React MUI反馈组件
React Material-UI (MUI) 是一个流行的库,为在React应用程序中构建用户界面提供一组可重用的组件。这些组件基于由Google开发的Material Design,该设计系统提供了创建视觉吸引力、用户友好的界面的指南。
反馈组件 是指一组提供向用户传达操作结果的组件。
MUI提供了各种类型的反馈组件:
| 组件 | 描述 |
|---|---|
| Alert | 该组件用于显示带有特定类型的警报消息,例如成功、警告或错误。 |
| Backdrop | 该组件用于为模态对话框、旁白栏或全屏菜单提供背景。 |
| Dialog | 该组件提供了一种显示包含内容和操作的模态对话框的方法。 |
| Progress | 该组件显示任务的进展,例如下载或上传。它可以用来显示行动的进度。 |
| Skeleton | 该组件是一个占位符,用于显示应用程序的加载状态。 |
| Snackbar | 该组件提供了一种向用户显示简短的、非阻塞的消息的方法,例如通知、确认或错误消息。 |
创建React项目:
步骤1: 通过npm命令安装React模块来创建React应用。
npm create-react-app project name
步骤2: 创建你的react项目后,进入文件夹执行不同的操作。
cd project name
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构:

运行应用的步骤: 打开终端并输入以下命令。
npm start
示例1: 下面的示例演示了带有描述的React MUI警告反馈组件。
文件名:App.js
import { Alert, AlertTitle } from "@mui/material";
import * as React from "react";
function App() {
return (
<center>
<div>
<h1 style={{ color: "green" }}>
GeeksforGeeks
</h1>
<h2>React MUI Alert feedback</h2>
</div>
<div style={{ width: '50%' }}>
<Alert severity="error">
<AlertTitle>Error</AlertTitle>
Please return to the first page!
</Alert>
</div>
</center>
);
}
export default App;
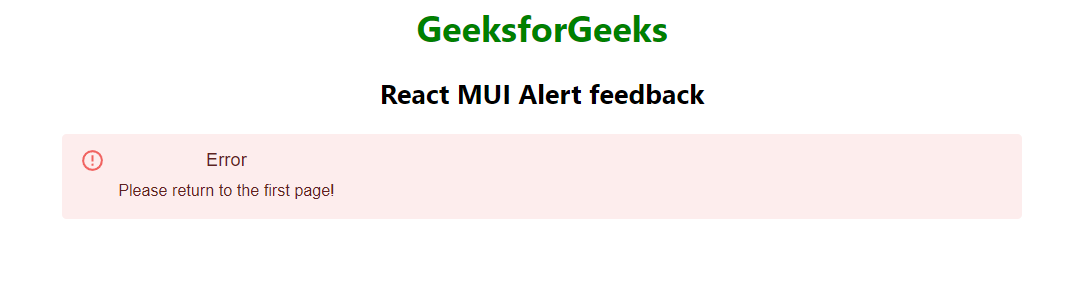
输出:

 极客教程
极客教程