React.js蓝图多选2 Props接口
Blueprint是一个基于React的网络UI工具包。这个库非常优化,并且在构建复杂且数据密集的桌面应用程序界面方面非常受欢迎。
在本文中,我们将讨论React.js蓝图多选2 Props接口。MultiSelect2组件通过用户可以选择多个项目的项目列表UI进行显示。MultiSelect2将TagInput包裹在Popover2中进行渲染。
React.js蓝图多选2 Props:
- activeItem: 它表示当前活动的项目,用于键盘交互。
- className: 它表示要传递给子元素的类名列表。
- createNewItemFromQuery: 它允许从当前查询字符串创建新项目。
- createNewItemPosition: 它表示createNewItem在列表中的位置,可以是第一个或最后一个。
- createNewItemRenderer: 它帮助从当前查询字符串中创建一个可选择的创建项目选项。
- disabled: 它指定组件是否被禁用或可交互。
- fill:
- 它确定组件是否应该占据其容器的整个宽度。
- initialContent: 它表示在查询字符串为空时渲染的默认React组件。
- inputProps: 它表示要传递给查询InputGroup的props。
- itemDisabled: 它确定给定项是否被禁用。
- itemListPredicate: 它用于自定义作为props传递的整个项数组的查询。
- itemListRenderer: 它用于自定义渲染下拉内容。
- itemPredicate: 它用于自定义查询项数组中单个项的查询。
- itemRenderer: 用于自定义渲染下拉列表中的项目。
- items: 表示列表中的项目数组。
- itemsEqual: 用于确定两个项目是否相等。
- menuProps: 表示要传播到包含可选择选项的菜单列表框的props。
- noResults: 当过滤返回零结果时,用于渲染React组件。
- onActiveItemChange: 用于当用户交互改变活动项目时调用的回调函数。
- onItemSelect: 用于当列表中的项目被选择时调用的回调函数,通常是通过点击或按下回车键。
- onItemsPaste: 这是一个回调函数,当同时选择多个项目时被调用。
- onClear: 它会在TagInput中渲染一个清除按钮。
- onQueryChange: 这是一个回调函数,当查询字符串改变时被调用。
- onRemove: 这是一个回调函数,在TagInput中通过移除标签将项目从选择中移除时被调用。
- openOnKeyDown: 它确定组件在TagInput中的按键按下事件之前是否等待打开其弹出窗口。
- placeholder: 它表示输入框的占位符文本。
- popoverContentProps:
- 它表示用于传播到Popover2内容包装器元素的props。
- popoverProps: 它表示传播到Popover的props。
- popoverRef: 它表示Popover2实例的可选引用。
- popoverTargetProps: 它表示用于添加到弹出窗目标包装器元素的props。
- query: 它表示传递给itemListPredicate或itemPredicate以过滤项的查询字符串。
- resetOnClose: 它确定在弹出窗口关闭时是否将活动项重置为第一个匹配项。
- resetOnQuery: 它确定每次查询更改时是否将活动项重置为第一个匹配项。
- resetOnSelect: 它决定了当选择一个项目时,活动项目是否应该重置为第一个匹配的项目。
- scrollToActiveItem: 它决定了当属性变化时,活动项目是否始终应该滚动到视图中。
- selectedItems: 它表示受控选定值的列表。
- tagInputProps: 它表示要传递给TagInput的属性。
- tagRenderer: 它用于将项目转换为标签内容。
语法:
<MultiSelect2
items={ITEM_DATA}
onClear={...}
...
