React MUI暗黑模式
Material UI 是一个开源的UI组件库,它实现了Google的Material设计。它可以帮助简化设计流程,并提供了一套全面的预构建和可自定义的组件库,可以直接使用。用户在他们的移动和Web应用程序中最希望拥有的功能之一是 暗黑模式 。在本文中,我们将讨论如何使用React Material UI添加暗黑模式。
Material UI允许我们根据用户偏好切换浅色和暗色主题,通过使用ThemeProvider组件和切换开关,或者不考虑用户偏好直接将暗黑模式作为默认模式。
语法:
<ThemeProvider theme={darkTheme}>
...
</ThemeProvider>
基本设置: 按照以下步骤创建应用程序:
步骤1: 创建一个名为appbar-react的文件夹。打开命令提示符并导航到appbar-react文件夹。现在输入以下命令。
npx create-react-app
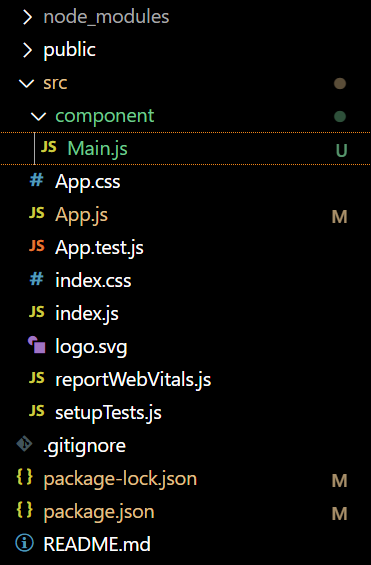
步骤2: 在src文件夹内创建一个名为component的文件夹。在该组件内,创建一个名为Main.js的文件。完成后,你的项目结构看起来应该像下面这样。
cd src
mkdir component
touch Main.js
步骤3: 再次在同一文件夹中打开命令提示符,然后输入以下命令。
npm install @mui/material @emotion/react @emotion/styled
项目结构: 安装完成后,您将拥有所有所需模块。您的文件夹结构应该看起来像这样。

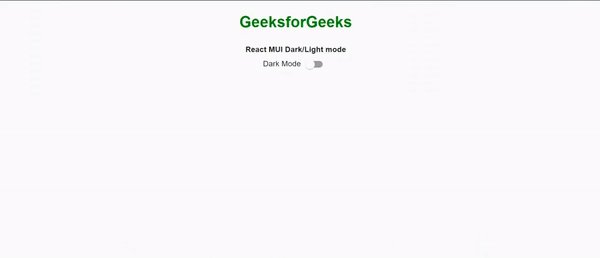
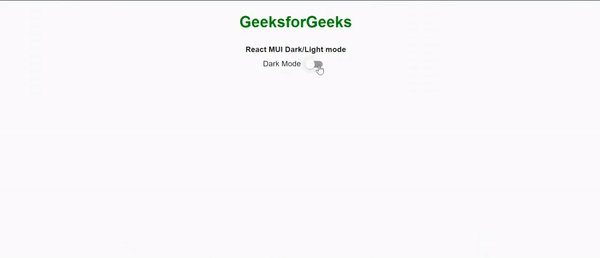
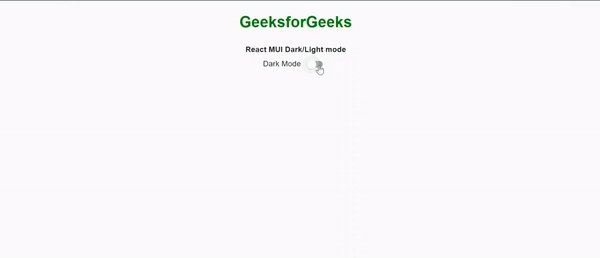
示例1: 在这个示例中,我们将看到如何为用户提供切换暗色和亮色主题的功能:
- App.js
import { useState } from 'react';
import './App.css';
import Main from './component/Main'
import { ThemeProvider, createTheme } from '@mui/material/styles'
import { Switch } from '@mui/material';
import CssBaseline from '@mui/material/CssBaseline'
function App() {
const [theme, settheme] = useState(false);
const darkTheme = createTheme({
palette: {
mode: theme ? 'dark' : 'light',
},
});
const handleChange = (event) => {
settheme(event.target.checked);
}
return (
<div className="App">
<ThemeProvider theme={darkTheme}>
<CssBaseline />
<Main></Main>
<label>Dark Mode</label>
<Switch
checked={theme}
color='success'
onChange={handleChange} />
</ThemeProvider>
</div>
);
}
export default App;
- Main.js
import React from 'react'
const main = () => {
return (
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI Dark/Light mode</strong>
</div>
)
}
export default main
运行该应用程序的步骤: 在相同的文件夹中打开命令提示符,并键入以下命令。
npm start
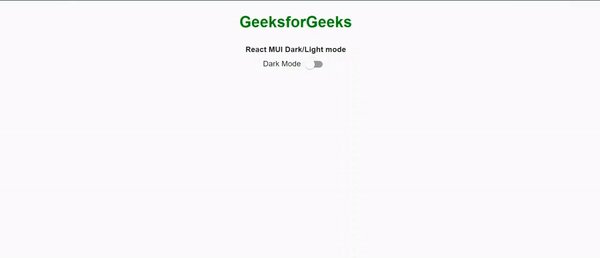
输出:

