React MUI Backdrop API
Material-UI 是一个为React提供预定义、强大和可自定义组件的UI库,使网页开发变得更加容易。MUI设计基于谷歌的Material Design。
在本文中,我们将讨论React MUI Backdrop API。Backdrop API为用户提供了一个淡化的屏幕,可用于显示网站的加载状态。
导入语句:
import Backdrop from '@mui/material/Backdrop';
// or
import { Backdrop } from '@mui/material';
背景支持属性:
- children: 它代表组件的内容。
- classes: 它用于覆盖应用在组件上的样式。
- component: 用于根节点的组件。可以是一个字符串来使用 HTML 元素或一个组件。
- components: slots 属性的别名。
- open: 它是一个布尔值。确定是否应该打开遮罩层。默认为 false。
- componentsProps: slotProps 属性的别名。
- invisible: 它是一个布尔值。确定遮罩层是否可见。默认为 false。
- slotProps: 这是用于 slot 组件的额外属性,可以被覆盖。
- slots: 用于每个插槽的组件,可以是一个字符串来使用 HTML 元素或一个组件。
- sx: 一个 CSS 的超集,包含了所有样式函数。
- transitionDuration: 指定过渡的持续时间。
CSS 规则:
- root(.MuiBackdrop-root): 应用于根元素的样式。
- invisible(.MuiBackdrop-invisible): 如果 invisible={true},应用于根元素的样式。
语法:
<Backdrop></Backdrop>
创建React应用并安装模块:
步骤1: 使用以下命令创建React应用:
npx create-react-app foldername
步骤2: 在创建好你的项目文件夹,即文件夹名称后,使用以下命令进入文件夹:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material
npm install @emotion/react
npm install @emotion/styled
项目结构: 它将如下所示。

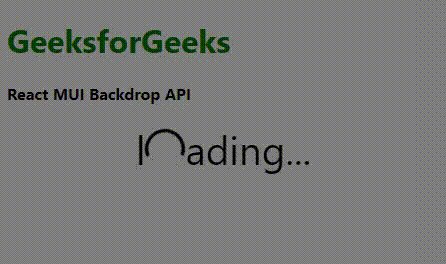
示例1: 在这个示例中,我们使用了Backdrop组件和CircularProgress组件。
App.js
import { Backdrop, CircularProgress } from '@mui/material';
export default function App() {
return (
<div style={{ margin: 10 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h4>React MUI Backdrop API</h4>
<Backdrop
open={"open"}
>
<span style={{ fontSize: 40 }}>l</span>
<CircularProgress color="inherit" />
<span style={{ fontSize: 40 }}>adding...</span>
</Backdrop>
</div>
);
}
运行应用程序步骤: 从项目的根目录中使用以下命令运行应用程序。
npm start
输出: 现在打开你的浏览器并访问 http://localhost:3000/ ,你会看到以下输出。

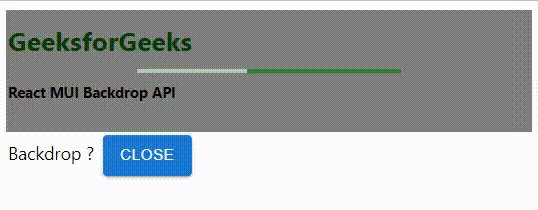
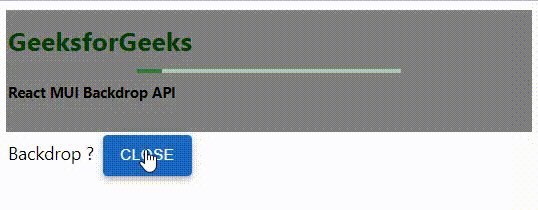
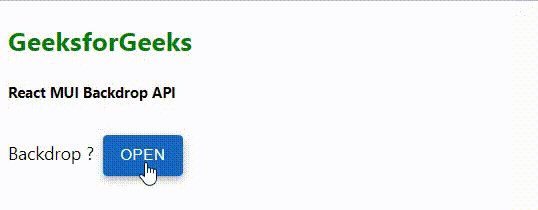
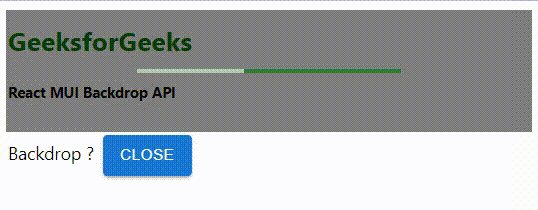
Example 2: 在此示例中,我们使用React Hook useState创建了两个状态,分别命名为open和text。我们添加了一个名为HandleClick的函数,用于改变Open状态。我们添加了一个按钮,在单击时调用HandleClick函数。
App.js
import { Backdrop, Button, LinearProgress } from '@mui/material';
import { useState } from 'react';
export default function App() {
const [open, setOpen] = useState(true);
const [text, setText] = useState("Close")
const handleClick = () => {
setOpen(!open);
if (open == true)
setText("Open")
else setText("Close")
}
return (
<div style={{ margin: 10 }}>
<h2 style={{ color: "green" }}>GeeksforGeeks</h2>
<h5>React MUI Backdrop API</h5>
<Backdrop sx={{ color: '#fff', height: '40%', margin: 1 }}
open={open}
>
<LinearProgress sx={{ width: '50%' }}
color="success" />
</Backdrop>
Backdrop ?
<Button variant='contained' sx={{ margin: 1 }}
onClick={handleClick}>
{text}</Button>
</div>
);
}
运行应用程序的步骤: 从项目的根目录中使用以下命令运行应用程序。
npm start
输出: 现在打开你的浏览器,进入 http://localhost:3000/ ,你会看到以下输出。

参考: https://mui.com/material-ui/api/backdrop/
 极客教程
极客教程