/>
创建React应用并安装模块:
步骤1: 使用以下命令创建React应用:
npm create-react-app appname
步骤2: 创建项目文件夹appname后,使用以下命令切换到该文件夹:
cd appname
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @blueprintjs/core
项目结构:

步骤4: 按如下步骤运行项目:
npm start
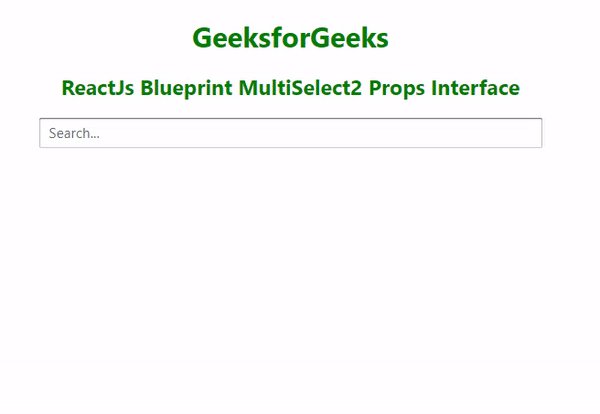
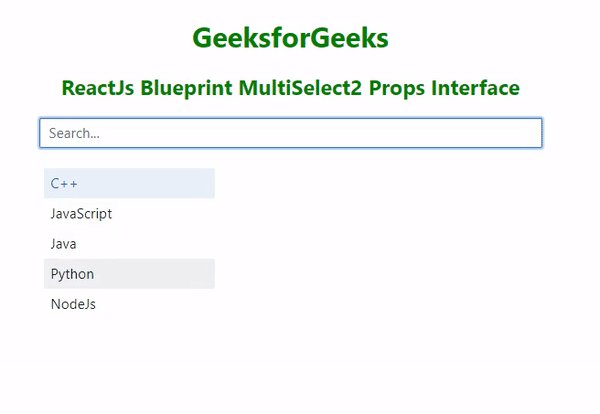
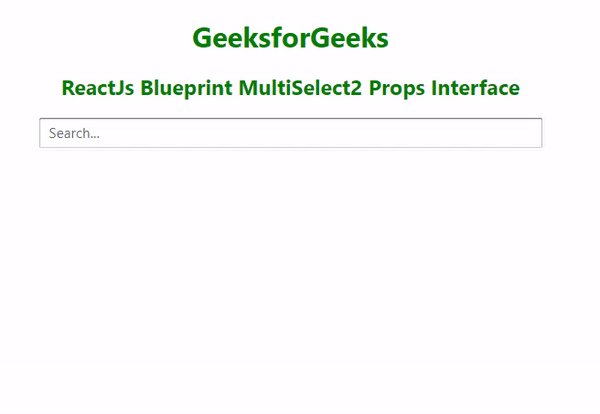
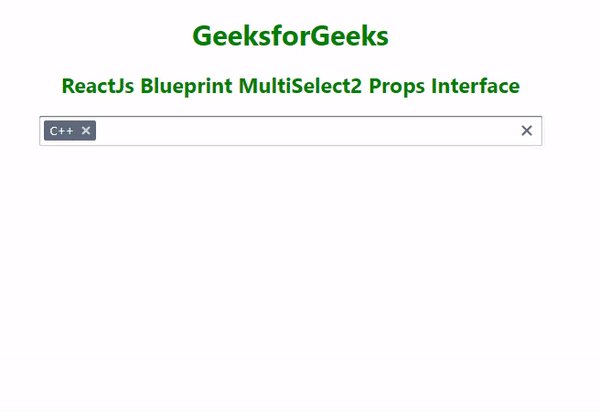
示例1: 下面的示例演示了MultiSelect2组件的items、itemRenderer、onItemSelect、onRemove、onClear等属性的用法。
import { MultiSelect2 } from "@blueprintjs/select";
import { MenuItem } from "@blueprintjs/core";
import "normalize.css";
import "@blueprintjs/core/lib/css/blueprint.css";
import "@blueprintjs/select/lib/css/blueprint-select.css";
import { useState } from "react";
export default function App() {
const [item, setItem] = useState("");
const [items, setItems] = useState([]);
return (
<center>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>ReactJs Blueprint MultiSelect2 Props Interface</h2>
</div>
<div style={{ width: 500 }}>
<MultiSelect2
items={["C++", "JavaScript ",
"Java", "Python", "NodeJs"]}
selectedItems={items}
itemRenderer={(val, itemProps) => {
return (
<MenuItem
key={val}
text={val}
onClick={(elm) => {
setItem(elm.target.textContent);
setItems((items) => {
return [...items, elm.target.textContent];
});
}}
active={itemProps.modifiers.active}
/>
);
}}
onItemSelect={() => { }}
tagRenderer={(item) => item}
onRemove={(item) => {
setItems((items) => items.filter(
