React MUI 抽屉导航
React MUI 是一个提供了丰富组件的UI库,通过自己的设计系统为我们的成熟组件提供支持。MUI是一个用户界面库,提供了预定义和可定制的React组件,加速并简化了web开发。这些Material-UI组件基于谷歌的Material Design。
在本文中,我们将讨论React MUI抽屉导航。在导航中,抽屉通常称为侧边栏,提供了访问目标和应用功能的方式,例如切换到不同的网页等。它可以始终显示在屏幕上,也可以通过菜单图标来控制。
抽屉类型:
- 临时抽屉: 此抽屉可以切换打开或关闭,并且默认关闭。抽屉在所有其他内容之上临时打开,直到选择任何部分。
- 自适应抽屉: 此抽屉具有响应式设计。
- 持久抽屉: 在这种导航中,抽屉可以切换打开或关闭。它与内容具有相同的表面高度,并默认关闭,通过选择菜单图标打开,一直保持打开直到关闭。
- 迷你变体抽屉: 在这种抽屉导航中,持久导航抽屉的宽度会发生变化。
- 固定抽屉: 它们始终可见并与内容或背景的左边缘对齐,并且无法关闭。
抽屉API: 抽屉API如下:
<Drawer /><SwipeableDrawer />
语法:
{
(['left', 'right', 'top', 'bottom'] as const)
.map((anchor) => (
<React.Fragment key={anchor}>
<Button>{anchor}</Button>
<Drawer>
...
</Drawer>
</React.Fragment>
))
}
创建React项目:
步骤1: 要创建一个React应用程序,请通过npm命令安装React模块。
npm create-react-app project name
步骤2: 创建完你的React项目后,移动到文件夹中执行不同的操作。
cd project name
步骤3: 在创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

运行应用程序的步骤: 打开终端并输入以下命令。
npm start
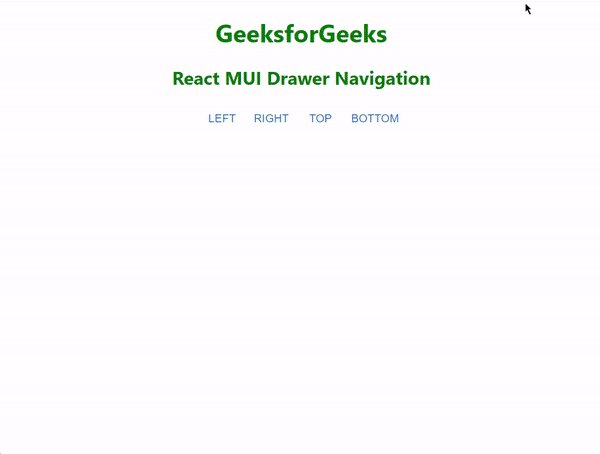
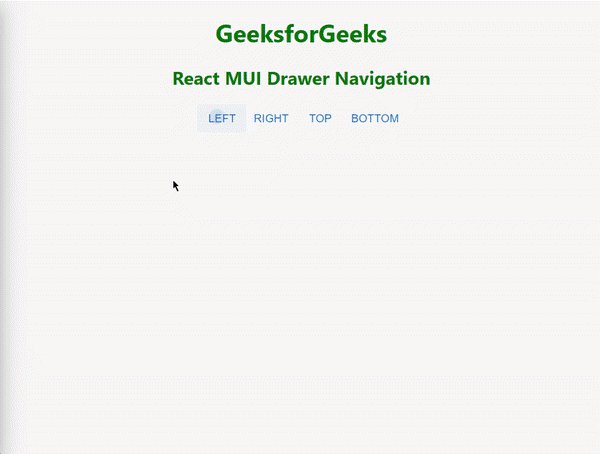
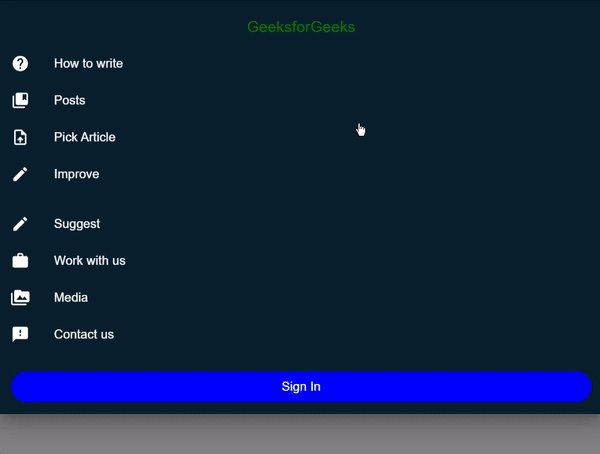
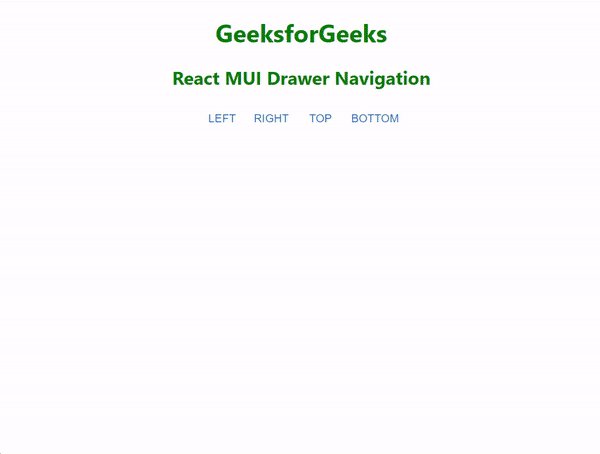
示例1: 下面的示例演示了React MUI临时抽屉。
import React from "react";
import { Typography } from "@mui/material";
import Box from "@mui/material/Box";
import Drawer from "@mui/material/Drawer";
import Button from "@mui/material/Button";
import List from "@mui/material/List";
import Divider from "@mui/material/Divider";
import ListItemButton from "@mui/material/ListItemButton";
import ListItemIcon from "@mui/material/ListItemIcon";
import ListItemText from "@mui/material/ListItemText";
import {
CollectionsBookmark,
Edit,
Feedback,
Help,
PermMedia,
UploadFile,
Work,
} from "@mui/icons-material";
function App() {
const [state, setState] = React.useState({
top: false,
left: false,
bottom: false,
right: false,
});
const toggleDrawer = (anchor, open) => (event) => {
if (
event.type === "keydown" &&
(event.key === "Tab" || event.key === "Shift")
) {
return;
}
setState({ ...state, [anchor]: open });
};
const iemsList = (anchor) => (
<Box
sx={{
width: anchor === "top" ||
anchor === "bottom" ? "auto" : 250,
backgroundColor: "#09212E",
height: '100%'
}}
