在 GitHub Pages 上部署 React 应用
GitHub Pages 是一个静态网站托管服务,可以直接从 GitHub 上的仓库中获取 HTML、CSS 和 JavaScript 文件,可选择通过构建过程运行文件并发布网站。
如何部署 React 应用
步骤1. 首先创建 GitHub 仓库,按照以下步骤进行:
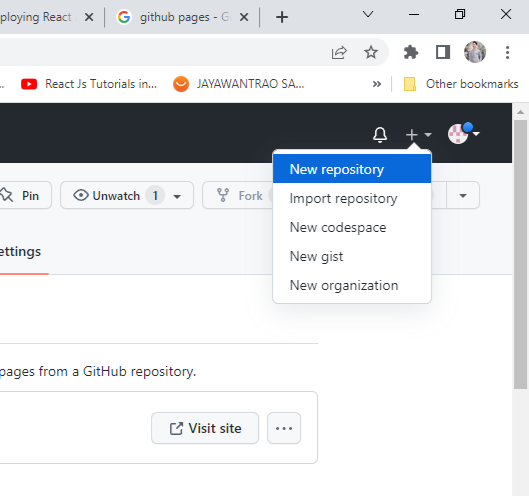
点击个人资料附近的 + 号,然后点击新建仓库。

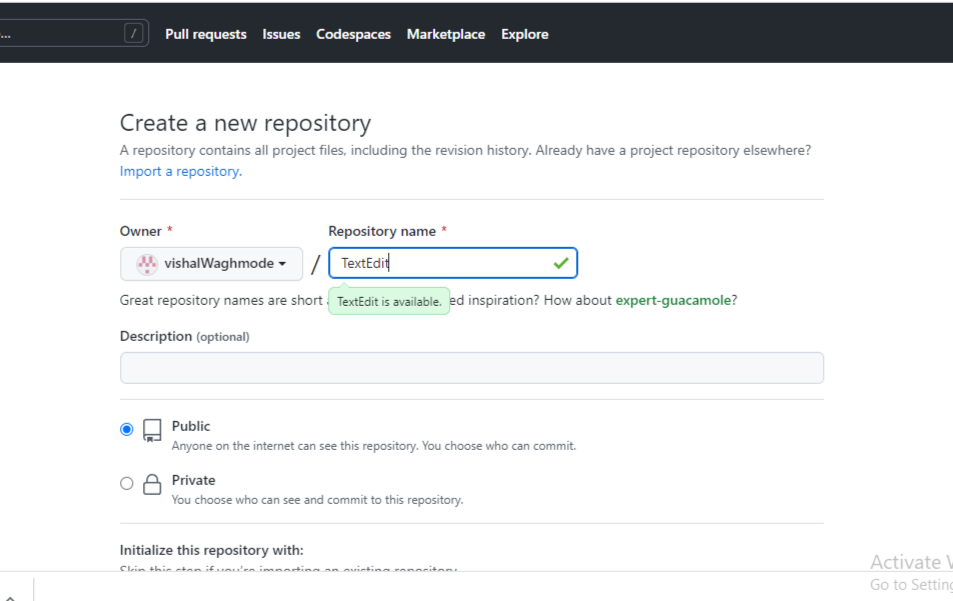
给存储库命名。

点击 创建仓库 并执行以下命令,这些命令将会在点击创建仓库后在您的VS code终端中显示。
git init
git add .
git commit -m "first commit"
git branch -M main
然后输入以下命令,将
git remote add origin https://github.com/<username>/<rep Name>.git
例如,git remote add origin https://github.com/vishalWaghmode/TextEdit.git
然后,输入以下命令将React应用程序推送到上述存储库中
git push -u origin main
然后刷新GitHub网站,你就能看到上传的代码。
步骤2. 添加GitHub Pages依赖包
gh-pages 包允许我们将应用程序的构建文件发布到GitHub上的 gh-pages 分支中,我们将在此托管我们的应用程序。使用 npm 安装 gh-pages 依赖项:
npm install gh-pages --save-dev
步骤3. 向package.json文件添加属性