(elm) => elm !== item));
}}
onClear={() => setItems([])}
/>
</div>
</center>
);
}
输出:

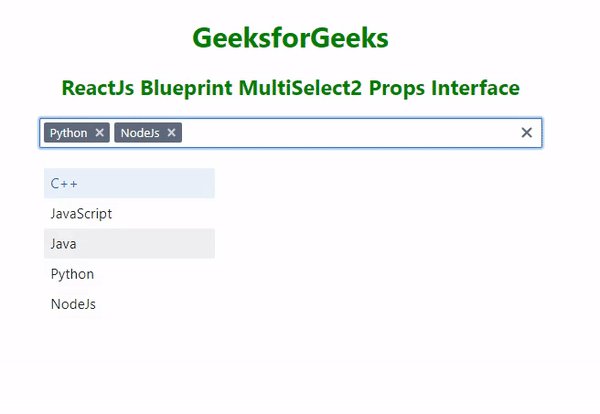
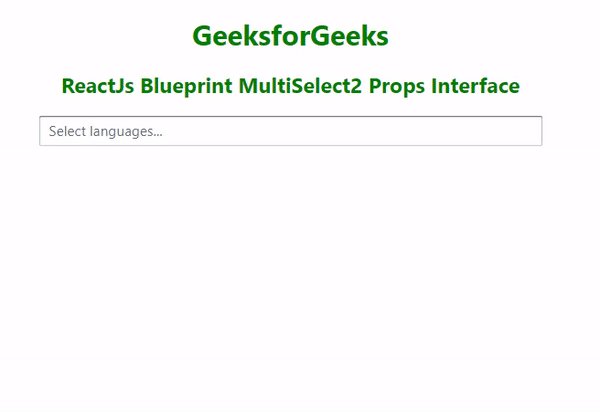
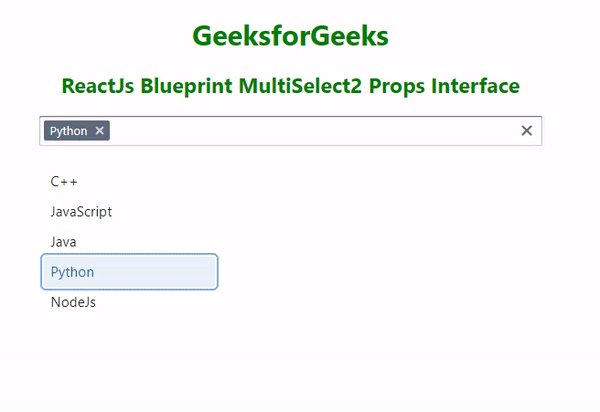
示例2: 下面的示例演示了MultiSelect2组件的placeholder和activeItem属性的用法。
import { MultiSelect2 } from "@blueprintjs/select";
import { MenuItem } from "@blueprintjs/core";
import "normalize.css";
import "@blueprintjs/core/lib/css/blueprint.css";
import "@blueprintjs/select/lib/css/blueprint-select.css";
import { useState } from "react";
export default function App() {
const [item, setItem] = useState("Python");
const [items, setItems] = useState([]);
return (
<center>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>ReactJs Blueprint MultiSelect2 Props Interface</h2>
</div>
<div style={{ width: 500 }}>
<MultiSelect2
activeItem={item}
items={["C++", "JavaScript ",
"Java", "Python", "NodeJs"]}
selectedItems={items}
itemRenderer={(val, itemProps) => {
return (
<MenuItem
key={val}
text={val}
onClick={(elm) => {
setItem(elm.target.textContent);
setItems((items) => {
return [...items,
elm.target.textContent];
});
}}
active={itemProps.modifiers.active}
/>
);
}}
placeholder="Select languages..."
onItemSelect={() => { }}
tagRenderer={(item) => item}
onRemove={(item) => {
setItems((items) => items.filter(
(elm) => elm !== item));
}}
onClear={() => setItems([])}
/>
</div>
</center>
);
}
输出:

引用: https://blueprintjs.com/docs/#select/multi-select2.props-interface
 极客教程
极客教程