role="drawer"
onClick={toggleDrawer(anchor, false)}
onKeyDown={toggleDrawer(anchor, false)}
>
<Typography
sx={{ textAlign: "center", pt: 4,
color: "green", fontSize: 20 }}
>
GeeksforGeeks
</Typography>
<List>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Help />}
</ListItemIcon>
<ListItemText primary={"How to write"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<CollectionsBookmark />}
</ListItemIcon>
<ListItemText primary={"Posts"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<UploadFile />}
</ListItemIcon>
<ListItemText primary={"Pick Article"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Edit />}
</ListItemIcon>
<ListItemText primary={"Improve"} />
</ListItemButton>
</List>
<Divider />
<List>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Edit />}
</ListItemIcon>
<ListItemText primary={"Suggest"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Work />}
</ListItemIcon>
<ListItemText primary={"Work with us"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<PermMedia />}
</ListItemIcon>
<ListItemText primary={"Media"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Feedback />}
</ListItemIcon>
<ListItemText primary={"Contact us"} />
</ListItemButton>
</List>
<Typography
sx={{
backgroundColor: "blue",
color: "white",
borderRadius: 10,
textAlign: "center",
padding: 1,
margin: 2,
}}
>
Sign In
</Typography>
</Box>
);
return (
<div>
<div style={{ textAlign: "center", color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>React MUI Drawer Navigation</h2>
</div>
<center>
{["left", "right", "top", "bottom"].map((anchor) => (
<React.Fragment key={anchor}>
<Button onClick={toggleDrawer(anchor, true)}>
{anchor}
</Button>
<Drawer
anchor={anchor}
open={state[anchor]}
onClose={toggleDrawer(anchor, false)}
>
{iemsList(anchor)}
</Drawer>
</React.Fragment>
))}
</center>
</div>
);
}
export default App;
输出:

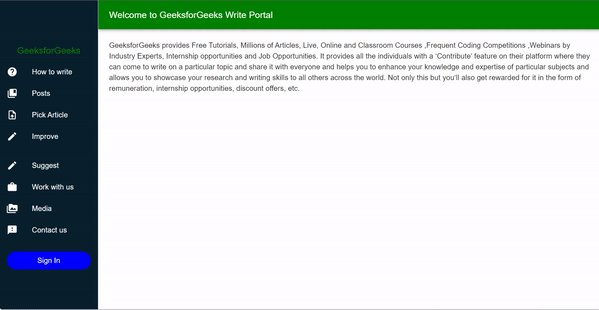
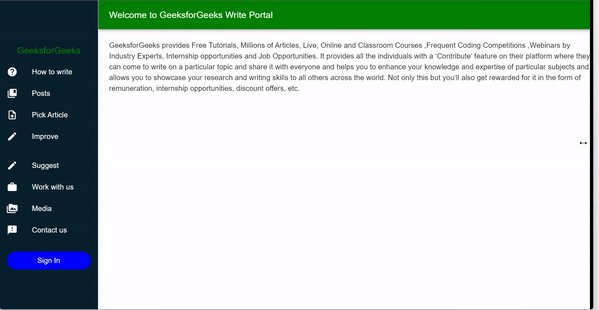
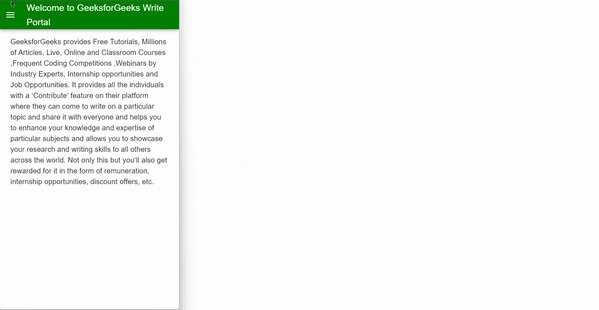
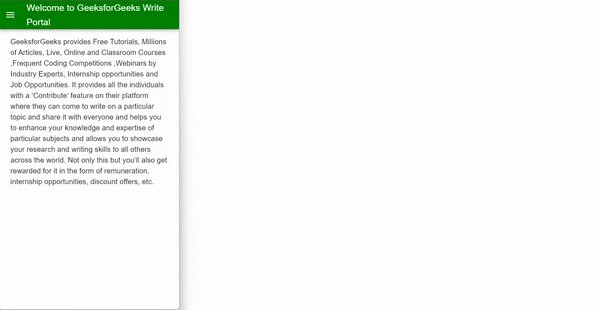
示例2: 下面的示例展示了React MUI响应式抽屉。
import React from "react";
import AppBar from "@mui/material/AppBar";
