React.js 蓝图 Select2 禁用
蓝图 是一个基于React的用于Web的UI工具包。这个库非常优化,并且在构建复杂和数据密集的桌面应用程序界面方面非常流行。
在本文中,我们将讨论 React.js 蓝图 Select2 禁用 。Select2组件显示一个选择列表,其中的每个选项项都包装在一个包含列表和可选的InputGroup的MenuItem中。 Select2组件和其子组件可以被禁用 。
React.js 蓝图 Select2 属性:
- activeItem :它表示当前活动的项目,用于键盘交互。
- children :它表示触发选择弹出框的元素。
- className :它表示要传递给子元素的类名列表。
- createNewItemFromQuery :它允许从当前提供的查询字符串中创建新项目。
- createNewItemPosition :它表示在列表中的createNewItem位置,可以是首个或最后一个。
- createNewItemRenderer :它可帮助从当前查询字符串创建可选择的创建项目选项。
- disabled :它表示是否禁用。
- 是否禁用: 它指定组件是否禁用或可交互。
- 填充: 它确定组件是否应占据其容器的整个宽度。
- 可过滤: 它确定下拉列表是否可以进行过滤。
- 初始内容: 当查询字符串为空时,它表示默认渲染的React组件。
- 输入属性: 它表示用于将输入属性传播到查询InputGroup的属性。
- 项禁用: 它确定给定的项是否禁用。
- 项列表谓词: 它用于自定义整个项目数组的查询,作为属性传递。
- itemListRenderer :用于自定义渲染下拉菜单的内容。
- itemPredicate :用于自定义查询项数组中的各个项。
- itemRenderer :用于自定义渲染下拉列表中的项。
- items :表示列表中的项数组。
- itemsEqual :用于确定两个项是否相等。
- menuProps: 表示用于传播到包含可选择选项的Menu列表框的props。
- noResults :在过滤返回零个结果时,用于渲染一个React组件。
- onActiveItemChange :这是一个回调函数,在用户交互改变活动项时被调用。
- onItemSelect :这是一个回调函数,在列表中的项目被选择时被调用,通常是通过点击或按下回车键来实现的。
- onItemsPaste :这是一个回调函数,当多个项目同时被选择时被调用。
- onQueryChange :这是一个回调函数,在查询字符串发生变化时被调用。
- popoverContentProps: 它表示要传递给Popover2内容包装器元素的props。
- popoverProps: 它表示要传递给Popover的props。
- popoverRef: 它表示Popover2实例的可选引用。
- popoverTargetProps: 它表示用于添加到弹出窗口目标包装元素的属性。
- query: 它表示传递给itemListPredicate或itemPredicate的查询字符串,用于过滤项目。
- resetOnClose: 它确定当弹出窗口关闭时,活动项目是否应重置为第一个匹配的项目。
- resetOnQuery: 它确定每次查询更改时,活动项目是否应重置为第一个匹配的项目。
- resetOnSelect: 它确定当选择项目时,活动项目是否应重置为第一个匹配的项目。
- scrollToActiveItem :确定在属性更改时,是否将活动项始终滚动到视图中。
语法:
<Select2
disabled={true}
...
>
<Button disabled={true}>
</Select2>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建React应用程序:
npm create-react-app appname
步骤2: 创建你的项目文件夹,例如appname,使用下面的命令进入该文件夹:
cd appname
步骤3 :创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @blueprintjs/core
项目结构:

步骤4:按照以下方式运行项目:
npm start
示例1: 下面的示例演示了禁用 Select2 组件的用法。
import React, { useState } from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button, MenuItem } from "@blueprintjs/core";
import { Select2 } from "@blueprintjs/select";
import "@blueprintjs/select/lib/css/blueprint-select.css";
function App() {
const [item, setItem] = useState("Select");
return (
<center>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>ReactJs Blueprint Select2 Disabling</h2>
</div>
<Select2
disabled={true}
items={[
"Data Structures",
"Algorithms",
"Programming Language",
"DevOps",
]}
itemRenderer={(val, itemProps) => {
return (
<MenuItem
key={val}
text={val}
onClick={(elm) => {
setItem(elm.target.textContent);
}}
/>
);
}}
onItemSelect={() => { }}
>
<Button text={item} />
</Select2>
</center>
);
}
export default App;
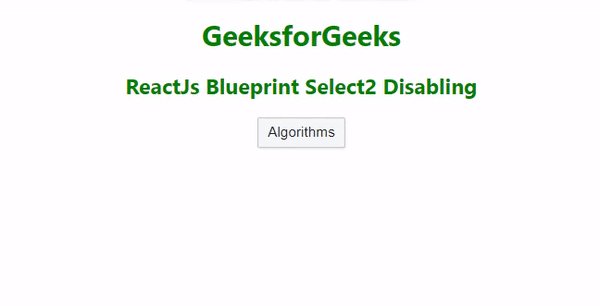
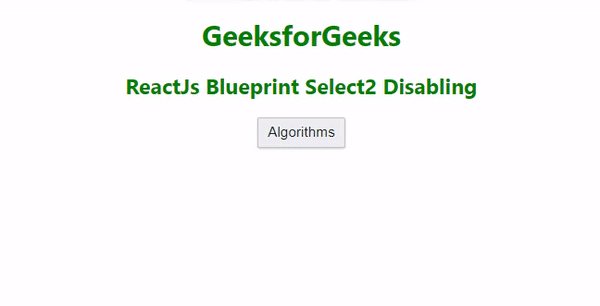
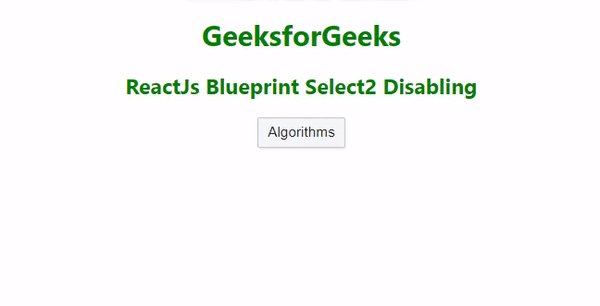
输出:

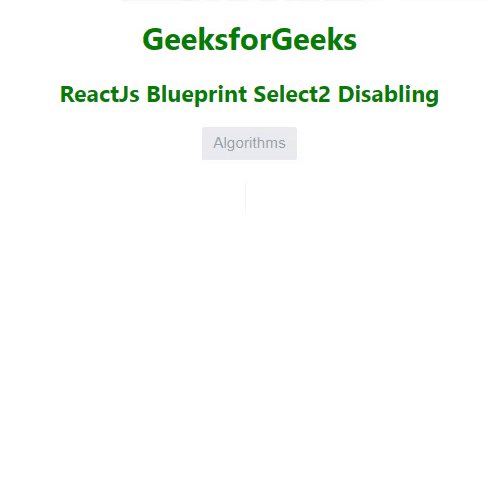
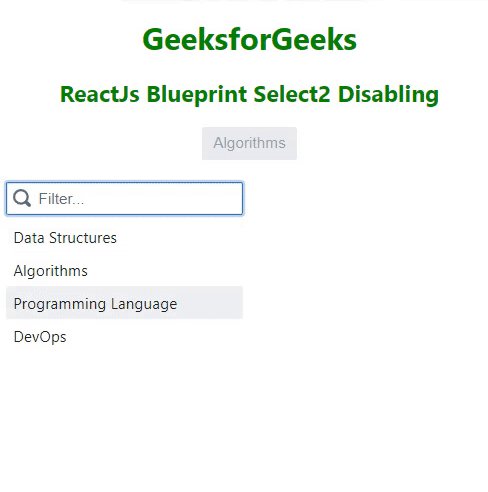
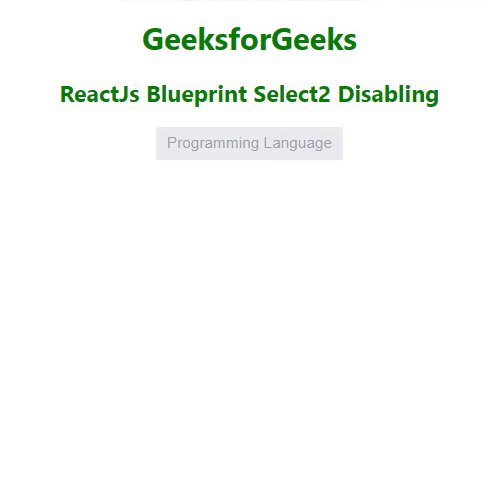
示例2: 下面的示例演示了禁用Select2组件及其子按钮的用法。
import React, { useState } from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button, MenuItem } from "@blueprintjs/core";
import { Select2 } from "@blueprintjs/select";
import "@blueprintjs/select/lib/css/blueprint-select.css";
function App() {
const [item, setItem] = useState("Select");
return (
<center>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>ReactJs Blueprint Select2 Disabling</h2>
</div>
<Select2
items={[
"Data Structures",
"Algorithms",
"Programming Language",
"DevOps",
]}
itemRenderer={(val, itemProps) => {
return (
<MenuItem
key={val}
text={val}
onClick={(elm) => {
setItem(elm.target.textContent);
}}
/>
);
}}
onItemSelect={() => { }}
>
<Button text={item} disabled={true} />
</Select2>
</center>
);
}
export default App;
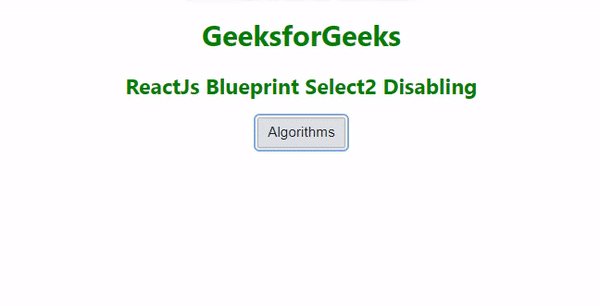
输出:

参考: https://blueprintjs.com/docs/#select/select2.disabling
 极客教程
极客教程