React MUI链接导航
React MUI 是一个UI库,提供了全功能的组件,将我们自己的设计系统带给了我们准备好的组件。MUI是一个用户界面库,为更快速和简单的Web开发提供了预定义和可定制的React组件,这些Material-UI组件基于谷歌的Material Design。
React MUI链接导航 允许我们使用自定义主题颜色或排版样式来自定义导航的锚元素。
链接导航的变种:
- 基本链接: 基本链接组件使用排版来构建,这意味着我们可以使用它的props。
- 下划线: 使用underline prop来设置下划线行为。
- 安全性: 在链接到第三方内容时,使用rel=”noopener”或rel=”noreferrer”来确保链接导航的安全性。
- 第三方路由库: Link组件提供了component prop来处理仅在客户端上的导航。
- 辅助功能: 使用键盘和屏幕阅读器辅助功能,提供更好的可访问性。
- API:
<Link/>API用于链接导航。
语法:
<Link href="#">visit</Link>
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npm命令安装React模块。
npm create-react-app project name
步骤2: 在创建React项目后,进入文件夹执行不同的操作。
cd project name
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

**运行应用程序的步骤 : ** 打开终端并输入以下命令。
npm start
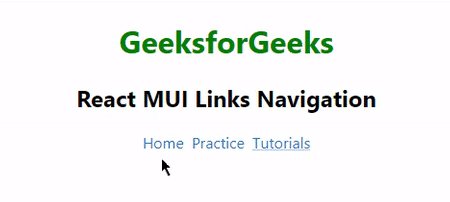
示例1: 下面的示例演示了React MUI的基本链接导航。
import { Link } from "@mui/material";
import { Stack } from "@mui/system";
import React from "react";
function App() {
return (
<center>
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h2>React MUI Links Navigation</h2>
</div>
<div>
<Stack spacing={1} direction="row"
justifyContent="center">
<Link href="##">Home</Link>
<Link href="##">Practice</Link>
<Link href="##">Tutorials</Link>
<Link href="##">GBlog</Link>
</Stack>
</div>
</center>
);
}
export default App;
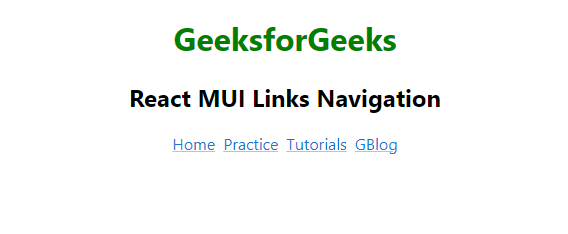
输出:

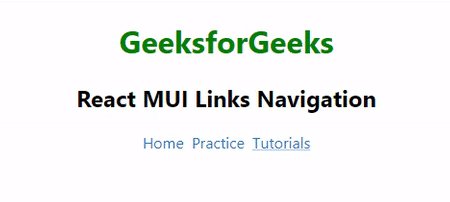
示例2: 下面的示例演示了React MUI下划线链接导航。
import { Link } from "@mui/material";
import { Stack } from "@mui/system";
import React from "react";
function App() {
return (
<center>
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h2>React MUI Links Navigation</h2>
</div>
<div>
<Stack spacing={1} direction="row" j
ustifyContent="center">
<Link href="##" underline="hover">
Home</Link>
<Link href="##" underline="none">
Practice</Link>
<Link href="##" underline="always">
Tutorials</Link>
</Stack>
</div>
</center>
);
}
export default App;
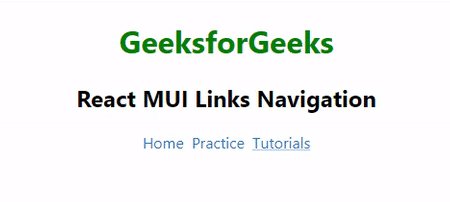
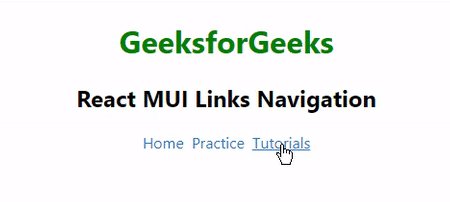
输出:

参考链接: https://mui.com/material-ui/react-link/
 极客教程
极客教程