如何在Next.js中导入SAAS
Sass是Syntactically Awesome Style Sheet的缩写。它是对层叠样式表(CSS)的升级。Sass是一种CSS预处理器,与每个版本的CSS完全兼容。Sass减少了CSS的重复,因此节省了时间。Next.js基于React、Webpack和Babel。它是创建Web应用程序的强大工具,以服务器端渲染而著名。
在本文中,我们将讨论在Next.js应用程序中导入SaaS的方法。以下是逐步实现的步骤。
步骤1: 使用以下命令创建Next.js应用程序:
npx create-next-app project_test
- project_test: 我们的Next.js应用名称。
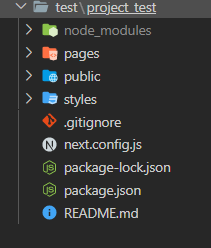
项目结构: 下面的包和依赖项将自动安装。

运行应用的步骤: 要运行Next.js应用程序,请使用以下命令:
npm run dev
现在我们的任务是将SaaS导入我们的应用程序。使用以下步骤将SaaS导入我们的应用程序。
步骤1: 使用以下命令在应用程序中安装SaaS软件包:
npm i sass
npm add sass
如您所见,在styles目录下有Home.module.css文件。我们只会使用这个文件并导入SaaS。
步骤2: 添加全局Sass样式:
- 转到“styles”目录,选择“globals.css”文件并将扩展名更改为“.sass”或“.scss”。
globals.scss
- 在pages->app.js文件中,更新以下行:
import styles from '../styles/globals.scss'
步骤3:
现在我们将测试我们的saas安装。为了做到这一点,请使用以下代码更新您的index.js文件。
index.js
export default function Home() {
return (
<>
<h1 class="title">GeeksforGeeks</h1>
<h3>Import SaaS in Next.js</h3>
</>
)
}
步骤4: 使用Sass样式来改变文本颜色,我们要对<h1>元素进行目标选择。我们的globals.scss文件将如下所示。
globals.scss:
$text_color: green;
.title{
color: $text_color;
}
输出:

 极客教程
极客教程