import Box from "@mui/material/Box";
import CssBaseline from "@mui/material/CssBaseline";
import Divider from "@mui/material/Divider";
import Drawer from "@mui/material/Drawer";
import IconButton from "@mui/material/IconButton";
import List from "@mui/material/List";
import ListItemButton from "@mui/material/ListItemButton";
import ListItemIcon from "@mui/material/ListItemIcon";
import ListItemText from "@mui/material/ListItemText";
import MenuIcon from "@mui/icons-material/Menu";
import Toolbar from "@mui/material/Toolbar";
import Typography from "@mui/material/Typography";
import {
CollectionsBookmark,
Edit,
Feedback,
Help,
PermMedia,
UploadFile,
Work,
} from "@mui/icons-material";
const drawWidth = 220;
function App() {
const [mobileViewOpen, setMobileViewOpen] = React.useState(false);
const handleToggle = () => {
setMobileViewOpen(!mobileViewOpen);
};
const responsiveDrawer = (
<div style={{ backgroundColor: "#09212E",
height: "100%" }}>
<Toolbar />
<Divider />
<Typography
sx={{ textAlign: "center", pt: 4,
color: "green", fontSize: 20 }}
>
GeeksforGeeks
</Typography>
<List sx={{ backgroundColor: "#09212E" }}>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Help />}
</ListItemIcon>
<ListItemText primary={"How to write"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<CollectionsBookmark />}
</ListItemIcon>
<ListItemText primary={"Posts"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<UploadFile />}
</ListItemIcon>
<ListItemText primary={"Pick Article"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Edit />}
</ListItemIcon>
<ListItemText primary={"Improve"} />
</ListItemButton>
</List>
<Divider />
<List>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Edit />}
</ListItemIcon>
<ListItemText primary={"Suggest"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Work />}
</ListItemIcon>
<ListItemText primary={"Work with us"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<PermMedia />}
</ListItemIcon>
<ListItemText primary={"Media"} />
</ListItemButton>
<ListItemButton sx={{ color: "white" }}>
<ListItemIcon sx={{ color: "white" }}>
{<Feedback />}</ListItemIcon>
