React MUI导航组件
React Material-UI (MUI) 是一个流行的库,提供一套可重用的组件,用于在React应用程序中构建用户界面。这些组件基于由Google开发的Material Design,Material Design提供了创建视觉吸引力和用户友好的界面的指南。
导航组件 指的是一种用于创建应用程序导航界面的组件类型。
MUI提供各种类型的导航组件:
| 组件 | 描述 |
|---|---|
| 底部导航 | 此组件可用于创建底部导航栏,支持文本标签、图标和多个活动状态。 |
| 面包屑 | 此组件用于显示一个链接列表,通常以分层结构展示,表示当前页面在网站或应用程序中的位置。 |
| 抽屉 | 此组件可用于在应用程序中创建侧边导航面板,支持内容、导航和操作选项。 |
| 链接 | 此组件用于创建可点击的链接,可用于在应用程序内导航到不同的页面或部分。 |
| 菜单 | 此组件用于创建一个弹出式菜单,其中包含可用于在应用程序中执行操作的选项。 |
| 分页 | 此组件用于显示一组页面,并提供一种方式让用户在它们之间导航。 |
| 快速拨号 | 此组件用于创建一个浮动操作按钮,点击后会打开一组相关操作。 |
| 步骤条 | 此组件可用于创建一个逐步过程,支持线性或非线性进展、文本标签和图标。 |
| 标签页 | 此组件可用于创建一个选项卡式导航界面,支持水平或垂直布局、文本标签和图标。 |
设置React.js应用:
步骤1: 使用以下命令创建一个React.js应用:
npx create-react-app foldername
步骤2: 创建您的项目文件夹,即文件夹名称,并使用以下命令进入该目录:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/icons-material
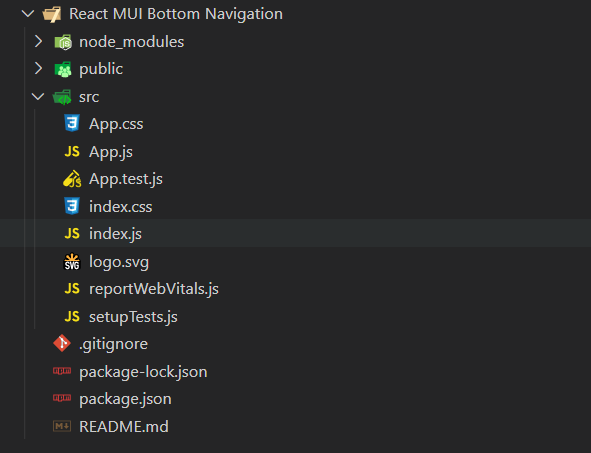
项目结构: 项目的结构将如下所示:
示例1: 在此示例中,我们使用BottomNavigation组件。我们从Material UI导入图标,以将文本和图标用作导航选项。BottomNavigation属性上的“onChange”函数负责处理更改事件,对于导航选项或目标页面,我们使用了具有“label”和“icon”属性的“BottomNavigationAction”。
App.js: 将下面的代码写入App.js文件中,其中App是React默认提供的组件,我们在其中编写代码。
import React, { useState, useEffect } from "react";
import BottomNavigation from
"@mui/material/BottomNavigation";
import BottomNavigationAction from
"@mui/material/BottomNavigationAction";
import AttachEmailOutlinedIcon from
'@mui/icons-material/AttachEmailOutlined';
import CloudDownloadOutlinedIcon from
'@mui/icons-material/CloudDownloadOutlined';
import BookmarksOutlinedIcon from
'@mui/icons-material/BookmarksOutlined';
import DeleteOutlineOutlinedIcon from '
@mui/icons-material/DeleteOutlineOutlined';
const App = () => {
const [value, setValue] = React.useState(0);
return (
<div style = {{
textAlign: "center",
marginTop: "50px"
}}>
<h1>Geeks for Geeks</h1>
<h3>Bottom Navigation Component</h3>
<BottomNavigation
showLabels
value={value}
onChange={(event, newValue) => {
setValue(newValue);
}}
>
<BottomNavigationAction label="Email"
icon={<AttachEmailOutlinedIcon />} />
<BottomNavigationAction label="Download"
icon={<CloudDownloadOutlinedIcon />} />
<BottomNavigationAction label="Bookmarked"
icon={<BookmarksOutlinedIcon />} />
<BottomNavigationAction label="Deleted"
icon={<DeleteOutlineOutlinedIcon />} />
</BottomNavigation>
</div>
);
};
export default App;
运行程序的步骤: 从项目的根目录执行以下命令来运行应用程序:
npm start
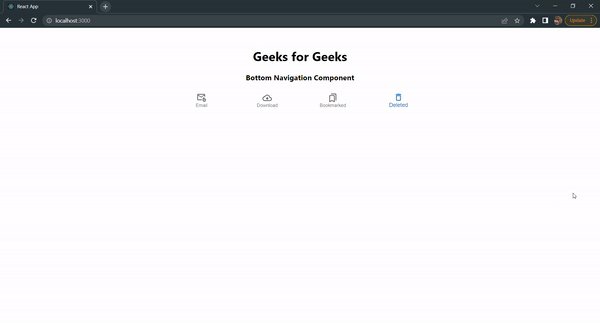
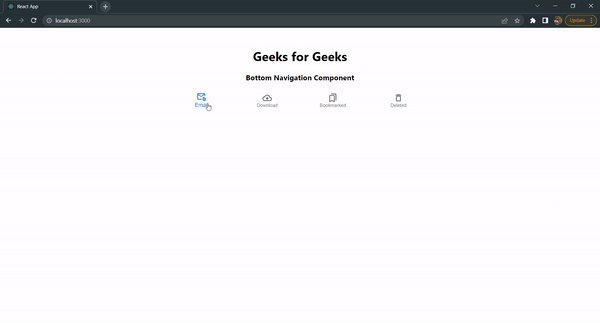
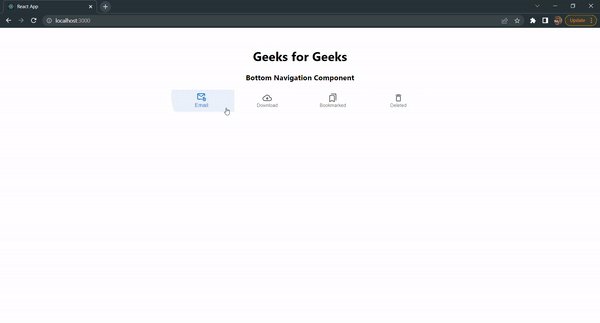
输出: 您的网页应用将在“http://localhost:3000”上运行。现在,您将看到以下输出:

 极客教程
极客教程