React.js蓝图建议2道具接口
蓝图 是基于React的用于Web的UI工具包。该库非常优化和流行,用于构建复杂和数据密集的桌面应用程序界面。
在本文中,我们将讨论React.js蓝图建议2道具接口。Suggest2组件将文本输入作为Popover2的目标,而不是作为任意子元素。
React.js蓝图Suggest2道具:
- activeItem: 它表示当前活动的项,用于键盘交互。
- className: 它表示要传递给子元素的类名列表。
- closeOnSelect: 它确定在选择项目后是否应关闭弹出窗口。
- createNewItemFromQuery: 它允许根据当前的查询字符串创建新项。
- createNewItemPosition: 它表示列表中createNewItem的位置,可以是第一个或最后一个。
- createNewItemRenderer: 它帮助从当前的查询字符串创建一个可选的创建项选项。
- defaultSelectedItem:
- uncontrolledItem: 它表示未受控的默认选中项。
- disabled: 它指定组件是否禁用或可交互。
- fill: 它确定组件是否应占据其容器的整个宽度。
- initialContent: 它表示在查询字符串为空时呈现的默认React组件。
- inputProps: 它表示用于传播到查询InputGroup的props。
- itemDisabled: 它确定给定的项是否被禁用。
- itemListPredicate: 它用于自定义整个项数组的查询,作为props传递。
- itemListRenderer: 它用于自定义渲染下拉框的内容。
- itemPredicate: 用于自定义查询items数组中的单个项。
- itemRenderer: 用于自定义渲染下拉列表中的项。
- items: 代表列表中的项的数组。
- itemsEqual: 用于确定两个项是否相等。
- menuProps: 代表要展开到包含可选选项的菜单列表框的props。
- noResults: 在过滤返回零结果时,用于渲染一个React组件。
- onActiveItemChange: 它
- 它是一个回调函数,当用户交互改变活动项时调用。
- onItemSelect: 它是一个回调函数,当从列表中选择一个项时调用,通常是通过点击或按下 Enter 键。
- onItemsPaste: 它是一个回调函数,当同时选择多个项时调用。
- onQueryChange: 它是一个回调函数,当查询字符串改变时调用。
- openOnKeyDown: 它确定组件在打开其弹出框之前是否应该等待 TagInput 中的按键按下事件。
- popoverContentProps: 它表示要传播到 Popover2 内容包装器元素的 props。
- popoverProps: 它表示要传递给Popover的props。
- popoverRef: 它表示Popover2实例的可选引用。
- popoverTargetProps: 它表示用于添加到弹出目标包装元素的props。
- query: 它表示传递给itemListPredicate或itemPredicate的查询字符串,用于过滤项目。
- resetOnClose: 它决定当弹出窗口关闭时,活动项目是否应重置为第一个匹配的项目。
- resetOnQuery: 它决定每次查询更改时,活动项目是否应该重置为第一个匹配的项目。
- resetOnSelect:
- shouldResetActiveItem: 它确定在选择项目时,活动项目是否应被重置为第一个匹配的项目。
- scrollToActiveItem: 它确定当属性变化时,活动项目是否应始终滚动到视图中。
- selectedItems: 它表示受控选定值的列表。
语法:
<Suggest2
items={ITEM_DATA}
inputValueRenderer={...}
...
