React MUI InputAdornment API
React MUI 或 Material-UI 是一个UI库,为React提供预定义的强大和可定制的组件,以便更轻松地进行Web开发。MUI设计是基于谷歌的Material Design。
在本文中,我们将讨论React MUI InputAdornment API。InputAdornment帮助我们在输入字段上添加前缀、后缀或操作。
InputAdornment Props:
- children: 表示组件的内容。
- classes: 帮助覆盖应用于组件的样式。
- position: 附件的位置。
- component: 用于根节点的组件。可以是字符串以使用HTML元素或组件。
- disablePointerEvents: 是一个布尔值,确定是否在根节点上禁用指针事件。
- disableTypography: 是一个布尔值,如果子元素是字符串,则确定不要包装在Typography组件中。
- sx: 一个CSS的超集,将所有样式函数打包在一起。
- variant: 设置组件的变体。可以使用”filled”、”outlined”或”standard”。
CSS Rules:
- root (.MuiInputAdornment-root): 应用于根元素的样式。
- filled (.MuiInputAdornment-filled): 如果variant=”filled”,应用于根元素的样式。
- outlined (.MuiInputAdornment-outlined): 如果variant=”outlined”,应用于根元素的样式。
- standard (.MuiInputAdornment-standard): 如果variant=”standard”,应用于根元素的样式。
- positionStart (.MuiInputAdornment-positionStart): 如果position=”start”,应用于根元素的样式。
- positionEnd (.MuiInputAdornment-positionEnd): 如果position=”end”,应用于根元素的样式。
- disablePointerEvents (.MuiInputAdornment-disablePointerEvents): 如果disablePointerEvents={true},应用于根元素的样式。
- hiddenLabel (.MuiInputAdornment-hiddenLabel): 当附件在内部使用时,应用于组件的样式。
- sizeSmall (.MuiInputAdornment-sizeSmall): 当附件在内部使用时,应用于组件的样式。
语法:
<InputAdornment></InputAdornment>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建React应用程序:
npx create-react-app foldername
步骤2: 在创建好的项目文件夹,即文件夹名称,使用以下命令进行切换:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material
npm install @emotion/react
npm install @emotion/styled
npm install @mui-material/icons
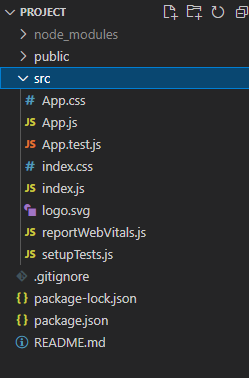
项目结构: 它将会像下面这样。

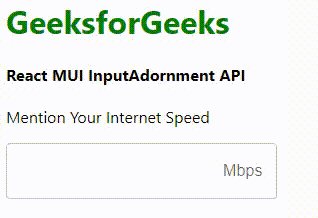
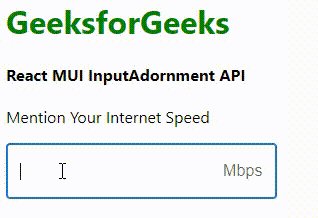
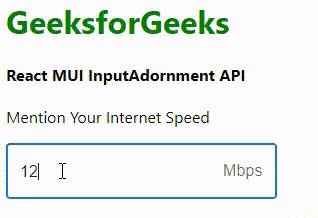
示例1: 在这个示例中,我们正在添加一个带有id的TextField组件,将InputProps中的InputAdornment作为参数传递,包含了position和disableTypography属性。
- App.js
import { InputAdornment, TextField } from '@mui/material';
export default function App() {
return (
<div style={{ margin: 10 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h4>React MUI InputAdornment API</h4>
<p>Mention Your Internet Speed</p>
<TextField
id="internet-speed"
InputProps={{
endAdornment:
<InputAdornment disableTypography position="end">
Mbps</InputAdornment>,
}}
/>
</div>
);
}
运行应用程序的步骤: 从项目的根目录使用以下命令来运行应用程序。
npm start
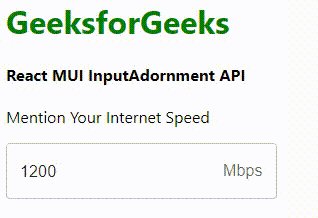
输出: 现在打开你的浏览器并转到 http://localhost:3000/ ,你将看到以下输出。

示例2: 我们正在使用React Hook的useState来创建isBool状态。我们添加了一个名为onClickHandler的函数,用于改变isBool状态。我们导入了两个名为EditIcon和EditOffIcon的图标。通过InputProps,我们将InputAdorment包装在IconButton组件中,每当点击它时调用onClickHandler。
- App.js
import { InputAdornment, TextField, IconButton } from '@mui/material';
import { useState } from 'react';
import EditIcon from '@mui/icons-material/Edit';
import EditOffIcon from '@mui/icons-material/EditOff';
export default function App() {
const [isBool, setIsBool] = useState(false);
const onClickHandler = () => {
setIsBool(!isBool)
}
return (
<div style={{ margin: 10 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h4>React MUI InputAdornment API</h4>
<p>Edit Name:</p>
<TextField
id="name"
disabled={!isBool}
defaultValue="user"
InputProps={{
endAdornment: <InputAdornment position="end">
<IconButton onClick={onClickHandler}>
{isBool ? <EditOffIcon /> : <EditIcon />}
</IconButton>
</InputAdornment>,
}}
/>
</div>
);
}
运行应用程序的步骤: 从项目的根目录下使用以下命令来运行应用程序。
npm start
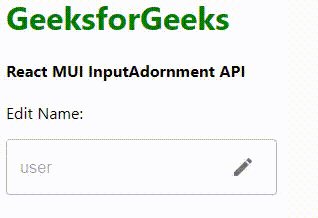
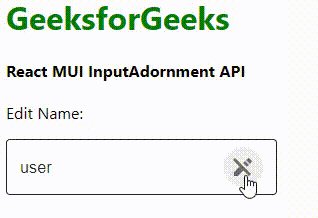
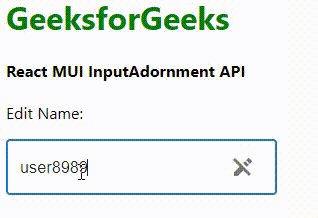
输出: 现在打开您的浏览器并访问 http://localhost:3000/ , 您将看到以下输出。

参考: https://mui.com/material-ui/api/input-adornment/
 极客教程
极客教程