在React.js中创建一个棋盘模式
在本文中,我们将使用2D数组和映射方法在React.js中创建一个可以显示棋盘模式的棋盘。
先决条件:
- 介绍React
- React Hooks
- Javascript中的Array.prototype.map方法
创建React应用程序并安装模块:
步骤1 :使用 create-react-app 启动一个新项目,打开终端并输入。
npx create-react-app chessboard-react
步骤2: 使用以下命令切换到chessboard-react文件夹。
cd chessboard-react
项目结构: 将是以下样子。

方法:
- 我们将创建一个大小为N*M的二维数组(这里我们取N和M都为8)。现在我们将针对二维数组的每一行调用javascript的 _map Array_ 方法,在每一行的 _回调函数(callback function)_ 中再次调用 _map Array_ 方法(因为每一行包含M列)。
- 在第二次map的回调函数中,该方法显示一个div元素。通过这样做,将创建一个N*M(总共64个,因为N和M都为8)个单元格,其中N为行数,M为列数。
- 此外,每一行的索引由 rIndex 表示,每一列的索引由 cIndex 表示。我们还需要使用适当的颜色对单元格进行着色。
- 如果 cIndex + rIndex 是偶数,则该单元格为黑色,否则为白色。这将创建一个交替黑白颜色的单元格。
示例: 现在让我们看看如何在react.js中创建一个国际象棋棋盘。
App.js
import "./App.css";
import { useEffect, useState } from "react";
export default function App() {
// Number of rows
const n = 8;
// Number of columns
const m = 8;
// Array which will be used to
// display the chessboard
const [chessBoard, setChessBoard] = useState([]);
useEffect(() => {
// Initialize result with an empty array
const result = [];
// Iterate n number of times to
// create n number of rows
for (let i = 0; i < n; i++) {
// For each of row create an Array
// of length m (number of columns)
const row = Array.from({ length: m });
result.push(row);
}
// Set chess board's value to the
// created 2d result array
setChessBoard(result);
}, []);
return (
<>
{chessBoard.length > 0 &&
chessBoard.map((row, rIndex) => {
return (
<div className="row" key={rIndex}>
{row.map((_, cIndex) => {
return (
<div
className={`box ${
// If the sum of row index
// and column index is even
// then background will be
// black else white
(rIndex + cIndex) % 2 === 0
? "black" : "white"
}`}
key={cIndex}
></div>
);
})}
</div>
);
})}
</>
);
}
App.css
.row {
display: flex;
}
.box {
width: 50px;
height: 50px;
}
.black {
background-color: black;
}
.white {
background-color: ghostwhite;
}
运行应用程序的步骤: 在项目的根目录下使用以下命令运行应用程序:
npm start
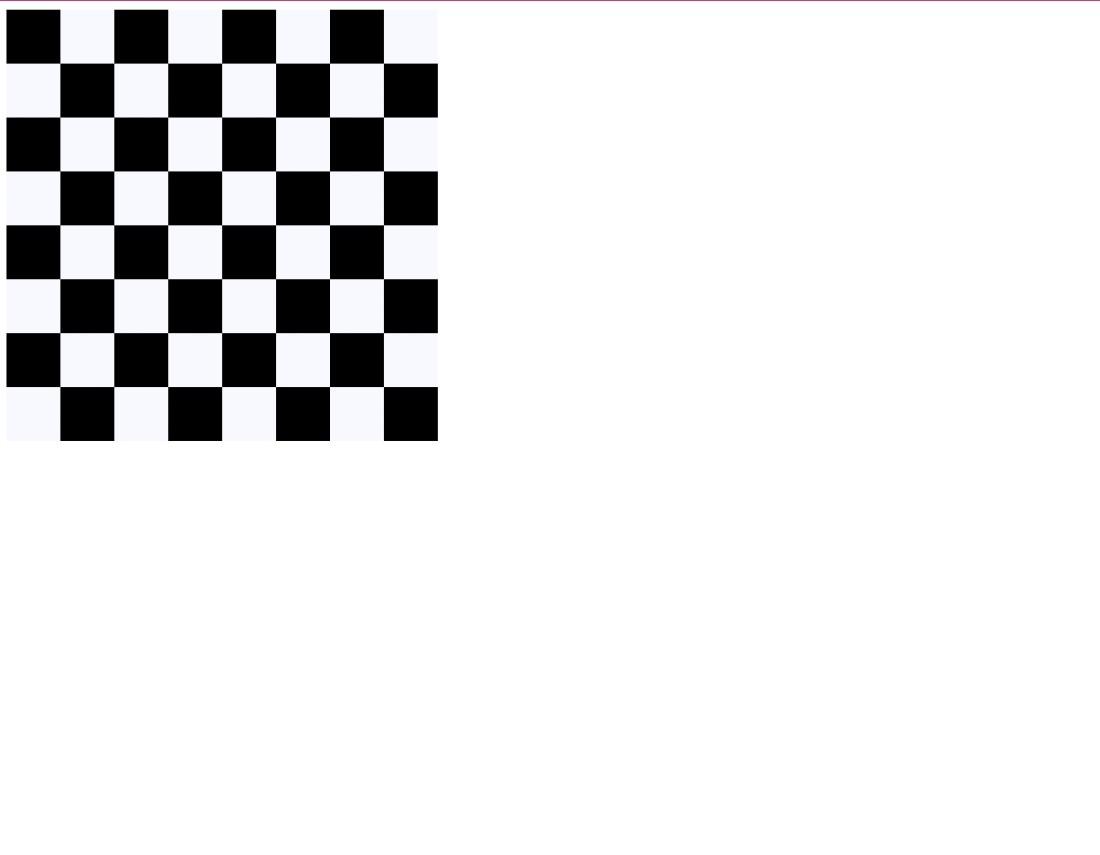
输出:

 极客教程
极客教程