/>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建React应用程序:
npm create-react-app appname
步骤2 :创建项目文件夹,例如appname,然后使用以下命令进入该文件夹:
cd appname
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @blueprintjs/core
npm install @blueprintjs/select
项目结构:

步骤4: 按以下步骤运行项目:
npm start
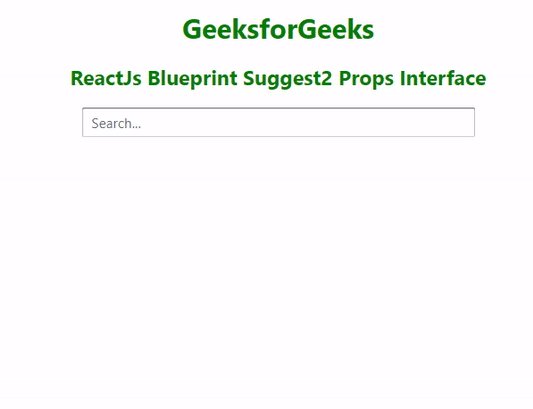
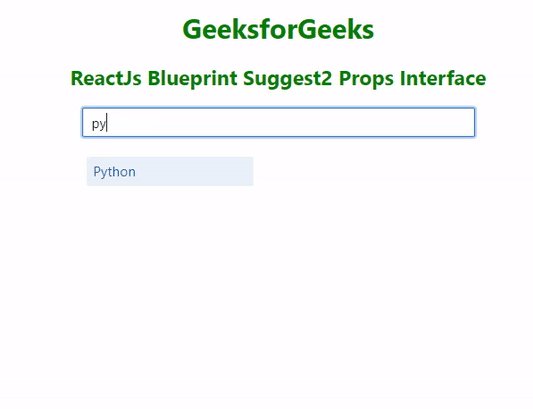
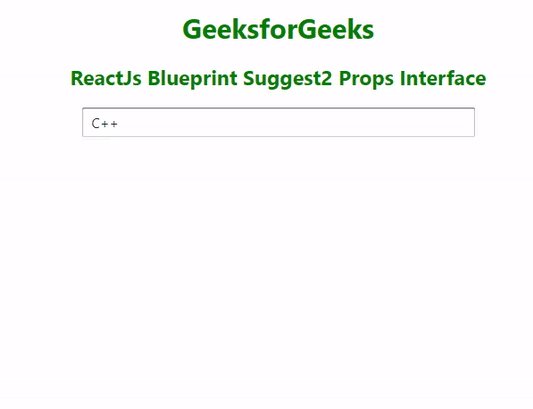
示例1: 下面的示例演示了使用Suggest2组件的items、itemPredicate、onItemSelect、tagRenderer、inputValueRenderer等属性。
import { Suggest2 } from "@blueprintjs/select";
import { MenuItem } from "@blueprintjs/core";
import "normalize.css";
import "@blueprintjs/core/lib/css/blueprint.css";
import "@blueprintjs/select/lib/css/blueprint-select.css";
import { useState } from "react";
const itemData = ["Java", "Python", "C++", "JavaScript", "CSS"];
export default function App() {
const [item, setItem] = useState();
return (
<center>
<div style={{ textAlign: "center",
color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>
ReactJs Blueprint Suggest2 Props Interface
</h2>
</div>
<div style={{ width: 400 }}>
<Suggest2
items={itemData}
itemPredicate={(query, dataItems, _index,
exactMatch) => {
const normalizedTitle =
dataItems?.toLowerCase();
const normalizedQuery =
query.toLowerCase();
if (exactMatch) {
return normalizedTitle ===
normalizedQuery;
} else {
return normalizedTitle.includes
(normalizedQuery);
}
}}
itemRenderer={(val, itemProps) => {
return (
<MenuItem
key={val}
text={val}
onClick={(elm) => {
setItem(elm.target.textContent);
}}
active={itemProps.modifiers.active}
/>
);
}}
onItemSelect={() => { }}
