React MUI SpeedDialIcon API
Material-UI 是一个UI库,为React提供了预定义的强大和可定制的组件,以便更轻松地进行网页开发。MUI的设计基于Google的Material Design。
本文将讨论 React MUI SpeedDialIcon API。 SpeedDial用于立即显示三到六个操作。SpeedDialIcon是用于显示SpeedDial的图标。API提供了许多功能,我们将学习如何实现它们。
导入SpeedDialIcon API:
import SpeedDialIcon from '@mui/material/SpeedDialIcon';
// or
import { SpeedDialIcon } from '@mui/material';
属性列表: 下面是与此组件一起使用的属性列表。我们可以根据需要访问并修改它们。
- classes: 这将覆盖现有的样式或为组件添加新样式。
- sx: 该系统属性允许定义系统覆盖以及额外的CSS样式。
- icon: 这是显示在步骤图标中的标签。
- openIcon: 这是在打开SpeedDial时显示的图标。
CSS规则:
- root(.MuiSpeedDialIcon-root): 这是应用于根元素的样式。
- icon(.MuiSpeedDialIcon-icon): 这是应用于图标组件的样式。
- iconOpen(.MuiSpeedDialIcon-iconOpen): 这是应用于图标组件的样式,如果open设置为true。
- iconWithOpenIconOpen(.MuiSpeedDialIcon-iconWithOpenIconOpen): 这是在提供openIcon并且open设置为true时应用于图标的样式。
- openIcon(.MuiSpeedDialIcon-openIcon): 这是应用于提供的openIcon的样式。
- openIconOpen(.MuiSpeedDialIcon-openIconOpen): 这是应用于提供的openIcon的样式,如果open设置为true。
语法: 在SpeedDial中创建SpeedDialIcon,如下所示:
<SpeedDial
sx={{
position: "absolute",
bottom: 16, right: 16
}}
icon={<SpeedDialIcon />}
>
</SpeedDial>
创建React应用并安装依赖:
步骤1: 使用以下命令创建一个React项目。
npx create-react-app gfg_tutorial
步骤2: 进入项目目录
cd gfg_tutorial
步骤3: 根据以下步骤安装MUI的依赖项:
npm install @mui/material @emotion/react @emotion/styled @mui/lab @mui/icons-material
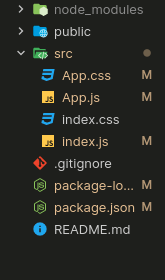
项目结构:

步骤4: 运行项目如下:
npm start
示例1: 在以下示例中,我们在SpeedDial中使用了SpeedDialIcon。
App.js
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import SpeedDial from "@mui/material/SpeedDial";
import SpeedDialIcon from "@mui/material/SpeedDialIcon";
import SpeedDialAction from "@mui/material/SpeedDialAction";
import FileCopyIcon from "@mui/icons-material/FileCopyOutlined";
import SaveIcon from "@mui/icons-material/Save";
import PrintIcon from "@mui/icons-material/Print";
import ShareIcon from "@mui/icons-material/Share";
import { Css, Html, Javascript }
from "@mui/icons-material";
const actions = [
{ icon: <Html />, name: "HTML" },
{ icon: <Css />, name: "CSS" },
{ icon: <Javascript />, name: "Javascript" },
];
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>
React MUI SpeedDialIcon API
</strong>
</div>
<br />
<Box sx={{
height: 320, transform:
"translateZ(0px)", flexGrow: 1
}}>
<SpeedDial
ariaLabel="SpeedDial basic example"
sx={{
position: "absolute",
bottom: 16, right: 16
}}
icon={<SpeedDialIcon />}
>
{actions.map((action) => (
<SpeedDialAction
key={action.name}
icon={action.icon}
tooltipTitle={action.name}
/>
))}
</SpeedDial>
</Box>
</div>
);
}
export default App;
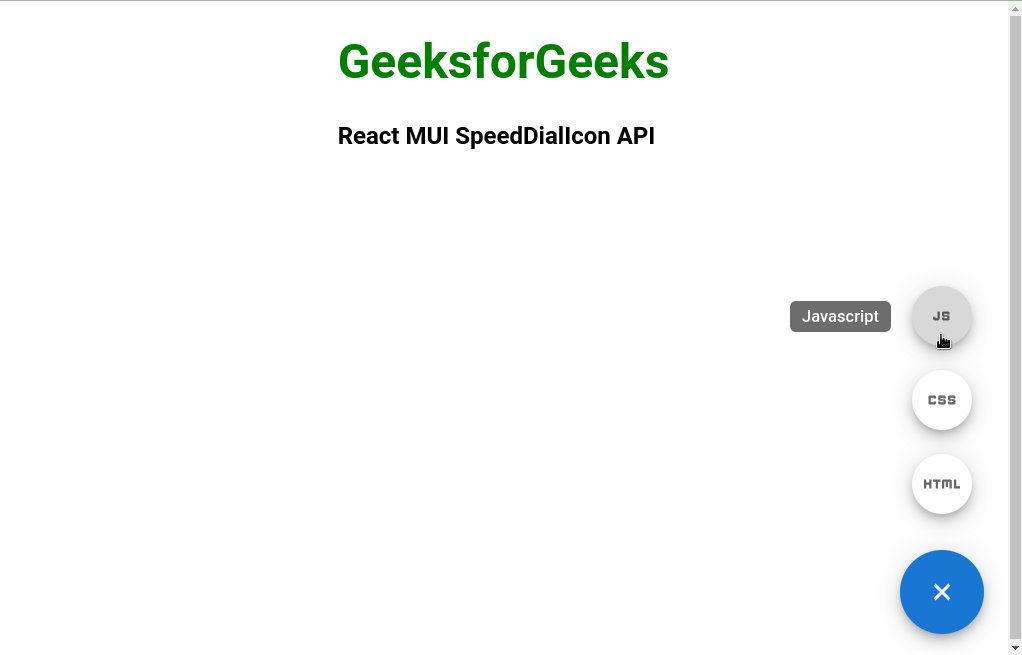
输出:

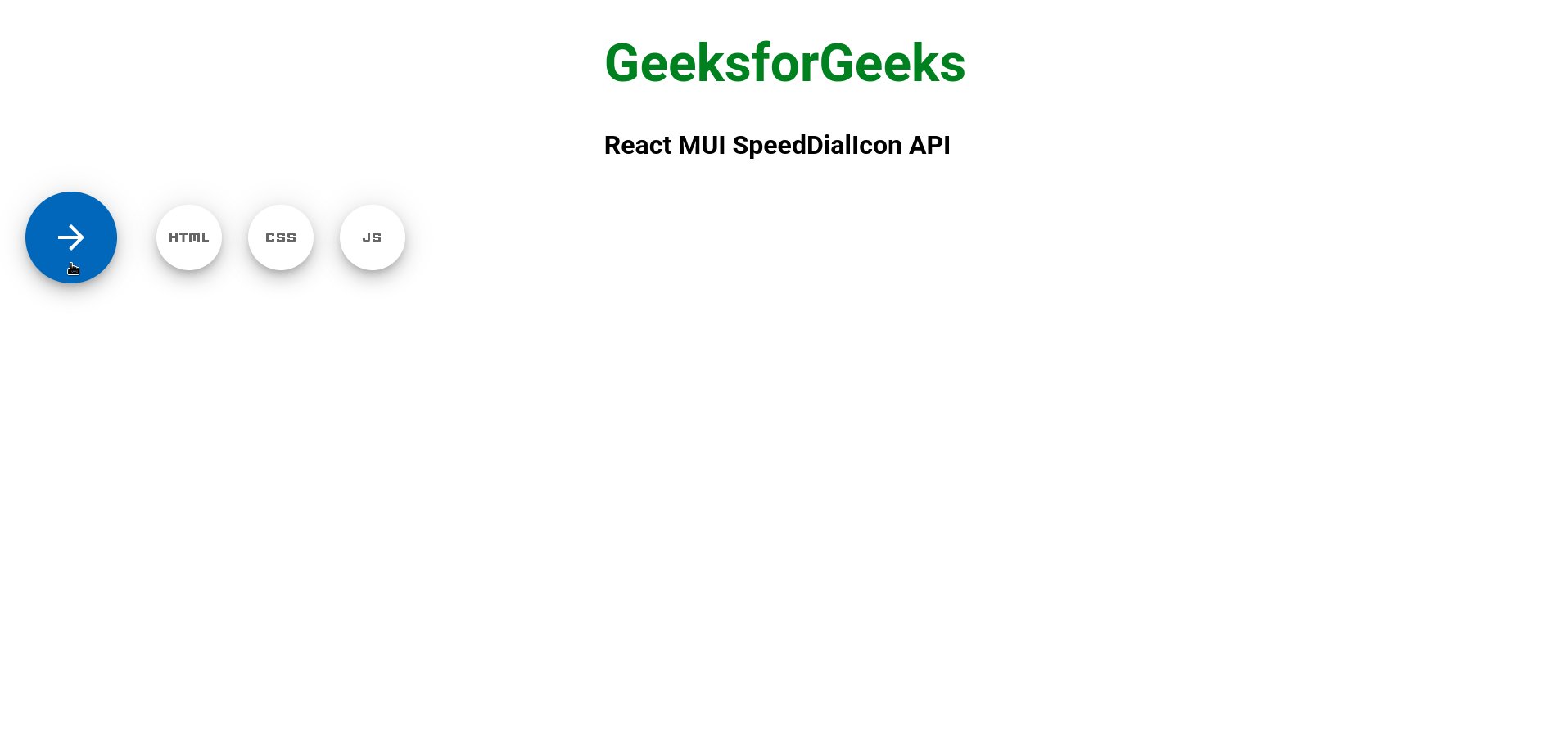
示例2: 在下面的示例中,我们自定义了SpeedDialIcon的openIcon为右箭头图标。
App.js
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import SpeedDial from "@mui/material/SpeedDial";
import SpeedDialIcon from "@mui/material/SpeedDialIcon";
import SpeedDialAction from "@mui/material/SpeedDialAction";
import {
Css,
Html,
Javascript,
ArrowForward,
Language,
} from "@mui/icons-material";
const actions = [
{ icon: <Html />, name: "HTML" },
{ icon: <Css />, name: "CSS" },
{ icon: <Javascript />, name: "Javascript" },
];
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI SpeedDialIcon API</strong>
</div>
<br />
<Box
sx={{
height: 320,
transform: "translateZ(0px)",
flexGrow: 1,
}}
>
<SpeedDial
ariaLabel="SpeedDial basic example"
sx={{
position: "absolute",
left: 16,
}}
icon={
<SpeedDialIcon icon={<Language />}
openIcon={<ArrowForward />} />
}
direction="right"
>
{actions.map((action) => (
<SpeedDialAction
key={action.name}
icon={action.icon}
tooltipTitle={action.name}
/>
))}
</SpeedDial>
</Box>
</div>
);
}
export default App;
输出:

参考: https://mui.com/material-ui/api/speed-dial-icon/
 极客教程
极客教程