React MUI Grow API
Material-UI 是一个提供预定义的强大和可定制的组件的UI库,用于简化React的web开发。MUI的设计基于Google的Material Design。
在本文中,我们将讨论React MUI Grow API。Grow API帮助我们添加一个逐渐增长或放大的过渡效果,为用户提供更好的界面。
Import Statement:
import Grow from '@mui/material/Grow';
// or
import { Grow } from '@mui/material';
Grow API Props:
- children: 代表组件的内容。
- appear: 布尔值,决定组件在首次挂载时是否执行进入动画。默认为true。
- in: 布尔值,决定组件是否显示过渡效果。默认为false。
- easing: 过渡的缓动函数。
- addEndListener: 该函数允许添加自定义的过渡结束触发器。
- timeout: 过渡的持续时间。默认为auto。
语法:
<Grow></Grow>
创建React应用并安装模块:
步骤1: 使用以下命令创建React应用:
npx create-react-app foldername
步骤2: 在创建项目文件夹(即文件夹名称)后,使用以下命令进入该文件夹:
cd foldername
步骤3: 在创建ReactJS应用程序之后,使用以下命令安装所需的模块:
npm install @mui/material
npm install @emotion/react
npm install @emotion/styled
项目结构: 将如下所示。

示例1: 我们正在使用React Hook useState创建一个名为show的状态,并将初始值设置为false。我们添加了一个名为Grow的组件,它显示一张图片,还添加了一个名为“SHOW LOGO”的按钮,该按钮具有调用onClickHandler函数的onClick功能,该函数可以改变状态。
App.js
import { Grow, Button } from '@mui/material';
import React, { useState } from 'react'
export default function App() {
const [show, setShow] = useState(false)
const onClickHandler = () => {
setShow(!show);
}
return (
<div style={{ margin: 30 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h2>React MUI Grow API</h2>
<Button variant="outlined"
onClick={onClickHandler}
color="success">Show Logo</Button>
<Grow in={show} >
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220115184050/gfglogo-300x300.png"
height={200}
width={200}
/>
</Grow>
</div>
);
}
运行应用的步骤: 从项目的根目录中使用以下命令运行应用。
npm start
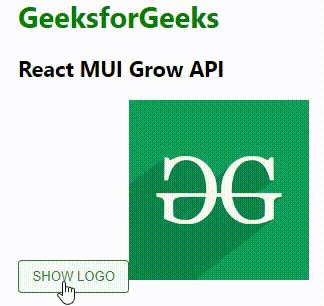
输出: 现在打开你的浏览器并访问 http://localhost:3000/ ,你将看到以下输出。

示例2: 针对上述代码,对于Grow组件我们进一步传递了timeout属性并设置为5000,并且setting属性看起来为false。
App.js
import { Grow, Button } from '@mui/material';
import React, { useState } from 'react'
export default function App() {
const [show, setShow] = useState(false)
const onClickHandler = () => {
setShow(!show);
}
return (
<div style={{ margin: 30 }}>
<h1 style={{ color: "green" }}>GeeksforGeeks</h1>
<h2>React MUI Grow API</h2>
<Button variant="outlined"
onClick={onClickHandler} color="success">
Show Logo
</Button>
<Grow in={show} appear={false} timeout={5000}>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220115184050/gfglogo-300x300.png"
height={200}
width={200}
/>
</Grow>
</div>
);
}
运行应用程序的步骤: 从项目的根目录下使用以下命令运行应用程序。
npm start
输出: 现在打开浏览器并转到 http://localhost:3000/ ,您将看到以下输出。

参考: https://mui.com/material-ui/api/grow/
 极客教程
极客教程