使用ReactJS创建表单
在本文中,我们将学习如何在React.js中创建表单。该表单是使用JSX元素创建的。我们将使用函数组件来渲染元素。在项目中创建了各种HTML元素。为了实现项目,我们将使用CSS来创建样式。
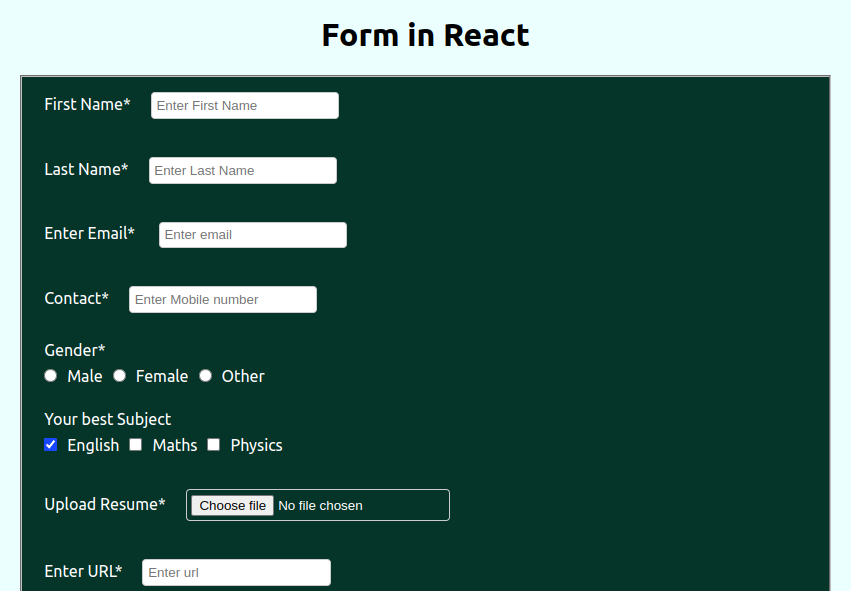
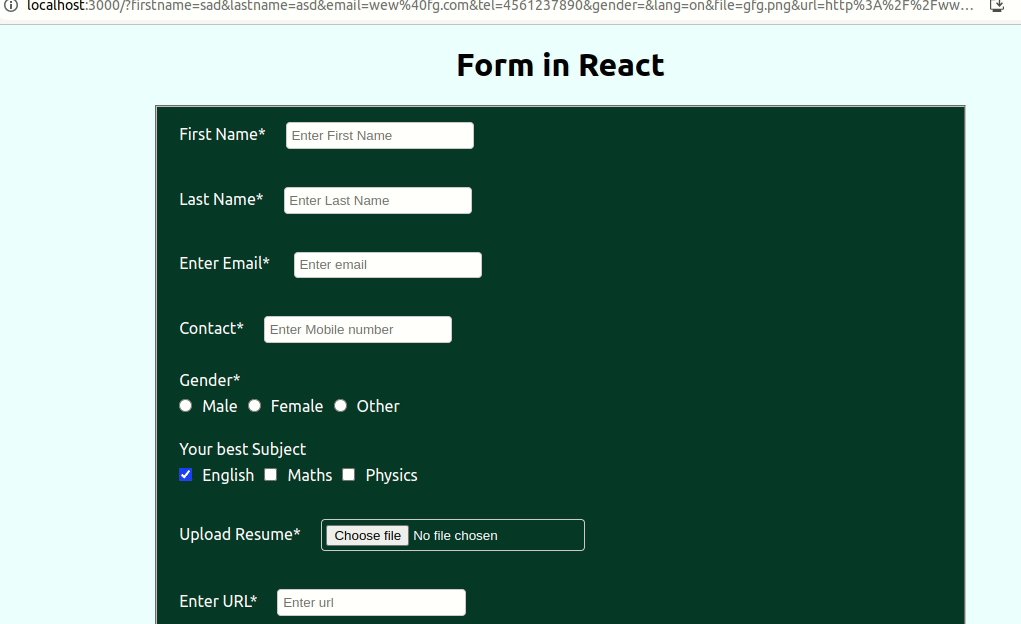
让我们来看一下最终项目的样子:

前提条件: 本项目的前提条件是:
- HTML 和 CSS
- 对 React.js 有初级级别的了解
- 函数组件
- JavaScript ES6
创建React应用的步骤:
步骤1: 使用以下命令创建React应用:
npx create-react-app react-app
步骤2: 创建你的项目文件夹(例如 react-app),然后使用以下命令进入该文件夹:
cd react-app
项目结构: 它的外观如下所示:

运行应用程序的步骤:
步骤1: 从项目的根目录中使用以下命令运行应用程序:
npm start
步骤2: 在浏览器中输入以下链接
http://localhost:3000/
示例: 在相应的文件中编写以下代码
- App.js: 该文件包含表单元素及其结构
- App.css: 该文件包含应用程序的样式
// App.js
import "./App.css";
function App() {
return (
<div className="App">
<h1>Form in React</h1>
<fieldset>
<form action="#" method="get">
<label for="firstname">First Name*</label>
<input
type="text"
name="firstname"
id="firstname"
placeholder="Enter First Name"
required
/>
<br /><br />
<label for="lastname">Last Name*</label>
<input
type="text"
name="lastname"
id="lastname"
placeholder="Enter Last Name"
required
/>
<br /><br />
<label for="email">Enter Email* </label>
<input
type="email"
name="email"
id="email"
placeholder="Enter email"
required
/>
<br /><br />
