React MUI Tooltip Display
React MUI 是一个提供完整组件的UI库,为我们的生产就绪组件提供了自己的设计系统。MUI是一个用户界面库,为更快速、简便的Web开发提供了预定义和可定制的React组件,这些Material-UI组件基于Google的Material Design。
在本文中,我们将讨论React MUI Tooltip Display。当用户悬停、聚焦或点击一个元素时,工具提示会显示信息性文本。它还可以进行定制,以不同的样式定位、隐藏或显示等。
React MUI Tooltip Display 变体:
- 基础工具提示: 是工具提示的默认变体。
- 定位工具提示: 工具提示可以在12个方向定位。
- 自定义工具提示: 根据需求可以自定义工具提示。
- 箭头工具提示: 工具提示可包含一个箭头,指示它所指的元素。
- 自定义子元素: 工具提示需要在子元素中应用DOM事件监听器。
- 触发器: 可以定义不同类型的触发事件来显示工具提示。
- 受控工具提示: 像open、onOpen和onClose这样的props可以控制工具提示的行为。
- 可变宽度: 工具提示的宽度可以修改,并且可以换行长文本以使其可读。
- 交互效果: 工具提示的行为默认可交互,并且如果需要,可以禁用。
- 禁用元素: 禁用的元素也会显示工具提示。
- 过渡效果: 我们可以使用不同的过渡效果,如grow、fade和zoom。
- 跟踪光标: 如果 followCursor 属性为true,则工具提示将跟随光标。
- 显示和隐藏: 可以使用enterDelay和leaveDelay props来延迟显示或隐藏工具提示。
- 可访问性: 如果我们希望工具提示作为一个可访问的描述,我们可以使用 describeChild prop。
- API: 用于Tooltip的API是
<Tooltip />。
语法:
<Tooltip title="Tooltip">
<button>Click</button>
</Tooltip>
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npm命令安装React模块。
npm create-react-app project name
步骤2: 创建React项目后,进入文件夹执行不同的操作。
cd project name
步骤3: 在创建ReactJS应用程序之后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

运行应用程序的步骤:
npm start
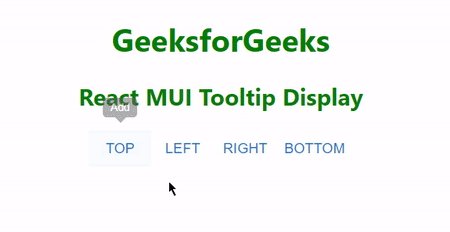
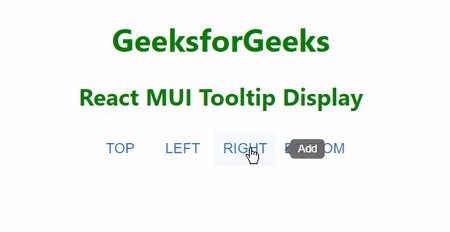
示例1: 下面的示例演示了具有不同对齐方式的React MUI箭头工具提示。在给定的示例中,我们演示了具有箭头并按不同对齐方式对齐的工具提示组件。
import React from "react";
import Box from "@mui/material/Box";
import Grid from "@mui/material/Grid";
import Button from "@mui/material/Button";
import Tooltip from "@mui/material/Tooltip";
function App() {
return (
<div>
<div style={{
textAlign: "center",
color: "green"
}}>
<h1>GeeksforGeeks</h1>
<h2>React MUI Tooltip Display</h2>
</div>
<center>
<Box sx={{ width: 500 }}
justifyContent="center">
<Tooltip title="Add"
placement="top" arrow>
<Button>top</Button>
</Tooltip>
<Tooltip title="Add"
placement="left" arrow>
<Button>left</Button>
</Tooltip>
<Tooltip title="Add"
placement="right" arrow>
<Button>right</Button>
</Tooltip>
<Tooltip title="Add"
placement="bottom" arrow>
<Button>bottom</Button>
</Tooltip>
</Box>
</center>
</div>
);
}
export default App;
输出:

示例2: 下面的示例演示了React MUI工具提示组件。在给定的示例中,我们定义了不同类型的工具提示触发事件,即悬停或触摸、悬停和跟随光标。除此之外,我们还提供了一个禁用按钮的示例,该按钮不会触发用户交互,因此在悬停等事件上不会激活工具提示。
import React from "react";
import Button from "@mui/material/Button";
import Tooltip from "@mui/material/Tooltip";
import { Box } from "@mui/material";
function App() {
return (
<div>
<div style={{ textAlign: "center" }}>
<h1 style={{ color: "green" }}>
GeeksforGeeks</h1>
<h2>React MUI Tooltip Display</h2>
</div>
<center>
<Box justifyContent="center">
<Tooltip disableFocusListener
title="GeeksforGeeks">
<Button>Hover or touch</Button>
</Tooltip>
<Tooltip
title="GeeksforGeeks"
>
<Button>Hover</Button>
</Tooltip>
<Tooltip title="This button is disabled">
<span>
<Button disabled>
Disabled Button
</Button>
</span>
</Tooltip>
<Tooltip title="Follow me" followCursor>
<span>
<Button>Follow tooltip</Button>
</span>
</Tooltip>
</Box>
</center>
</div>
);
}
export default App;
输出:

参考链接: https://mui.com/material-xui/react-tooltip/
 极客教程
极客教程