tagRenderer={(item) => item}
inputValueRenderer={(item) =>
item.toString()}
/>
</div>
</center>
);
}
输出:

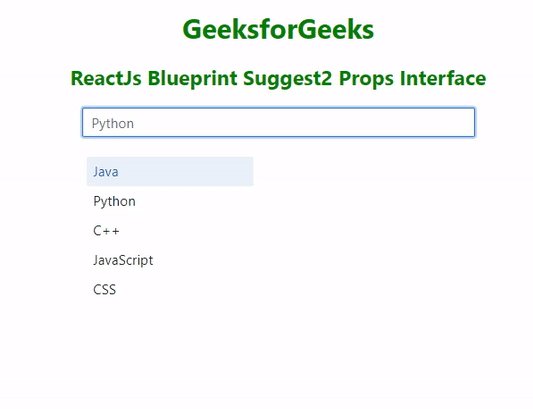
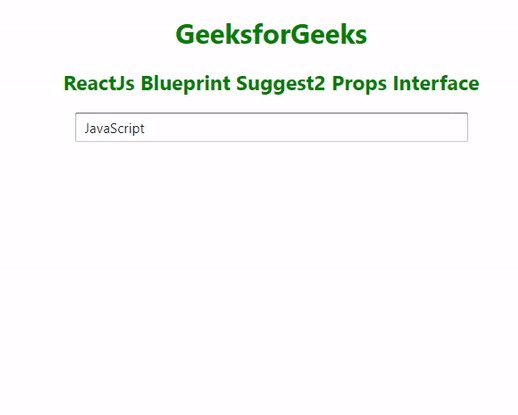
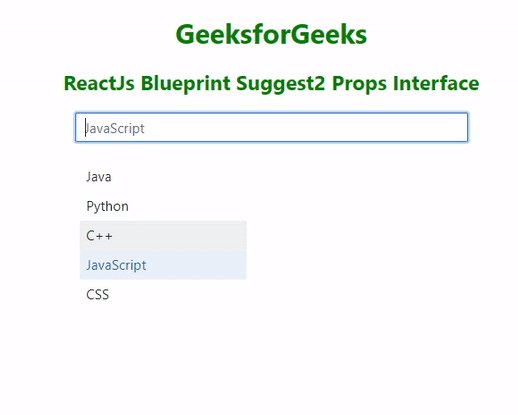
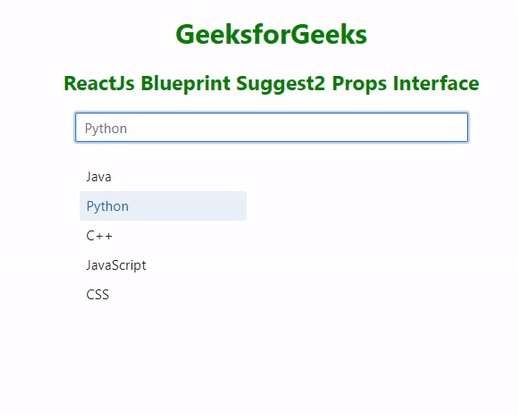
示例2: 下面的示例演示了使用Suggest2组件的activeItem和selectedItem属性。
import { Suggest2 } from "@blueprintjs/select";
import { MenuItem } from "@blueprintjs/core";
import "normalize.css";
import "@blueprintjs/core/lib/css/blueprint.css";
import "@blueprintjs/select/lib/css/blueprint-select.css";
import { useState } from "react";
const itemData = ["Java", "Python", "C++", "JavaScript", "CSS"];
export default function App() {
const [item, setItem] = useState('JavaScript');
return (
<center>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>ReactJs Blueprint Suggest2 Props Interface</h2>
</div>
<div style={{ width: 400 }}>
<Suggest2
activeItem={item}
items={itemData}
selectedItem={item}
itemPredicate={(query, dataItems, _index,
exactMatch) => {
const normalizedTitle =
dataItems?.toLowerCase();
const normalizedQuery =
query.toLowerCase();
if (exactMatch) {
return normalizedTitle ===
normalizedQuery;
} else {
return normalizedTitle.includes
(normalizedQuery);
}
}}
itemRenderer={(val, itemProps) => {
return (
<MenuItem
key={val}
text={val}
onClick={(elm) => {
setItem(elm.target.textContent);
}}
active={itemProps.modifiers.active}
/>
);
}}
onItemSelect={() => { }}
tagRenderer={(item) => item}
inputValueRenderer={(item) => item.toString()}
/>
</div>
</center>
);
}
结果:

参考: https://blueprintjs.com/docs/#select/suggest2.props-interface
 极客教程
极客教程