<label for="tel">Contact*</label>
<input
type="tel"
name="tel"
id="tel"
placeholder="Enter Mobile number"
required
/>
<br /><br />
<label for="gender">Gender*</label>
<br />
<input type="radio" name="gender"
value="" id="male" />
Male
<input type="radio" name="gender"
value="" id="female" />
Female
<input type="radio" name="gender"
value="" id="other" />
Other
<br /><br />
<label for="lang">Your best Subject</label>
<br />
<input type="checkbox" name="lang"
id="english" checked />
English
<input type="checkbox" name="lang"
id="maths" />
Maths
<input type="checkbox" name="lang"
id="physics" />
Physics
<br /><br />
<label for="file">Upload Resume*</label>
<input
type="file"
name="file"
id="file"
placeholder="Enter Upload File"
required
/>
<br /><br />
<label for="url">Enter URL*</label>
<input
type="url"
name="url"
id="url"
placeholder="Enter url"
required
/>
<br /><br />
<label>Select your choice</label>
<select name="select" id="select">
<option value="" disabled selected>
Select your Ans
</option>
<optgroup label="Beginers">
<option value="1">HTML</option>
<option value="2">CSS</option>
<option value="3">JavaScript</option>
</optgroup>
<optgroup label="Advance">
<option value="1">React</option>
<option value="2">Node</option>
<option value="3">Express</option>
<option value="4">MongoDB</option>
</optgroup>
</select>
<br /><br />
<label for="about">About</label>
<br />
<textarea
name="about"
id="about"
cols="30"
rows="10"
placeholder="About your self"
required
></textarea>
<br /><br />
<label>Submit OR Reset</label>
<br />
<button type="reset" value="reset">
Reset
</button>
<button type="submit" value="Submit">
Submit
</button>
</form>
</fieldset>
</div>
);
}
export default App;
CSS
/* App.css */
body {
background-color: azure;
color:#fff;
}
h1 {
text-align: center;
color: black;
}
fieldset {
margin-left: 20%;
margin-right: 20%;
background-color: rgb(23, 49, 41);
}
input {
padding: .3rem;
border: 1px solid #ccc;
border-radius: 4px;
margin: 10px;
}
label {
margin: 10px;
}
button {
padding: .3rem;
font-size: 15px;
background-color: rgb(9, 17, 6);
border: 4px solid #ccc;
color: #ccc;
padding: 10px;
border-radius: 8px;
margin: 10px;
cursor: pointer;
}
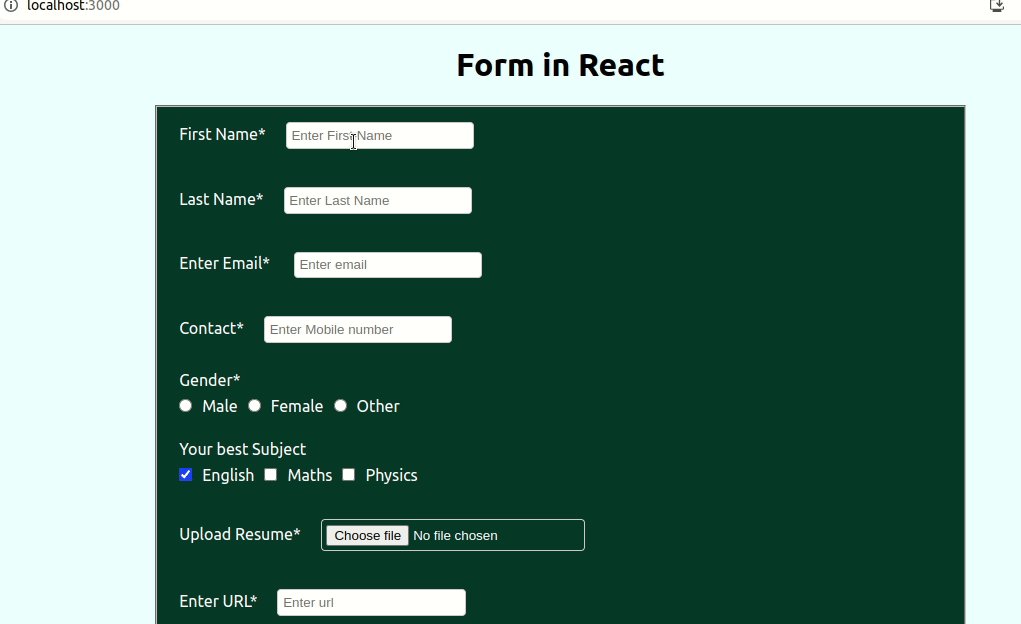
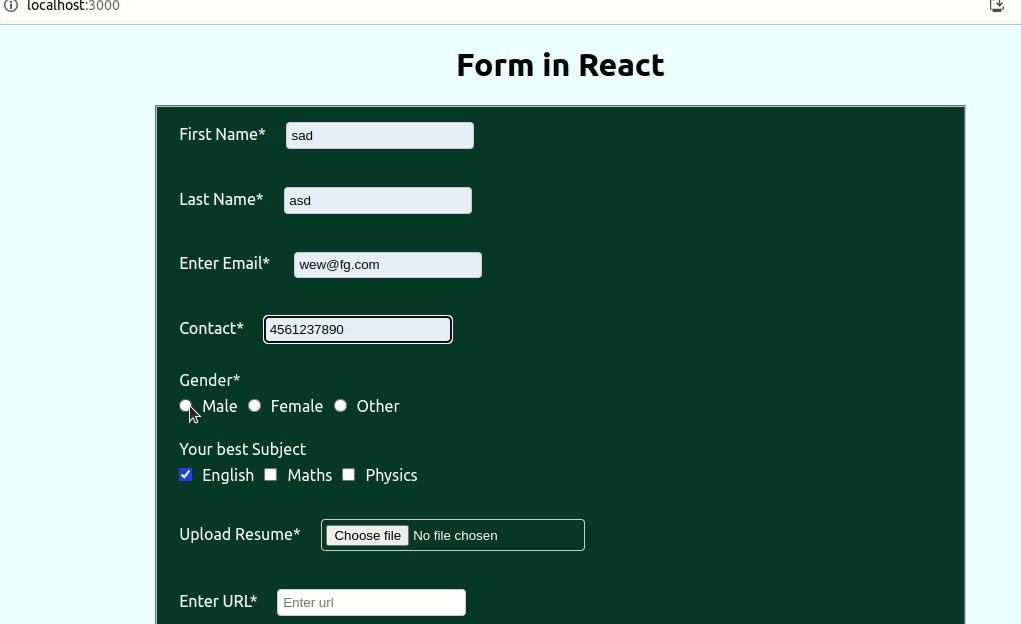
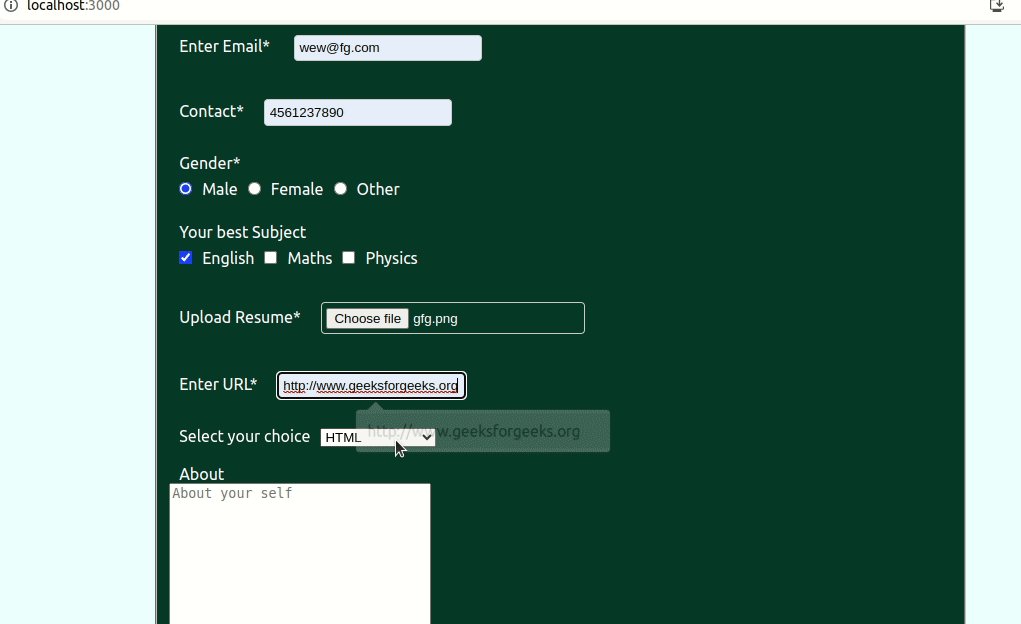
输出:

 极客教程
极客教程