在React Native中,Gesture Responder System的作用是什么
Gesture Responder System允许应用响应用户交互,并管理手势的整个生命周期。手势可以简单到单击,也可以长达屏幕拖动。如今的应用非常具有吸引力,因为它们可以以不同的方式与我们进行交互,而使用React Native开发的应用也可以利用Responder System这一功能。在ReactNative中,最简单的属性允许用户进行交互的是onPress。但是这只能处理点击事件,比如点击按钮。
React-Native: 一个使用JavaScript构建跨平台应用程序的React框架。
创建React Native项目的步骤: 要详细了解如何创建React Native项目,请访问这里或者按照以下简短的步骤:
- 使用 npx react-native init <项目名称>创建React Native项目
- 在项目文件夹中,你会找到 index.js ,只需粘贴下面给出的代码示例
- 运行 npm run android ,它将打开一个模拟器,显示如下所示的输出
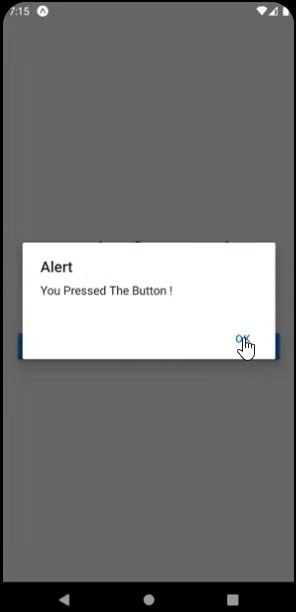
示例: 这里你将看到Button组件上onPress事件处理程序的工作方式。
index.js
import { AppRegistry } from 'react-native';
import { name as appName } from './app.json';
import React, { Component } from 'react';
import { Button, StyleSheet, View, Text } from 'react-native';
class ButtonView extends Component {
onPressButton() {
alert('You Pressed The Button !')
}
render() {
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Text style={{ padding: 10,
fontSize: 42,
textAlign: 'center',
color: "green" }}>
GeeksforGeeks
</Text>
<Text style={{ padding: 10,
fontSize: 20,
textAlign: 'center' }}>
What does the Gesture Responder System
do in React Native ?
</Text>
<Button
onPress={this.onPressButton}
title="Press Me"
/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
buttonContainer: {
margin: 20
}
});
AppRegistry.registerComponent(appName, () => ButtonView);
输出:

为了处理其他手势,React Native提供了一个被称为 手势响应系统(Gesture Responder System) 的东西。
可触摸组件(Touchables) 是React Native自带的API,它允许你捕获手势并提供反馈。所以有3种具有不同响应能力的可触摸组件:
- TouchableHighlight: 这里的背景会变暗以进行反馈
- TouchableOpacity: 这里的按钮本身部分透明以进行反馈
- TouchableWithoutFeedback: 顾名思义,这里不提供反馈
手势响应系统利用这些 可触摸组件 和一些生命周期属性来对用户手势进行响应,但使用可触摸组件是可选的,它只用于提供反馈。该应用程序基本上包含了一系列层级的视图。我们可以使用响应器生命周期使这些视图响应。有两种方法来启动响应过程。
View.props.onStartShouldSetResponder: (event) => true/false
这允许您决定视图是否希望成为触摸的响应者
View.props.onMoveShouldSetResponder: (event) => true/false
当发生触摸移动时调用此方法,类似于onStartShouldSetResponder。
上述两个方法都是冒泡模式,也就是整个层级返回true时,层级最深的节点将成为响应者。为了实现反向功能,我们用以下方法替代它:
View.props.onStartShouldSetResponderCapture: (event) => true/false
View.props.onMoveShouldSetResponderCapture: (event) => true/false
当这些方法返回true时,以下方法之一会被触发:
View.props.onResponderGrant: (event) => {...}
当响应者的许可被授予时触发
View.props.onResponderReject: (event) => {...}
当应用程序中的其他组件正在响应并且不能释放时触发。
在授权时,可以调用以下处理程序:
- onResponderMove: 用户移动手指
- onResponderRelease: 用户释放触摸
- onResponderTerminateRequest: 当其他组件想要响应时。返回true或false
- onResponderTerminate: 组件不能再响应
上述每个方法中的事件是合成触摸事件,其中包含触摸的ID、X和Y位置、目标组件等属性。
示例1: 在这个示例中,我将在屏幕上维护两个变量X和Y,显示触摸的位置。当您在屏幕上移动触摸时,X和Y的值会发生变化,这是使用手势响应系统实现的。
- index.js
import { AppRegistry } from 'react-native';
import { name as appName } from './app.json';
import React, { Component } from 'react';
import { Button, StyleSheet, View, Text } from 'react-native';
class Tracker extends Component {
constructor(props) {
super(props);
this.state = { x: 0, y: 0 }
}
render() {
return (
<View style={styles.container}
onStartShouldSetResponder={() => {
return true
}}
onResponderMove={(event) => {
this.setState(state => {
state.x = event.nativeEvent.locationX;
state.y = event.nativeEvent.locationY;
return state;
})
}}
>
<View style={styles.buttonContainer}>
<Text style={{ padding: 10,
fontSize: 42,
textAlign: 'center',
color: "green" }}
selectable={false}>
GeeksforGeeks
</Text>
<Text style={{ padding: 10,
fontSize: 20,
textAlign: 'center' }}
selectable={false}>
What does the Gesture Responder System
do in React Native ?
</Text>
<Text style={{ padding: 10,
fontSize: 20,
textAlign: 'center' }}
selectable={false}>x : {this.state.x}
y : {this.state.y}</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
}
});
AppRegistry.registerComponent(appName, () => Tracker);
输出:

示例2: 在这个示例中,我将创建一个可拖拽的元素,我们可以使用上述生命周期方法在手势响应系统中拖动它。
- index.js
import { AppRegistry } from 'react-native';
import { name as appName } from './app.json';
import React, { Component } from 'react';
import { Button, StyleSheet, View, Text } from 'react-native';
class Draggable extends Component {
constructor(props) {
super(props);
this.state = { x: 50, y: 45 }
}
render() {
return (
<View style={styles.container}
onStartShouldSetResponder={() => {
return true
}}
onResponderMove={(event) => {
let x = event.nativeEvent.pageX, y = event.nativeEvent.pageY;
console.log(x, y)
this.setState(state => {
state.x = x;
state.y = y;
return state;
})
}}
>
<View style={styles.buttonContainer}>
<Text style={{ padding: 10,
fontSize: 42,
textAlign: 'center',
color: "green" }}
selectable={false}>
GeeksforGeeks
</Text>
<Text style={{ padding: 10,
fontSize: 20,
textAlign: 'center' }}
selectable={false}>
What does the Gesture Responder System
do in React Native ?
</Text>
</View>
<Text style={{ padding: 10,
fontSize: 20,
color: 'blue',
fontWeight: 'bold',
textAlign: 'center',
position: "absolute",
top: this.state.y,
left: this.state.x }}
selectable={false}>Draggable Text!</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
buttonContainer: {
margin: 20
}
});
AppRegistry.registerComponent(appName, () => Draggable);
输出:

 极客教程
极客教程