React MUI InputLabel API
React MUI or Material-UI 是一个提供预定义强大且可自定义的组件的UI库,用于更轻松地开发React应用程序。 MUI的设计基于Google的Material Design。
在本文中,我们将讨论React MUI InputLabel API。 InputLabel帮助为表单中的输入字段添加标签,以供用户使用。
导入InputLabel API:
import InputLabel from '@mui/material/InputLabel';
// or
import { InputLabel } from '@mui/material';
InputLabel 属性:
- children: 它表示组件的内容。
- classes: 它帮助覆盖应用于组件的样式。
- disabled: 它是一个布尔值。它决定是否以禁用状态显示标签文本。默认值为false。
- error: 它是一个布尔值。它决定是否以错误状态显示标签文本。默认值为false。
- color: 它设置组件的颜色。
- disableAnimation: 它是一个布尔值。它决定是否禁用过渡动画。默认值为false。
- shrink: 它是一个布尔值。它决定是否收缩标签。默认值为false。
- focused: 它是一个布尔值。它决定标签是否使用聚焦类键。默认值为false。
- required: 它是一个布尔值。它决定标签是否使用必需的类键。默认值为false。
- size: 它设置组件的大小。可以是值为 ‘normal’ 或 ‘small’。
- margin: 设置 InputLabel 相对于 FormControl 的边距。
- sx: CSS 的超集,将所有样式函数打包在一起。
- variant: 它设置组件的变体。可以使用 ‘filled’、’outlined’ 或 ‘standard’ 中的任意一个值。
CSS 规则:
- root(.MuiInput-root): 这是应用于根元素的样式。
- focused(.Mui-focused): 如果组件获取焦点,则应用于根元素的样式。
- required( .Mui-required): 如果required={true},则应用于根元素的样式类。
- asterisk (.MuiInputLabel-asterisk): 应用于星号元素的样式类。
- formControl (.MuiInputLabel-formControl): 如果组件是FormControl的子孙,则应用于根元素的样式。
- disabled(.Mui-disabled): 如果disabled设置为true,则应用于根元素的样式。
- error(.Mui-error): 如果error设置为true,则应用于根元素的样式类。
- filled( .MuiInputLabel-filled ): 如果variant=”filled”,则应用于根元素的样式。
- outlined (.MuiInputLabel-outlined): 如果variant=”outlined”,则应用于根元素的样式。
- standard (.MuiInputLabel-standard): 如果variant=”standard”,则应用于根元素的样式。
- sizeSmall(.MuiInputLabel-sizeSmall): 如果大小设置为小,则应用于输入元素的样式。
- shrink(.MuiInputLabel-shrink): 如果shrink={true},则应用于输入元素的样式。
语法:
<InputLabel></InputLabel>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 在创建项目文件夹(即文件夹名称)之后,使用以下命令切换到该文件夹:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装必需的模块:
npm install @mui/material
npm install @emotion/react
npm install @emotion/styled
项目结构: 它将会如下所示。

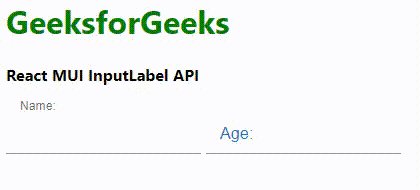
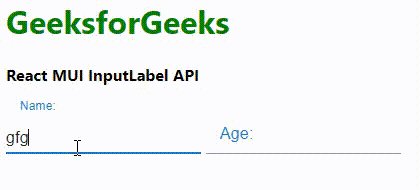
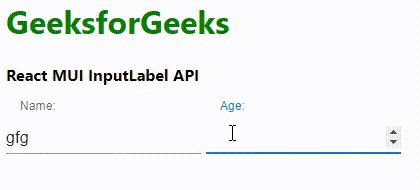
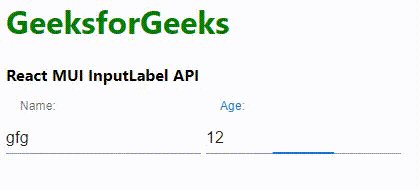
示例1: 在这个示例中,我们添加了两个输入字段,以及InputLabel组件。对于第一个InputLabel,我们添加了shrink属性,对于第二个InputLabel组件,我们添加了size和focused属性。
- App.js
import { FormControl, InputLabel, Input } from '@mui/material';
export default function App() {
return (
<div style={{ margin: 10 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h4>React MUI InputLabel API</h4>
<FormControl>
<InputLabel shrink>Name:</InputLabel>
<Input id="name" />
</FormControl>
<FormControl style={{ marginLeft: 5 }}>
<InputLabel size="normal" focused>Age:</InputLabel>
<Input id="age" type='number' />
</FormControl>
</div>
);
}
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序。
npm start
输出: 现在打开你的浏览器并访问 http://localhost:3000/ ,你将看到以下输出。

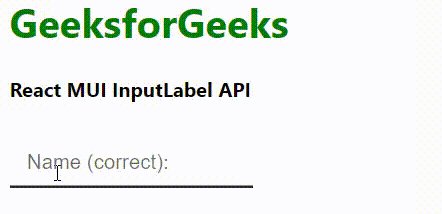
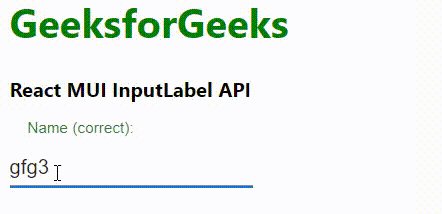
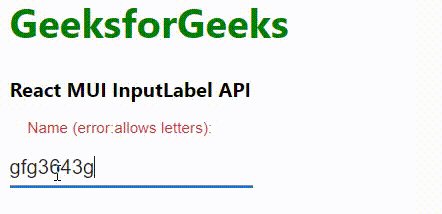
示例2: 在这个示例中,我们使用react hook useState创建了三个状态,分别命名为name、text和isBool。我们添加了一个名为onChangeHandler的函数,用于检查输入文本是否只包含一个字母,并更改状态。我们将isBool传递给InputLabel组件的error属性。当我们在输入框中输入任何内容时,on-change函数onChangeHandler会被触发。
- App.js
import { FormControl, InputLabel, Input } from '@mui/material';
import { useState } from 'react';
export default function App() {
const [name, setName] = useState('');
const [text, setText] = useState('')
const [isBool, setIsBool] = useState(true)
const onChangeHandler = (e) => {
setName(e.target.value);
if (!name.match(/^[A-Za-z\s]*$/)) {
setIsBool(true);
setText('(error:allows letters)')
} else {
setIsBool(false);
setText('(correct)')
}
console.log(isBool)
}
return (
<div style={{ margin: 10 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h4>React MUI InputLabel API</h4>
<FormControl>
<InputLabel color={"success"} error={isBool}>Name
{text}:</InputLabel>
<Input id="my-input" onChange={onChangeHandler} />
</FormControl>
</div>
);
}
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序。
npm start
输出: 现在打开浏览器并访问 http://localhost:3000/ ,你将看到以下输出。

参考链接: https://mui.com/material-ui/api/input-label/
 极客教程
极客教程