<ListItemText primary={"Contact us"} />
</ListItemButton>
</List>
<Typography
sx={{
backgroundColor: "blue",
color: "white",
borderRadius: 10,
textAlign: "center",
padding: 1,
margin: 2,
}}
>
Sign In
</Typography>
</div>
);
return (
<div>
<div>
<Box sx={{ display: "flex" }}>
<CssBaseline />
<AppBar
position="fixed"
sx={{
width: { sm: `calc(100% - {drawWidth}px)` },
ml: { sm: `{drawWidth}px` },
backgroundColor: "green",
}}
>
<Toolbar>
<IconButton
color="inherit"
edge="start"
onClick={handleToggle}
sx={{ mr: 2, display: { sm: "none" } }}
>
<MenuIcon />
</IconButton>
<Typography variant="h6">
Welcome to GeeksforGeeks Write Portal
</Typography>
</Toolbar>
</AppBar>
<Box
component="nav"
sx={{ width: { sm: drawWidth },
flexShrink: { sm: 0 } }}
>
<Drawer
variant="temporary"
open={mobileViewOpen}
onClose={handleToggle}
ModalProps={{
keepMounted: true,
}}
sx={{
display: { xs: "block", sm: "none" },
"& .MuiDrawer-paper": {
boxSizing: "border-box",
width: drawWidth,
},
}}
>
{responsiveDrawer}
</Drawer>
<Drawer
variant="permanent"
sx={{
display: { xs: "none", sm: "block" },
"& .MuiDrawer-paper": {
boxSizing: "border-box",
width: drawWidth,
},
}}
open
>
{responsiveDrawer}
</Drawer>
</Box>
<Box
component="main"
sx={{
flexGrow: 1,
p: 3,
width: { sm: `calc(100% - ${drawWidth}px)` },
}}
>
<Toolbar />
<Typography paragraph>
GeeksforGeeks provides Free Tutorials,
Millions of Articles, Live,
Online and Classroom Courses ,Frequent
Coding Competitions, Webinars by Industry
Experts, Internship opportunities and Job
Opportunities. It provides all the
individuals with a ‘Contribute’
feature on their platform where they
can come to write on a particular topic
and share it with everyone and helps you to
enhance your knowledge and expertise
of particular subjects and
allows you to showcase your research
and writing skills to all
others across the world. Not only
this but you’ll also get
rewarded for it in the form of
remuneration, internship
opportunities, discount offers, etc.
</Typography>
</Box>
</Box>
</div>
</div>
);
}
export default App;
输出:

参考: https://mui.com/material-ui/react-drawer/
 极客教程
极客教程