如何在ReactJS中在Text组件的onPress事件中获取文本
在本文中,我们将学习“如何在ReactJS中在Text组件的onPress事件中获取文本?”。
问题描述: 有时在应用程序中,需要获取某些组件中的文本,以便通过更改文本值重复使用组件。
方法: 我们将设置组件标签内的属性,以便将文本发送到我们想要的组件中,然后在该组件内部,我们将使用props来获取该文本的值,并在return语句中使用它来将该文本打印到浏览器中。
实现: 下面是上述方法的逐步实现。
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npx命令安装React模块。“npx”用于代替“npm”,因为您只需要在应用程序生命周期中运行一次此命令。
npx create-react-app project_name
步骤2: 创建React项目后,进入文件夹执行不同的操作。
cd project_name
步骤3: 打开代码编辑器中的文件夹,并删除“src”文件夹中除了index.js文件之外的所有文件,以及public文件夹中的所有文件。现在,在终端中输入以下命令在public文件夹中创建“index.html”文件:
cd public
touch index.html
并且“App.js”和“Text.js”在src文件夹中:
cd src
touch App.js Text.js
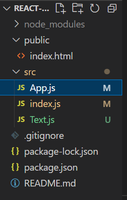
项目结构:
我们有一个简单的项目结构,有一个package.json和package-lock.json文件,其中包含了这个项目中安装的模块的详细信息。然后我们有一个node_modules文件夹,里面包含了实际的模块,还有一个在“src”文件夹内的“index.js”文件,即我们的主服务器文件。我们还有一个”App.js”和”Text.js”文件,它们是React.js组件文件。
示例:
- public/index.html: 这是一段基本的HTML代码,在里面我们有一个“id”根元素,当你打开“index.js”文件时,你会看到react将所有东西都挂载到这个id上,我们在组件内部所做的一切都将在这里显示。
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
- src/App.js: 默认情况下,“index.js”将挂载我们刚删除的App组件,所以让我们创建“App.js”组件。在React.js中,组件实际上就是一个返回HTML标签的函数。让我们创建一个返回h1标题“Geeks For Geeks”和一个组件“Text.js”的函数。我们想要将文本传递给Text组件,所以在App组件中,在App()函数中,在return语句中,在Text标签中设置text属性,并将其设置为您想要在Text组件中获取的字符串。
src/App.js
import Text from "./Text";
function App() {
return (
<div>
<h1>Geeks For Geeks</h1>
< Text text="How to get text inside
Text component onPress in ReactJS" />
</div>
);
}
export default App;
- src/Text.js: 让我们创建另一个组件。然后为了在组件内获取该值,我们必须使用props,将props作为组件函数的参数进行编写,然后我们可以在标签中使用我们在属性中指定的属性名称“props.text”。
src/Text.js
function Text(props) {
return (
<div>
<h3>{props.text}</h3>
</div>
);
}
export default Text;
运行步骤: 打开终端,并键入以下命令来运行该应用程序
npm start
输出:

输出显示我们在Text标签的text属性中设置的数据将发送到Text组件,然后我们将获取该数据到Text组件中,将该数据传递到h3标题中并发送回浏览器,这就是为什么我们能看到它。
 极客教程
极客教程