React MUI按钮输入
React MUI 是一个UI库,提供完全加载的组件,为我们的可生产的组件引入自己的设计系统。 MUI是一个用户界面库,提供预定义和可定制的React组件,用于更快,更容易的Web开发,这些Material-UI组件是基于Google的Material Design而设计的。
React MUI按钮输入 是一个允许用户通过单击/点击来执行操作或进行选择的按钮。
React MUI按钮变体:
- 基本按钮: 基本按钮有三个变体:文本,包含和轮廓。
- 处理点击: 每个按钮都接受onClick()处理程序。
- 颜色: 按钮有三种可用颜色。
- 尺寸: 按钮可用于小,中,大三种尺寸。
- 上传按钮: 上传按钮用于上传任何文件。
- 带有图标和标签的按钮: 按钮也可以与图标和文本标签一起使用。
- 图标按钮: 这些按钮允许选择或取消选择单个选项。
- 自定义: 按钮可以使用自定义样式进行自定义。
- 复杂按钮: 使用ButtonBase构建自定义按钮交互。
- 第三方路由库: ButtonBase组件提供组件属性以仅在客户端上处理导航。
- 限制: 按钮有一些限制,如不允许使用光标。
- 未样式化: React MUI提供了未样式化的按钮。
- API: 使用
<Button />,<ButtonBase />,<IconButton />,<LoadingButton />API。
语法:
<Button variant="text">Name</Button>
创建React项目:
步骤1: 要创建一个React应用,你需要通过npm命令安装React模块。
npm create-react-app project name
步骤2: 创建完你的React项目后,进入文件夹执行不同的操作。
cd project name
步骤3: 创建ReactJS应用后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

运行应用程序的步骤:
npm start
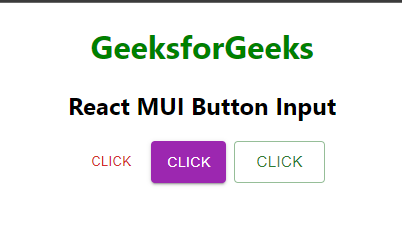
示例1:
下面的示例演示了React MUI按钮的不同变种、尺寸和颜色。
import React from "react";
import Button from "@mui/material/Button";
import { Stack } from "@mui/system";
function App() {
return (
<center>
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h2>React MUI Button Input</h2>
</div>
<Stack spacing={1} direction='row'
justifyContent="center">
<Button color="error" size="small"
variant="text">Click</Button>
<Button color="secondary" size="medium"
variant="contained">Click</Button>
<Button color="success" size="large"
variant="outlined">Click</Button>
</Stack>
</center>
);
}
export default App;
输出:

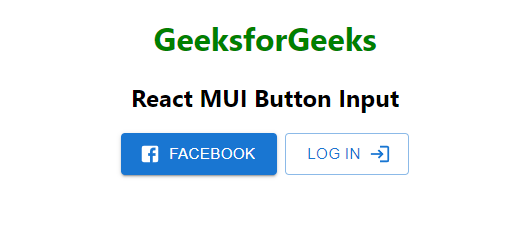
示例2: 下面的示例演示了带有图标的React MUI按钮。
import React from "react";
import Button from "@mui/material/Button";
import { Stack } from "@mui/system";
import FacebookIcon from '@mui/icons-material/Facebook';
import { Login } from "@mui/icons-material";
function App() {
return (
<center>
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h2>React MUI Button Input</h2>
</div>
<Stack spacing={1} direction='row'
justifyContent="center">
<Button size="large" variant="contained"
startIcon={<FacebookIcon />}>Facebook</Button>
<Button size="large" variant="outlined"
endIcon={<Login />}>Log in</Button>
</Stack>
</center>
);
}
export default App;
输出:

参考: https://mui.com/material-ui/react-button/
 极客教程
极客教程