : 应用于根元素的样式。
方法 : 让我们创建一个 React 项目并安装 React MUI 模块。然后我们将创建一个展示 React MUI 卡片 API 的 UI。
创建 React 项目 :
步骤1 : 要创建一个 React 应用程序,你需要通过 npx 命令安装 React 模块。之所以使用 “npx” 而不是 “npm”,是因为你只需要在应用程序生命周期中使用一次该命令。
npx create-react-app project_name
步骤2 :创建您的react项目后,进入文件夹执行不同的操作。
cd project_name
步骤3: 创建完ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构 :在按照上述步骤运行命令后,如果您在编辑器中打开项目,您会看到一个类似下面所示的项目结构。新增的用户组件或代码更改将在源文件夹中进行。

运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序:
npm start
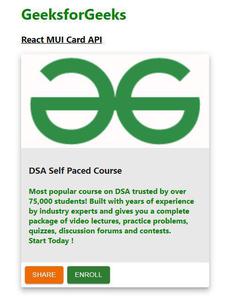
示例1: 我们正在创建一个显示React MUI Card API的UI界面。
App.js
import * as React from 'react';
import { Button, Card, CardMedia, CardActions, CardContent }
from '@mui/material';
export default function Demo() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI Card API</u></h3>
<Card raised={true} sx={{ maxWidth: 400 }}>
<CardMedia
component="img"
height="200"
image=
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png'
alt="GFG Logo"
/>
<CardContent sx={{ bgcolor: "#E8E8E8" }}>
<h3>DSA Self Paced Course</h3>
<h4 style={{ color: "green" }}>
Most popular course on DSA trusted by
over 75,000 students! Built with years
of experience by industry experts and
gives you a complete package of video
lectures, practice problems, quizzes,
discussion forums and contests.<br />
Start Today !
</h4>
</CardContent>
<CardActions >
<Button variant="contained" color="warning">
Share
</Button>
<Button variant="contained" color="success">
Enroll
</Button>
</CardActions>
</Card>
</div>
);
}
输出: 现在打开你的浏览器并访问http://localhost:3000/,你将看到以下输出:
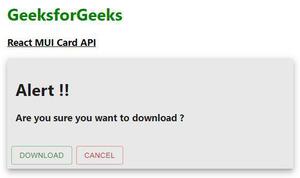
示例2: 我们正在创建一个显示React MUI Card API的UI。
App.js
import * as React from 'react';
import Card from '@mui/material/Card';
import CardActions from '@mui/material/CardActions';
import CardContent from '@mui/material/CardContent';
import Button from '@mui/material/Button';
export default function Demo() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI Card API</u></h3>
<Card raised={true} sx={{ bgcolor: "#E8E8E8" }} >
<CardContent>
<h1>Alert !!</h1>
<h3>Are you sure you want to download ?</h3>
</CardContent>
<CardActions >
<Button variant="outlined" color="success">
Download
</Button>
<Button variant="outlined" color="error">
Cancel
</Button>
</CardActions>
</Card>
</div>
);
}
输出: 现在打开你的浏览器并访问 http://localhost:3000/,你将会看到以下输出:
参考: https://mui.com/material-ui/api/card/
 极客教程
极客教程