React MUI Modal Util
React MUI 是一个UI库,提供了完善的组件,将我们自己的设计系统引入到我们的生产就绪组件中。MUI是一个用户界面库,为更快捷、简便的Web开发提供预定义和可定制的React组件,这些Material-UI组件基于Google的Material Design。
在本文中,我们将讨论 React MUI Modal Util 。模态组件可帮助创建对话框、弹出框、灯箱等提供坚实基础。
Modal Util 变体: 模态有一个默认变体。其他模态变体包括:
- 基本模态: 这是默认的模态实用工具。
- 嵌套模态: 它由一个或多个嵌套在其中的模态组成。
- 过渡: 可以使用过渡组件对模态实用工具的打开或关闭状态进行动画处理。
- 性能: 为了优化交互响应性的使用,请确保通过启用keepMountedprop来更改默认行为。
- 服务器端模态: 为了显示此模态,请使用disablePortal prop禁用portal功能,即使JavaScript被禁用,模态仍然可见。
- 焦点陷阱: 如果焦点隐藏,则模态将焦点返回到body以实现无障碍性。
- 无障碍性: 使用aria-labelledby和aria-describedby props添加无障碍性。
- 未样式化: 还有一个未样式化的模态版本可以使用。
语法:
<Button onClick={handleOpen}>Open</Button>
<Modal open={open} onClose={handleClose}>
...
</Modal>
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npm命令安装React模块。
npm create-react-app project name
步骤2: 在创建React项目之后,进入文件夹进行不同操作。
cd project name
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
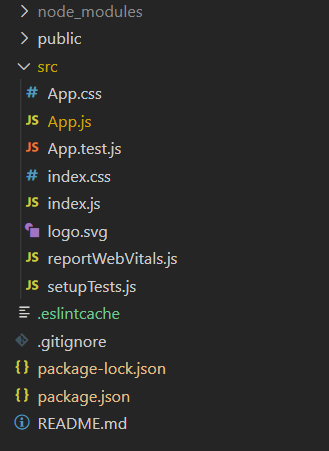
项目结构:

运行应用的步骤:
npm start
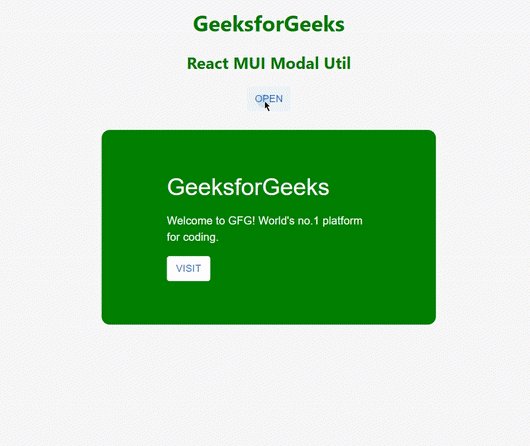
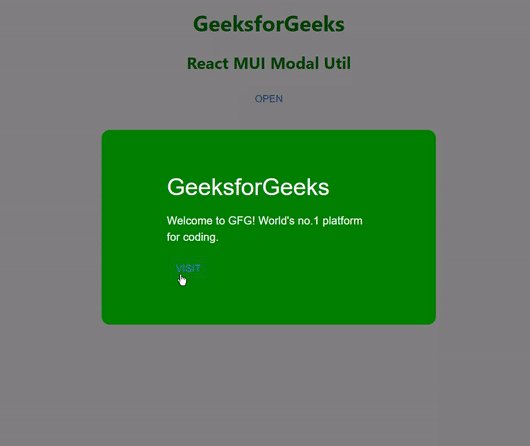
示例1: 下面的示例演示了React MUI基本模态框工具。
import React, { useState } from "react";
import Box from "@mui/material/Box";
import Button from "@mui/material/Button";
import Typography from "@mui/material/Typography";
import Modal from "@mui/material/Modal";
const style = {
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%, -60%)",
width: 300,
bgcolor: "green",
color: "white",
px: 12,
py: 8,
borderRadius: 3
};
function App() {
const [open, setOpen] = useState(false);
return (
<div>
<div style={{ textAlign: "center",
color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>React MUI Modal Util</h2>
</div>
<div style={{ textAlign: "center" }}>
<Button onClick={() => setOpen(true)}>
Open</Button>
<Modal open={open} onClose={() => setOpen(false)}>
<Box sx={style}>
<Typography variant="h4" component="h2">
GeeksforGeeks
</Typography>
<Typography sx={{ mt: 2 }}>
Welcome to GFG! World's no.1 platform for coding.
</Typography>
<Button sx={{ backgroundColor: 'white',
mt: 2 }}>
Visit
</Button>
</Box>
</Modal>
</div>
</div>
);
}
export default App;
输出:

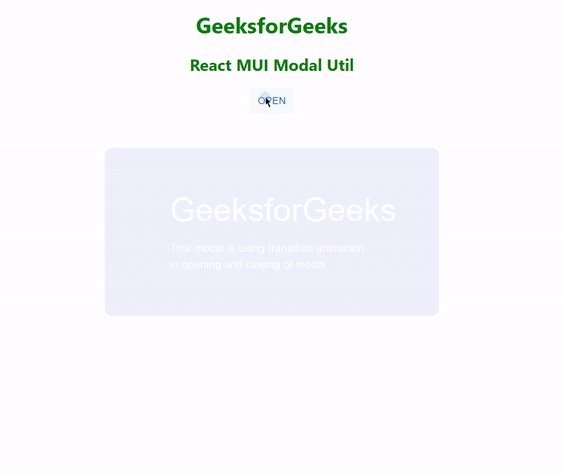
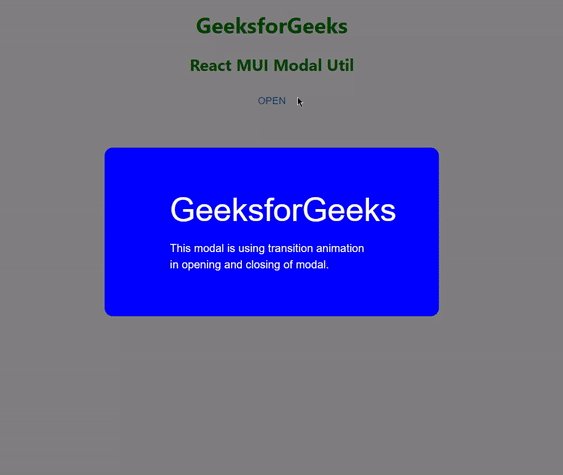
示例2: 以下示例演示了使用React MUI nested Modal实用程序进行过渡的情况。在给定的示例中,使用了两个称为嵌套模态框的模态框。除此之外,模态框的打开/关闭状态也使用过渡组件进行动画处理。
import React, { useState } from "react";
import Box from "@mui/material/Box";
import Button from "@mui/material/Button";
import Typography from "@mui/material/Typography";
import Backdrop from '@mui/material/Backdrop';
import Modal from "@mui/material/Modal";
import { Fade } from "@mui/material";
const style = {
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%, -60%)",
width: 300,
bgcolor: "blue",
color: "white",
px: 12,
py: 8,
borderRadius: 3
};
function App() {
const [open, setOpen] = useState(false);
return (
<div>
<div style={{ textAlign: "center",
color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>React MUI Modal Util</h2>
</div>
<div style={{ textAlign: "center" }}>
<Button onClick={() => setOpen(true)}>
Open</Button>
<Modal open={open} onClose={() => setOpen(false)}
closeAfterTransition
BackdropComponent={Backdrop}
BackdropProps={{
timeout: 1000,
}}>
<Fade in={open}>
<Box sx={style}>
<Typography variant="h3">
GeeksforGeeks
</Typography>
<Typography sx={{ mt: 2 }}>
This modal is using transition
animation in opening and
closing of modal.
</Typography>
</Box>
</Fade>
</Modal>
</div>
</div>
);
}
export default App;
输出:

参考链接: https://mui.com/material-ui/react-modal/
 极客教程
极客教程