如何在React项目中使用Ant Design和Tailwind CSS
Ant Design 是一个流行的用于React应用的UI库,提供了一组可定制和响应式的组件。 Tailwind CSS 则是一个实用性为先的CSS框架,提供了一套低级别的CSS类,使开发者能够快速构建自定义设计。虽然两个库在其各自的领域中非常有用,但有时我们希望将Ant Design组件与Tailwind CSS样式结合使用,以充分发挥双方的优势。
当我们将Ant Design和Tailwind CSS结合使用时,面临的问题是如何将两个库的样式应用于同一组件。Ant Design组件带有自己的一套类名,而Tailwind CSS类具有不同的命名规范和结构。
在本文中,我们将探讨如何在React项目中同时使用这两个系统,以实现丰富的组件库和灵活的样式能力。
创建ReactJS应用程序: 首先,我们需要创建一个新的React项目。打开终端并运行以下命令,使用create-react-app命令行工具创建一个新的React项目(将my-project替换为项目的名称):
npx create-react-app my-project
接下来,通过运行以下命令导航到项目目录:
cd my-project
安装Ant Design
要安装Ant Design,请运行以下命令:
npm install antd
安装Tailwind CSS
要安装Tailwind CSS,请运行以下命令:
npm install -D tailwindcss
npx tailwindcss init
第一条命令会将Tailwind CSS作为开发依赖项安装到您的项目中。第二条命令会生成一个默认的 tailwind.config.js 文件,您可以用它来自定义Tailwind CSS样式。
现在我们已经安装了Ant Design和Tailwind CSS,我们需要配置我们的项目来同时使用它们。
配置Tailwind CSS
打开您的 tailwind.config.js 文件,并将以下代码添加到文件中:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
内容属性指定Tailwind CSS应扫描以生成其样式的文件。在这种情况下,它包括在src目录中的所有JavaScript和TypeScript文件。
现在打开一个名为 index.css 的文件,位于您的src目录中,并将以下代码添加到文件中:
@tailwind base;
@tailwind components;
@tailwind utilities;
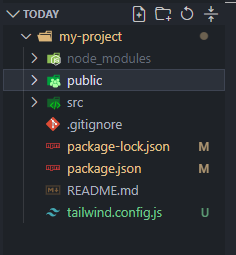
项目结构:

示例1: 让我们看一个演示如何在React项目中同时使用Antdesign和tailwindcss的示例代码:
- App.js
import React from "react";
import { Button } from "antd";
import "./App.css";
function App() {
return (
<div className=" flex w-screen
h-screen flex-col justify-center
gap-1 items-center">
<h1 className="text-green-500 font-bold">
GeeksforGeeks
</h1>
<Button className="bg-[#1677ff]"
type="primary">
Primary Button
</Button>
</div>
);
}
export default App;
运行应用程序步骤: 现在通过运行以下命令启动开发服务器:
npm start
这将在浏览器中启动React应用程序,网址为 http://localhost:3000/ 。
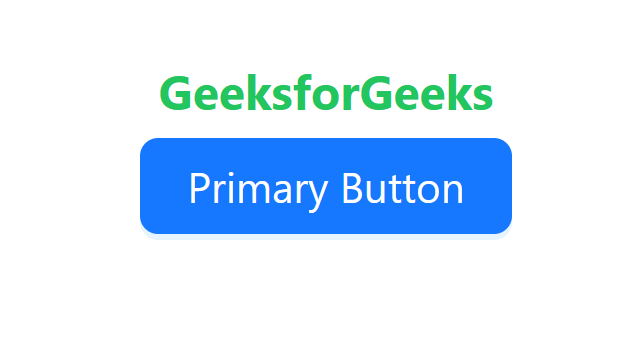
输出:

在这个示例中,我们从 Ant Design 导入了 Button 组件,并在我们的组件的 JSX 代码中使用它。我们还使用了 Tailwind CSS 的类来给我们的组件添加样式,比如 Tailwind CSS 的类 bg-[#1677ff] ,它将按钮的背景色设置为蓝色的一个阴影,还有 flex 类来启用 flexbox 布局,以及 justify-center 类来水平居中我们的内容, items-center 类来垂直居中我们的内容,以及 gap-1 类来在元素之间添加一些垂直间距。
通过遵循这些步骤,您将能够在 React 项目中同时使用 Ant Design 和 Tailwind CSS,从而可以访问 Ant Design 的全面组件库和 Tailwind CSS 的灵活的 utility-first CSS 框架。
 极客教程
极客教程