示例2: 在这个示例中,我们将看看如何根据用户通过操作系统设置的系统首选项(系统范围内或单个用户代理)来启用深色/浅色主题。
- App.js
import * as React from 'react'
import useMediaQuery from '@mui/material/useMediaQuery'
import { createTheme, ThemeProvider } from '@mui/material/styles'
import CssBaseline from '@mui/material/CssBaseline'
import Main from './component/Main'
function App() {
const preferedMode = useMediaQuery('(prefers-color-scheme: dark)');
const theme = React.useMemo(
() =>
createTheme({
palette: {
mode: preferedMode ? 'dark' : 'light',
},
}),
[preferedMode],
);
return (
<ThemeProvider theme={theme}>
<CssBaseline />
<Main />
</ThemeProvider>
);
}
export default App
- Main.js
import React from 'react'
const main = () => {
return (
<div>
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
</div>
<h4>Steps to enable Dark Mode in Window</h4>
<p>To enable dark mode, navigate
to Settings >> Personalization >> Colors,
then open the drop-down menu for
"Choose your color" and pick Dark.
Dark (and Light) mode change the look of
the Windows Start menu and built-in apps.</p>
<h4>Steps to enable Dark Mode in Mac</h4>
<p>In macOS Ventura or later, choose Apple menu >
System Settings, then click Appearance
in the sidebar. And choose the theme
of your choice</p>
</div>
)
}
export default main
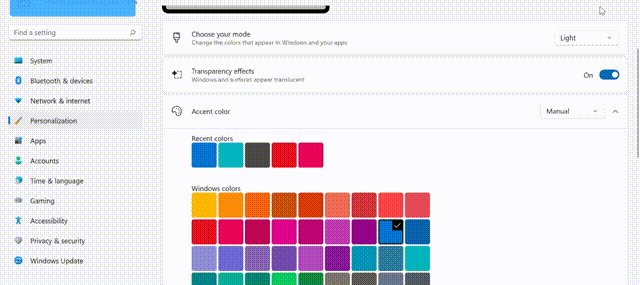
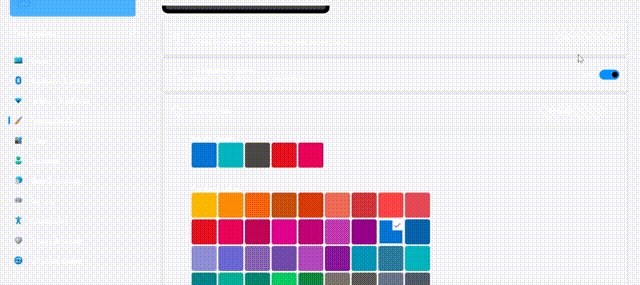
输出:

参考: https://mui.com/material-ui/customization/dark-mode/
 极客教程
极客教程