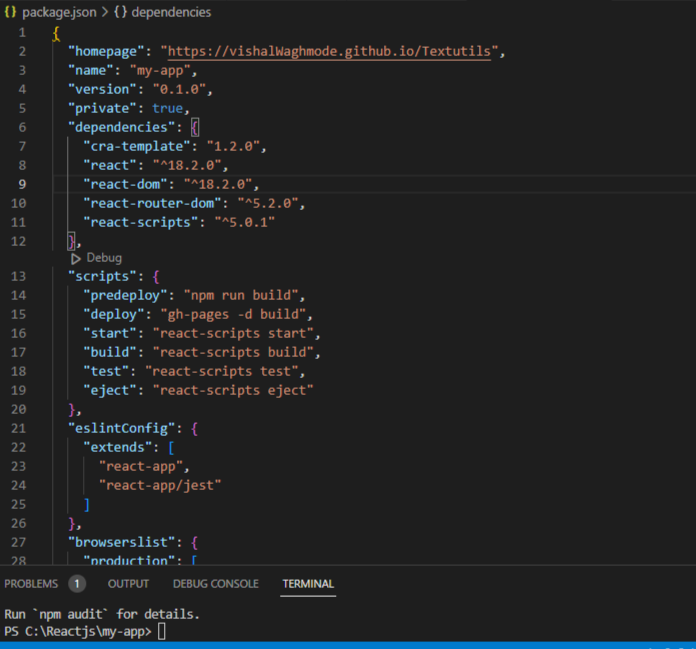
已经配置好 package.json 文件,以便我们可以将GitHub存储库指向我们部署React应用程序的位置。我们必须添加的第一个属性位于package.json文件的顶部,将其命名为“ homepage ”,其值将采用以下格式:
"homepage": "https://<Username>.github.io/<Repository-name>"
示例 :“主页”:“https://vishalWaghmode.github.io/Textutil”
然后我们将在script字段中添加“ deploy ”和“ predeploy ”属性,其值如下:
"scripts":{
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}

步骤4. 将代码更新推送到GitHub存储库,最后部署应用程序
对于我们在代码中做的更新,我们可以使用以下命令进行推送:
git add .
git commit -m "commit"
git push
现在最终在终端中使用以下命令部署应用程序:
npm run deploy
这个命令将发布你的应用在名为gh-pages的分支上,并且可以通过在package.json文件中写的homepage属性给出的链接来打开。
步骤5. 在GitHub上查看部署的应用
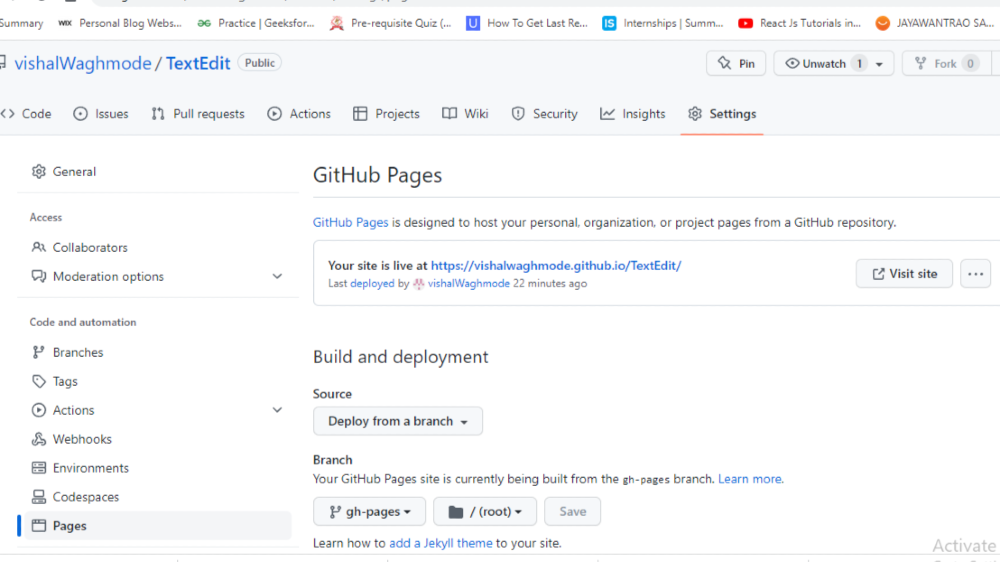
现在,为了查看打开应用的链接,我们将进入GitHub并点击 设置 ,然后在设置的左侧可以看到代码和自动化,其中包含了pages字段,只需点击它,我们将得到以下界面,链接将会提供在这里。

注意: 如果链接没有出现,请等待2-3分钟,然后再次刷新浏览器,然后再次点击链接。
 极客教程
极客教程